To już 4 odcinek naszego cyklu o tym, jak w prosty sposób zbudować stronę w oparciu o prosty kreator stron. Z tego wpisu dowiesz się, jak zmieniać kolejność zakładek w menu, jak dodawać teksty, zdjęcia, i inne multimedia. Zobaczysz także, jak łatwo można zmienić układ grafik na stronie.
Pomyśl, jakie poprawki chcesz wprowadzić na stronie. Wiesz, że możesz zmienić też kolejność podstron i folderów? Również o tym będzie ten przewodnik. Kreuj, zmieniaj, udoskonalaj swoją stronę. Na czas poprawek, możesz sprawić, żeby menu nie było widoczne dla odwiedzających. Za chwilę dowiesz, się jak to zrobić.
Jeśli wolisz oglądać poradniki, zobacz wideo:
https://youtu.be/LzdBDyaiQN8
Chcesz dowiedzieć się, jak zmienić banner, logo i nazwę na stronie – zobacz poprzednią część.
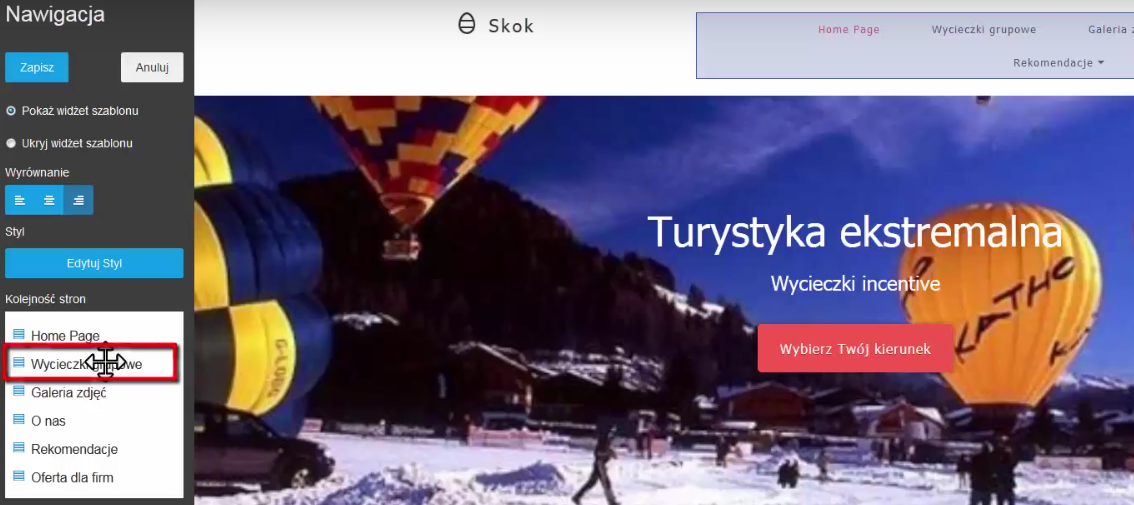
Zobacz, po prawej zaznaczone jest górne menu. Jeśli chcesz zmienić kolejność poszczególnych odnośników, kliknij w okienko nawigacji po lewej stronie. Najedź kursorem na wybraną podstronę, której kolejność chcesz zmienić (patrz: kursor z czerwonym prostokątem). Teraz złap ikonę i ustaw stronę w nowym miejscu na liście. Spójrz, na listę po prawej stronie – ich kolejność natychmiast ulegnie zmianie. Po zakończeniu edycji kliknij „Zapisz”.
Tymczasowe ukrycie paska nawigacji (polecamy stałą obecność na stronie): wybierz opcję „ukryj widżet szablonu”. Na koniec zapisz zmiany.
Dodawanie nowych elementów i zmiana układu graficznego
W zakładce „Dodaj element” przygotowaliśmy pakiet elementów, które możesz wykorzystać w projekcie Twojej strony. Wśród nich znajdziesz: elementy do modyfikowania układu graficznego strony oraz elementy do wprowadzania tekstów, zdjęć, multimediów oraz nowych funkcjonalności na stronie.
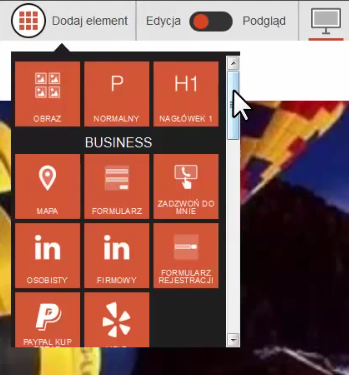
Zacznij od rozwinięcia zakładki „Dodaj element” na górnym pasku narzędzi. Tutaj znajdują się wszystkie elementy, które możesz wykorzystać w projekcie Twojego serwisu.
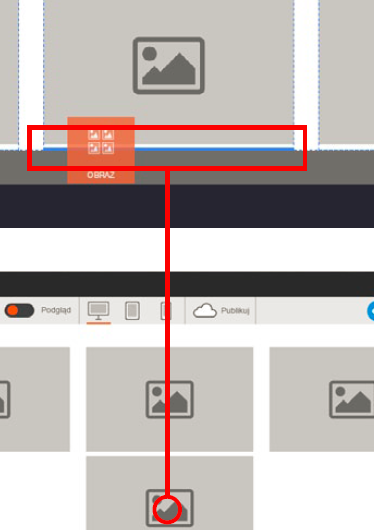
Teraz złap ikonę elementu, który Cię interesuje. Lewym przyciskiem myszy przeciągnij ją w wybrane miejsce na stronie. Element pojawi się w miejscu zaznaczonym na niebiesko. Kolor ten może podświetlać cały obszar (np. kolumnę), gdy wskazuje miejsce pojawienia się pierwszego elementu w danym obszarze albo tylko fragment obszaru, gdy wskazuje miejsce pojawienia się kolejnego elementu w danym obszarze. W ostatnim wypadku element pojawi się w miejscu oznaczonym niebieską pogrubioną linią. Teraz upuść element, zwalniając lewy przycisk myszki. Element pojawi się na stronie.
Jak szybko usunąć element ze strony?
Najedź kursorem na wybrany element. Gdy wyświetli się na szaro, kliknij krzyżyk w jego prawym górnym rogu. Po tej operacji element zniknie ze strony.
Zmiana układu graficznego za pomocą kolumn
Otwórz zakładkę „Dodaj element”, wybierz ikonę „Kolumny” i przeciągnij ją w miejsce, gdzie chcesz umieścić kolumny. Po upuszczeniu ikony „Kolumny” wyświetli się okno z zapytaniem, ile kolumn chcesz utworzyć. Wybierz wartość, aby utworzyć 2, 3 lub 4 kolumny w jednym wierszu. My wybieramy opcję z 3 kolumnami. Uwaga! Na urządzeniach mobilnych kolumny mogą wyświetlać się jedna pod drugą. Dotyczy to w szczególności smartfonów. W przypadku tabletów w jednym wierszu wyświetla się do 3 kolumn.

Wstawianie kolejnego wiersza kolumn
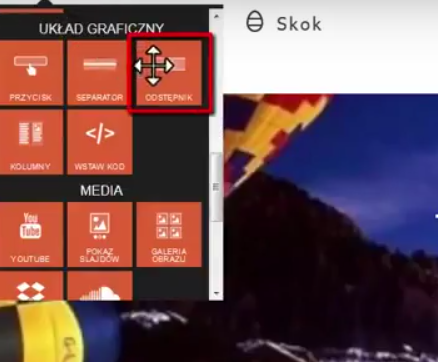
W projekcie Twojej strony możesz zaplanować dowolną liczbę kolumn. Aby dodać kolejny wiersz kolumn, najpierw wstaw separator albo odstępnik. W tym celu otwórz zakładkę „Dodaj element”, najedź kursorem na ikonę „Odstępnik” albo „Separator” i przeciągnij ją bezpośrednio pod pierwszy
wiersz kolumn. Gdy wybrane miejsce zaznaczy się niebieską pogrubioną linią, upuść ikonę, zwalniając lewy przycisk myszki.
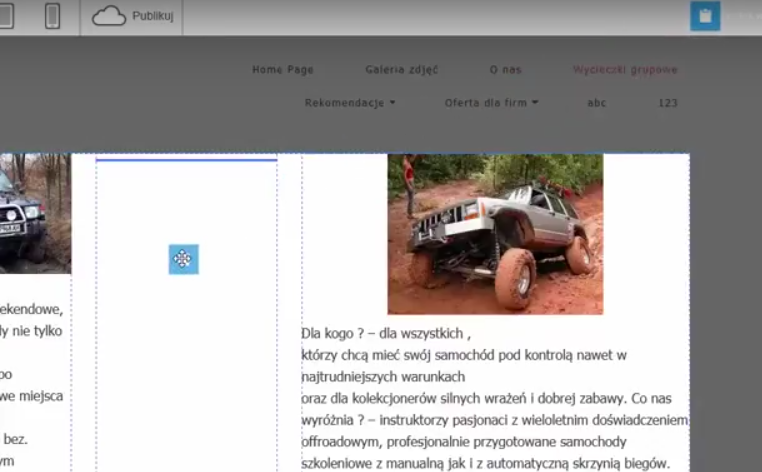
Jeśli w danym obszarze znajdują się już jakieś elementy, miejsce pojawienia się nowych widżetów (tzn. elementów) zaznacza się jedynie niebieską pogrubioną linią. Zwróć na to szczególną uwagę, gdy dodajesz nowy element pod wierszem kolumn. Aby element znalazł się pod wszystkimi kolumnami, niebieska pogrubiona linia musi podkreślić wszystkie kolumny. Jeśli linia nie wyjdzie poza ramkę pojedynczej kolumny, element pojawi się właśnie w tej kolumnie. Tak jak na poniższych przykładach:
W taki sam sposób wstawisz wiersz kolumn nad wcześniej dodanymi kolumnami. Pamiętaj tylko, aby upuszczać elementy, dopiero gdy niebieska pogrubiona linia pojawi się nad wszystkimi kolumnami.
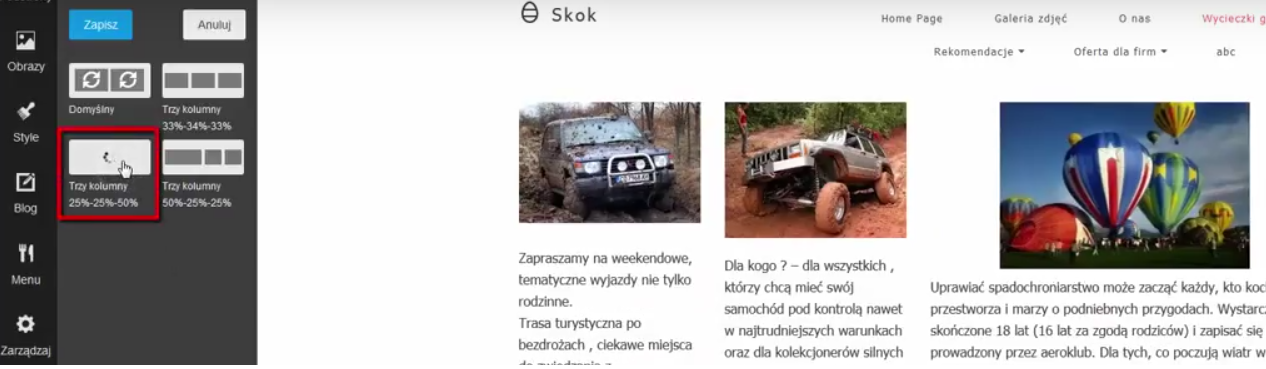
Po wstawieniu kolumn możesz zmieniać ich szerokość, jeśli w jednym wierszu znajdują się 2 lub 3 kolumny. Jak to zrobić? Kliknij w obszar kolumn, po lewej stronie zobaczysz 3 białe linie – kliknij w nie. Na pasku edycji zobaczysz warianty szerokości poszczególnych kolumn. W przypadku wiersza z trzema kolumnami masz do wyboru trzy różne szerokości, a z dwoma – aż pięć. Wybierz jeden z nich, po prostu klikając odpowiedni przycisk na pasku edycji.
Jeśli tak, jak na zdjęciu wyżej, masz kolumnę i z tekstem i ze zdjęciem, również łatwo zmienisz szerokość kolumn. Wystarczy, że najedziesz kursorem na dowolny element w kolumnie i klikniesz ikonę trzech kolumn w jego lewym górnym rogu. Następnie wybierz układ na pasku edycji. Wielkość zdjęć, wyrównanie tekstów itp. zostaną dostosowane do nowego układu.
Nie potrzebujesz kolumn? Usuń je klikając krzyżyk w prawym górnym rogu okna kolumny. Najpierw jednak usuń wszystkie elementy, które znajdują się w kolumnach. Gdy usuniesz kolumny w kreatorze pozostanie jednolity obszar oznaczony czerwoną przerywaną linią. Możesz do niego wstawić dowolny element dostępny w zakładce „Dodaj element”.
Zwiększ przejrzystość strony – ustaw odstępy
Odpowiednio dobrane odstępy pomiędzy zdjęciami czy kolumnami tekstu ułatwiają poruszanie się po stronie. Staraj się, aby pomiędzy elementami pozostało trochę światła. Blok z nagłówkiem, tekstem i przyciskiem powinny być tej samej wysokości.
W celu zwiększenia odstępu pomiędzy elementami otwórz zakładkę „Dodaj element”, wybierz ikonę „Odstępnik” i przeciągnij ją w wybrany punkt na stronie. Odstęp pojawi się w miejscu oznaczonym niebieską pogrubioną linią.
 W kolejnym kroku ustaw wysokość odstępu, posługując się suwakiem na pasku edycji. Na koniec zapisz zmiany.
W kolejnym kroku ustaw wysokość odstępu, posługując się suwakiem na pasku edycji. Na koniec zapisz zmiany.
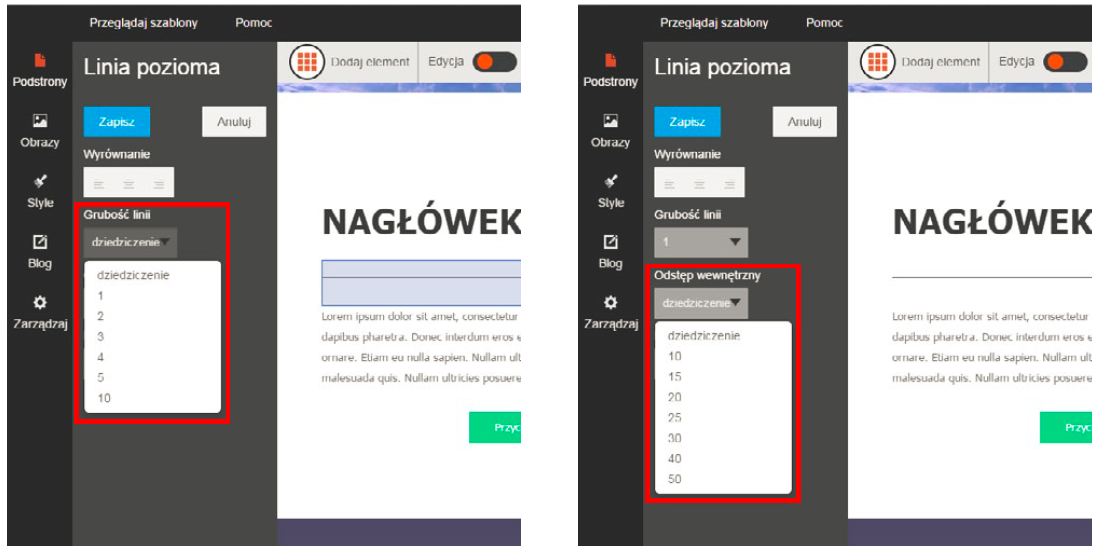
Chcesz jeszcze bardziej wyodrębnić dwa elementy? Wstaw między nimi separator. To pozioma linia otoczona wolną przestrzenią. Dodasz ją najpierw wybierając ikonę „Separator” z zakładki „Dodaj element”, następnie przeciągnij ją pomiędzy wybrane elementy. Separator pojawi się w miejscu zaznaczonym niebieską pogrubioną linią. Gdy element będzie na miejscu, kliknij go, aby przejść do jego edycji.
Grubość linii – kliknij na zakładkę o takiej samej nazwie. Rozwiń zakładkę, wybierz wartość w przedziale od 1 do 10 px, aby pogrubić lub wycieniować linię.
Odstęp wewnętrzny – kliknij na zakładkę o takiej samej nazwie. Rozwiń zakładkę, wybierz wartość w zakresie od 10 do 50 px.
Niestandardowe funkcje
W wersjach Click Web Premium oraz Unlimited możesz wstawić swój kod HTML. To łatwe. Otwórz zakładkę „Dodaj element”, wybierz ikonę „Wstaw kod” i przeciągnij ją w wybrane miejsce na stronie. Gdy element pojawi się na stronie, kliknij go, aby przejść do edycji. Wklej kod HTML w nowo otwartym oknie. Zaprogramowany element pojawi się na stronie po kliknięciu przycisku „Zapisz”.
W wersji Click Web Premium oraz Unlimited znajdziesz opcję kopiowania elementów. Wybierz element, który chcesz umieścić w kilku miejscach. Najedziesz kursorem na obszar, który kopiujesz, kliknij ikonę kopiowania w lewym górnym rogu. Na górnym pasku narzędzi pojawi się ikonka „Kopia widżetu”. Złap ikonę, przeciągnij ją i upuść w wybranym miejscu. Kopia elementu pojawi się w punkcie zaznaczonym na niebiesko.
Jak widzisz, przygotowanie własnej witryny nie jest takie trudne. Jeśli nadal masz obawy przez stworzeniem swojej strony internetowej, zobacz gotowe szablony lub przejrzyj wersję demo kreatora. Wszelkie informacje znajdziesz TUTAJ.
Ostatnio pisaliśmy o tym, jak zmieniać nazwę strony, projektować banner i dodać wtyczkę z Twittera. Kliknij TUTAJ, a dowiesz się, jak udoskonalić swoją stronę internetową.