W kreatorze Click web widzisz przykładowe rozwiązania. Twoim zadaniem jest edycja tych elementów, tak, aby Twoja strona nabrała indywidualnego rysu. W tym przewodniku dowiesz się, w jaki sposób stworzyć nowoczesną stronę główną w kreatorze Click Web. Poznasz zasady edycji bannera głównego, logotypu, nazwy i stopki strony, czyli wszystkich elementów, które powinna zawierać nowoczesna i wygodna do przeglądania strona główna. Dowiesz się również, jak dodawać własne elementy do projektu strony i zmieniać jej układ graficzny.
Staraliśmy się, aby poruszanie się po kreatorze było proste. W zaledwie trzech krokach naniesiesz zmiany na wybrany element na stronie:
Jeśli wolisz oglądać poradniki, zobacz wideo:
https://youtu.be/LzdBDyaiQN8
Na większości witryn tak. Są jednak sytuacje, w których te elementy nie są potrzebne. Jeśli nie pasują do charakteru strony, lub gdy grafiki nie są jeszcze zaprojektowane, a już musisz wystartować ze stroną. Click web pozwala na całkowite lub tymczasowe usunięcie: logo, stopki i bannera głównego.
W tym celu kliknij wybrany element, który chcesz ukryć. Gdy po lewej stronie ekranu pojawi się pasek edycji, odszukaj na nim opcję „Ukryj” i zaznacz ją.
Gdy zechcesz przywrócić ukryte elementy, użyj przycisku „Pokaż” na górnym pasku narzędzi (przycisk pojawi się, gdy ukryjesz jakikolwiek element na stronie). Po jego kliknięciu ukryty element stanie się widoczny, ale tylko dla administratora strony.
Aby na stałe przywrócić ukryty element, kliknij go i odznacz opcję ukrycia elementu, wybierając jedną z dwóch alternatyw na pasku edycji. Zapisz zmiany po zakończeniu prac.
Ustawienie własnego logo
W miejsce standardowego logotypu lub możesz wstawić własne logo. Zmiany rozpocznij od kliknięcia logotypu strony. Uruchomi się pasek edycji.
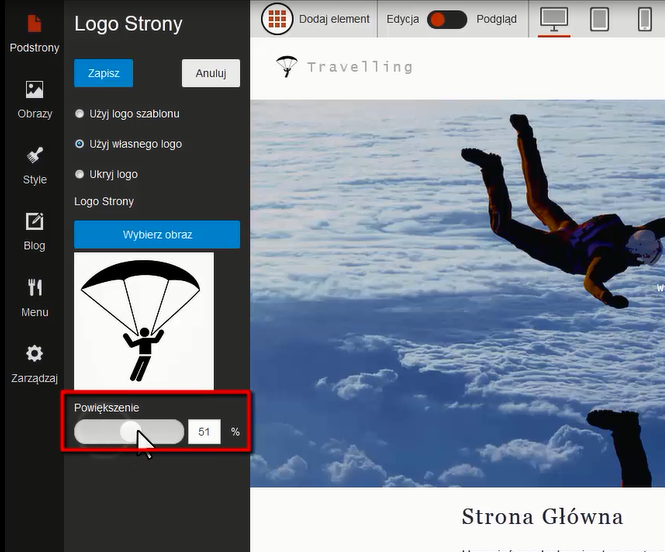
Zaznacz na nim opcję „Użyj własnego logo” i kliknij przycisk „Wybierz obraz”. Na ekranie pojawi się okno z obrazami do wyboru. Wystarczy kliknąć wybraną grafikę, aby nowe logo automatycznie załadowało się na stronie. Następnie zamknij okno „Obrazy”.
W kolejnym kroku dostosuj wielkość logotypu, korzystając z suwaka „Powiększenie” na pasku edycji. Na koniec kliknij przycisk „Zapisz”, żeby zachować zmiany.
Opcja: W każdej chwili możesz powrócić do standardowego logo strony. Wystarczy, że klikniesz w logo strony i na pasku edycji zaznacz opcję „Użyj logo szablonu”. Następnie zapisz zmiany.
Nazwij swoją stronę
Nazwa strony (widoczna po wejściu na stronę – nie mylić domeną) – to kolejny element, który powinien znaleźć się na każdej dobrze
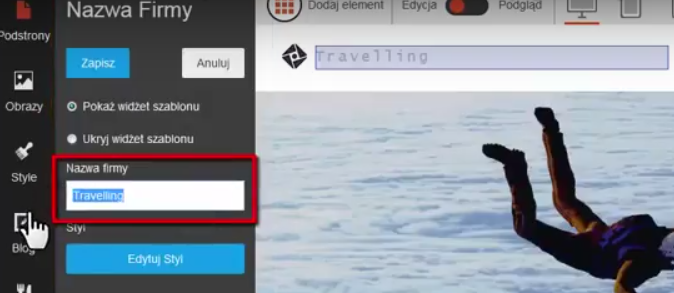
zaprojektowanej stronie. W polu „Nazwa Firmy” wpisz własny tekst. W razie potrzeby użyj przycisku „Edytuj styl”, aby przejść do zaawansowanych opcji edycji nazwy strony. Tam znajdziesz przydatne narzędzia do zmiany kroju pisma, koloru liter czy do ustalania odstępów pomiędzy znakami.
Click web pozwala na ukrycie nazwy strony. Jest to szczególnie przydatne, gdy nazwa firmy już występuje w jej logotypie. Dzięki temu górna część strony będzie estetyczna i łatwa w odbiorze. Wystarczy, że klikniesz nazwę strony i zaznaczysz opcję „Ukryj widżet szablonu”. Na koniec zapisz zmiany. W każdej chwili możesz przywrócić standardową nazwę strony – użyj przycisku „Pokaż widżet”.
Wejdź na kilka swoich ulubionych stron www, serwisów i sprawdź, na co najpierw zwrócisz uwagę. Na główny duży banner, na dużo mniejsze menu czy może pola z tekstem? Raczej na wielki banner niż to co mniejsze i znajduje się niżej. Jak to wykorzystać? Przygotowując wyrazistą grafikę. Koniecznie zadbaj o treść. Tekst na bannerze musi być trafny i zachęcający do przejrzenia całej witryny. Nie pisz w nim, o czymś czego na stronie po prostu nie ma. Dlaczego? To oszukiwanie odbiorców. Zawiedziony użytkownik spędzi na stronie kilka sekund i już więcej do niej nie wróci.
Gdy przygotujesz już dobre hasło i staranną grafikę, kliknij na banner główny. Po lewej stronie ukaże się pasek edycji. Zaznacz na nim opcję „Użyj własnego obrazu” i kliknij przycisk „Wybierz obraz”. Na ekranie pojawi się okno ze zdjęciami do wyboru. Teraz, aby zmienić zdjęcie na bannerze wystarczy zaznaczyć wybrany obraz lewym przyciskiem myszki. 
W kolejnym kroku wykadruj zdjęcie, przesuwając je w okienku na pasku edycji (pod napisem „Przeciągnij, aby zmienić położenie obrazu”). Gdy zdjęcie będzie odpowiednio rozmieszczone na stronie, kliknij „Zapisz”. W razie potrzeby możesz ukryć banner główny, choć nie polecamy takich rozwiązań. W tym celu kliknij banner i na pasku edycji zaznacz opcję „Ukryj opis”. Ukryty banner przywrócisz klikając przycisk „Pokaż” na górnym pasku narzędzi.
Hasło reklamowe i motto firmy
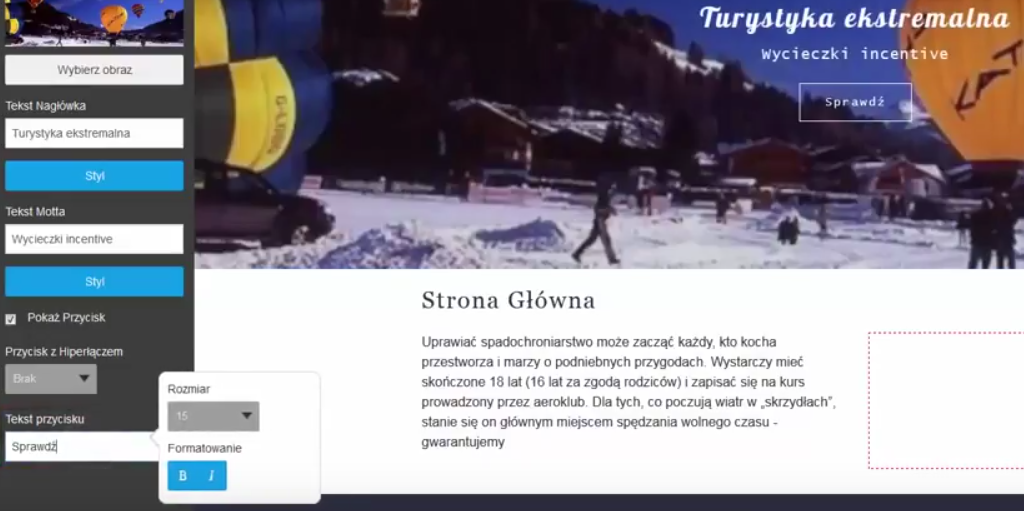
Te dwa elementy dodasz klikając na banner. Na pasku edycji pojawią się dwa pola tekstowe oznaczone jako „Tekst nagłówka” i „Tekst motta”. Możesz w nie wpisać dowolny krótki tekst, który powie coś tym, czym się zajmujesz, o ofercie Twojej firmy. Pamiętaj, że im bardziej hasło będzie chwytliwe,
a opis oryginalny, tym większe są szanse na zainteresowanie Twoją stroną.
Jeśli chcesz zmienić w haśle krój pisma, wielkość liter oraz odstęp między znakami – użyj przycisku „Styl”.
Przycisk na bannerze
To kolejny element, który możesz modyfikować według swojego gustu. W polu „Tekst przycisku” wpisz krótki tekst, zachęcający do kliknięcia przycisku. O tym, jak podawać przyciski pisaliśmy w poprzedniej części.
Tekst przycisku „Sprawdź” jest za mało widoczny. Szybkie poprawki wprowadzisz klikając pole „Tekst przycisku”. Znajdziesz tam okno podręcznego edytora. Funkcje formatowania tekstu znajdziesz po rozwinięciu zakładki „Rozmiar”. Standardowo, na koniec zapisz zmiany.
Przycisk na bannerze może pełnić kilka funkcji: odsyłanie do wewnętrznego lub zewnętrznego adresu www, otwieranie okna do wysyłki e-maila w programie pocztowym.
Możesz także skorzystać z opcji ukrywania przycisku na bannerze. Kliknij banner główny i na pasku edycji odznacz opcję „Pokaż przycisk”.Bannery będą z powrotem widoczne, gdy ponownie zaznaczysz opcję „Pokaż przycisk” i na koniec zapiszesz zmiany.
Stopka na stronie – przydatne informacje dla kontrahentów
W jej górnej części znajdują się elementy tekstowe, a w dolnej – miejsca, w których możesz zamieścić wybrane przez siebie widżety (tj. elementy na stronie). Wśród nich może znaleźć się skrócony formularz kontaktowy, numer telefonu, mapka dojazdu albo ikony serwisów społecznościowych.
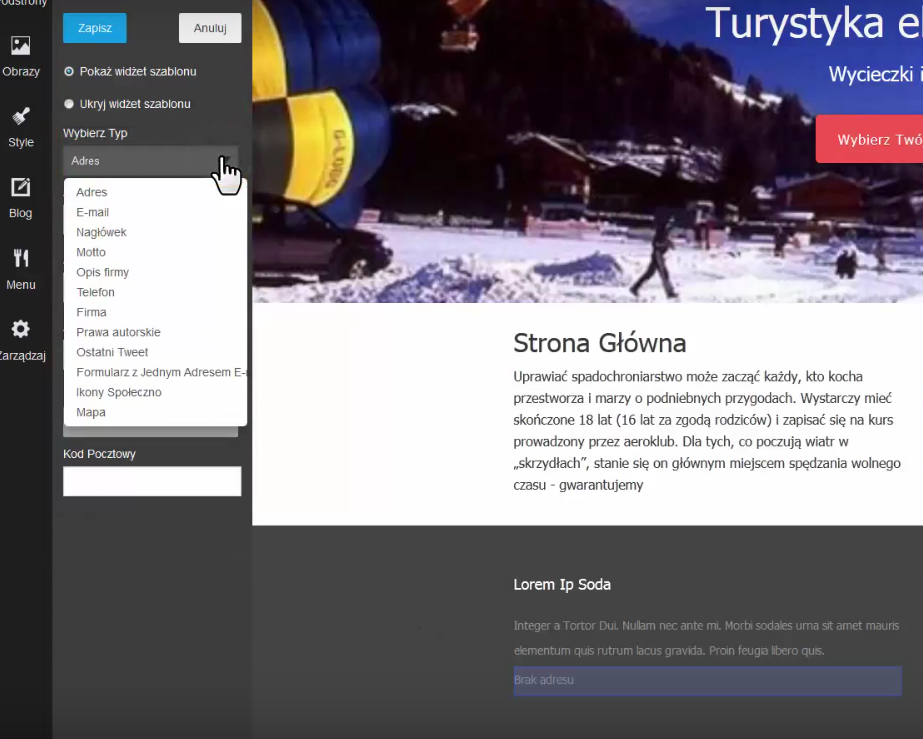
Zaczniemy od edycji widżetów w stopce strony. Kliknij miejsce na widżet lewym przyciskiem myszki i przejdź do paska edycji. W zakładce „Wybierz typ” znajdziesz wszystkie elementy, które możesz umieścić w stopce strony. Wybierz z listy ten, który chcesz wstawić. Po zaznaczeniu elementu, opcje jego edycji automatycznie pojawią się na pasku po lewej stronie.
Sprawdź, jakie z dostępnych opcji będą przydatne dla Twojej strony: np. mapkę dojazdu lub okno z ostatnimi wpisami z Twittera (jeśli Twoja firma ma profil na tym serwisie społecznościowym). Każdy z tych elementów szybko poprawisz. Mapka dojazdu bardzo często występuje na stronach www – wizytówkach, więc od niej zacznijmy:
Mapkę wstawisz, zaznaczając opcję „Mapa” z zakładki „Wybierz typ”. Następnie wpisz adres pocztowy w polu tekstowym na pasku edycji (po lewej stronie). Teraz ustal skalę mapki i dobierz wielkość okna, korzystając z suwaków „Powiększenie” i „Wysokość”. Na koniec zapisz zmiany.
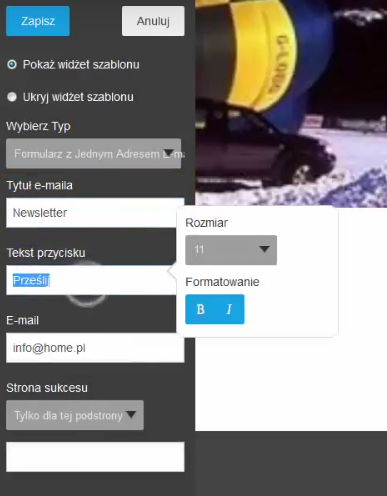
Obok mapki przyda się formularz kontaktowy, dzięki któremu klienci będą mogli zadać Ci pytanie dotyczące produktu lub usługi. W zakładce„Wybierz typ” i kliknij opcję „Formularz z jednym adresem e-mail”. W polu „Tytuł e-maila” wpisz tytuł wiadomości, które będą przychodziły z formularza. W polu „Tekst na przycisku” wpisz rozkaz, który pojawi się na przycisku, a w okienku „E-mail”wstaw adres e-mail, na który będą przychodziły wiadomości z formularza.
Na koniec ustal, co stanie się po naciśnięciu przycisku „wyślij” czy „prześlij” (wpisujesz dowolną nazwę). Tutaj przydatna będzie opcja „Strona sukcesu” (na zdj. powyżej). Naciśnięcie przycisku może przekierowywać na inną podstronę albo zewnętrzny adres WWW. – W obu wypadkach może to być np. strona z podziękowaniami za kontakt albo strona ze specjalną akcją konkursową albo wyprzedaż wą. Zakończ edycję, klikając przycisk „Zapisz”.
Coraz więcej firm prowadzi swoje profile w mediach społecznościowych. Dzięki temu mają szanse na zbudowanie relacji z entuzjastami swojej marki, poznania opinii na temat swojego produktu oraz docieranie do większej grupy niż poprzez skromną stronę www. To, co jest w tym najlepsze to właśnie dwutorowy charakter komunikacji. Niemal natychmiast można sprawdzić reakcję klientów.
Swoją stronę przygotowaną w kreatorze Click web bez problemu połączysz z Twitterem – coraz popularniejszym medium wśród przedsiębiorców z Polski. W stopce strony ustawisz okno z najnowszymi wpisami z profilu firmy. Zaznacz opcję „Ostatni Tweet” z zakładki „Wybierz typ”. W oknie tekstowym „Ostatni Tweet” wpisz adres Twojego konta na Twitterze. Później wybierz częstotliwość aktualizowania wpisów z zakładki „Czas na odświeżenie”. Wpisy mogą być aktualizowane codziennie, co pół godziny, co kwadrans, a nawet co minutę. Kliknij przycisk „Zapisz”.
W stopce strony możesz również zamieścić ikony społecznościowe odsyłające do Twoich kont na Facebooku, Twitterze, LinkedIn, RSS , Google+ i YouTube.
Oprócz formularza kontaktowego, potrzebne jest także wypisanie podstawowych danych w stopce, np. adresu e-mail. Rozpocznij od zakładki„Wybierz typ”, zaznacz opcję „E-mail”. Następnie wpisz adres Twojej skrzynki w polu tekstowym. Kliknięcie adresu e-mail w stopce strony spowoduje uruchomienie okna nowej wiadomości w programie pocztowym (np. Microsoft Outlook). Na koniec zapisz zmiany.
Do kontaktu potrzebny będzie także numer telefonu. Wstawisz go otwierając zakładkę „Wybierz typ”, a następnie klikając opcję „Telefon”
Wpisz numer telefonu w polu tekstowym i zapisz naniesione poprawki.
Strona www przed publikacją musi mieć gotowe menu górne z zakładkami: oferta, o nas czy godziny otwarcia. Trzeba znaleźć także czas na wprowadzenie poprawek do układu graficznego. O tych dwóch aspektach przeczytasz w kolejnej części poradnika Click Web.
W ostatnim wpisie pokazaliśmy jak wstawiać i upiększać zdjęcia oraz tworzyć przyciski call to action. Kliknij TUTAJ jeśli, chcesz poznać te kilka sztuczek.