Dzielenie się adresami do artykułów w social media jest świetnym przykładem wymiany wiedzy i wzajemnej edukacji. Sami tak robimy m.in. publikując linki do naszego bloga. Niektórzy użytkownicy zwracają jednak uwagę na pewien błąd, który uniemożliwia wyświetlenie miniaturki lub podglądu treści (którą zazwyczaj jest obrazek główny w artykule) po opublikowaniu linka do ich strony WWW stworzonej na WordPressie. Jak to naprawić?
Brak podglądu artykułu na Facebooku lub Twitterze – co trzeba zrobić przed naprawą?
Jeżeli Twoja strona działa na CMS WordPress to naprawa tego błędu nie potrwa zbyt długo. W pierwszej kolejności sprawdź, czy posiadasz jakąkolwiek wtyczkę, która umożliwia konfigurację tagów Open Graph. Przykładami takich wtyczek są m.in. Yoast, SEOpress oraz All-in-one SEO Pack. Jeżeli masz taką wtyczkę, a Twoje artykuły nie wyświetlają się dobrze w social media to prawdopodobnie jest ona źle skonfigurowana. Jeżeli nie masz – zainstaluj ją. Poniższa instrukcja dotyczy co prawda All-in-one SEO Pack, ale większość z tych opcji jest identyczna i umieszczona w pozostałych wtyczkach tego typu. Wystarczy, że poszukasz funkcji związanych z „Open Graph”.
Czym jest Open Graph?
Open Graph to protokół, który ułatwia serwisom społecznościowym tj. Facebook lub Twitter „odczytanie” podglądu Twojej witryny i zaprezentowanie go w postaci opisu oraz klikalnego obrazka. Należy w tym miejscu wspomnieć, że nad takim podglądem mamy pełną kontrolę i np. możemy umieszczać w nim zupełnie inne opisy lub obrazki, niż te które występują na samej stronie. Cała magia związana z Open Graph bierze się z tego, że w kodzie witryny (a nawet indywidualnego artykułu w WordPressie) umieszczane są różne tagi, które są następnie odczytywane przez mechanizmy serwisów social media. Do przykładowych tagów Open Graph należą:
- og:title – to główny tytuł artykułu, który wyświetlany jest pod obrazkiem. Przykładowy wygląd kodu dodawanego do strony: <meta property=”og:title” content=”Moja strona WWW”/>
- og:description – to tag, w którym umieszczany jest opis artykułu/strony. Zazwyczaj złożony jest on z 2 linijek wyświetlanych pod tytułem. Warto przy tym pamiętać, że nie będzie on miał wpływu na SEO, ale może ułatwić Ci pozyskanie dodatkowego ruchu na stronę WWW – dlatego nie zostawiaj tego pola pustego.
- Przykład kodu: <meta property=”og:description” content=”To strona internetowa, na której znajdziesz najlepsze przepisy kulinarne.”/>
- og:image – z perspektywy social media i umieszczania w nich linków do strony jest to tag kluczowy, ponieważ odpowiada za domyślne wyświetlanie w podglądzie obrazu (dodaje link do grafiki). W przypadku Facebooka domyślna rozdzielczość obrazu powinna wynosić minimum 1200×630 pikseli. Brak tagu w kodzie strony spowoduje, że Facebook będzie próbował zgadywać, który obrazek w artykule jest właściwy i w rezultacie wyświetli ich kilka w formie karuzeli lub nie wyświetli ich w ogóle.
- Przykład kodu: <meta property=”og:image” content=”https://mojadomenainternetowa.com/zdjecie-bloga.jpg”/>
- og:url – w tym tagu umieszczany jest adres URL Twojej strony internetowej. Jest to o tyle ważne, iż strona może być dostępna pod wieloma domenami. Dlatego w Open Graph warto ustawić konkretny adres witryny, który będzie wyświetlany w podglądzie na Facebooku lub Twitterze.
- Przykład kodu: <meta property=”og:url” content=”https://mojastronainternetowa.com/blog”/>
Jak skonfigurować Open Graph w WordPressie?
Jak wspomnieliśmy powyżej – ustawienia Open Graph znajdziesz w niemal każdej wtyczce typu SEO, jak również w dedykowanych do tego pluginach. Poniżej przedstawiamy przykład ustawień we wtyczce All In One SEO. Co musisz zrobić?
- Zainstaluj i aktywuj wtyczkę All In One SEO,
- W panelu WordPressa najedź kursorem w lewej belce na nazwę All In One SEO i przejdź do zakładki Menadżer funkcjonalności,
- Zainstaluj dodatek Social Meta i aktywuj go.
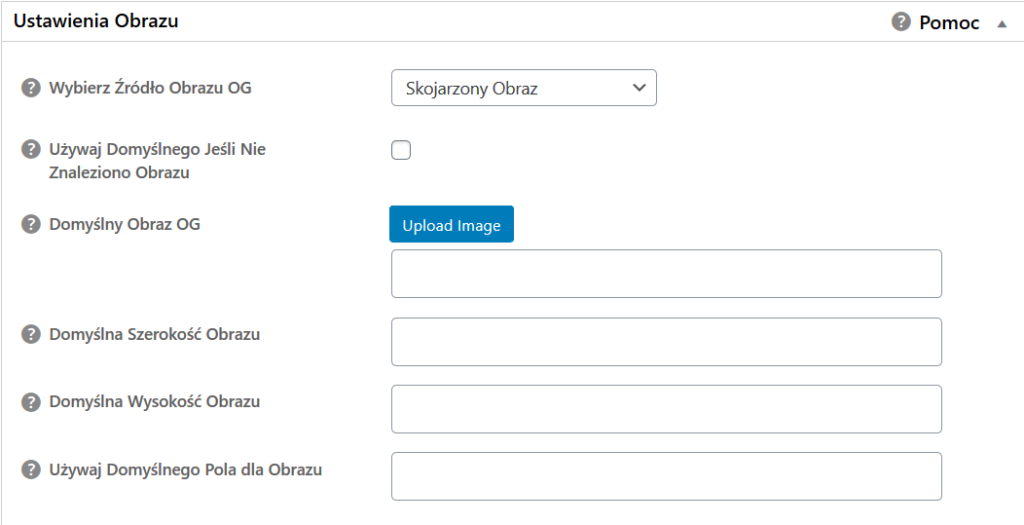
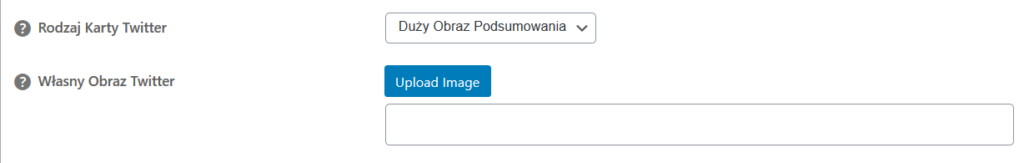
Przejdź do ustawień Social Meta i wypełnij odpowiednio pola w Ustawienia strony domowej, Ustawienia obrazu, Ustawienia Facebook (pola dotyczące ID aplikacji i administratora możesz zostawić puste) oraz Ustawienia Twitter.
Te 2 ostatnie pola są najważniejsze do odpowiedniego wyświetlania podglądu artykułu w postach. W tym miejscu możesz zdecydować jakie dokładnie zdjęcie Facebook ma brać pod uwagę (może być losowe, pierwsze, a nawet indywidualnie wgrywane na etapie tworzenia artykułu – o tym niżej) oraz jaką kartę podglądu ma generować Twitter (małą lub dużą).
Ważne – powyższe ustawienia ustalają domyślne reguły, aczkolwiek nic nie stoi na przeszkodzie, aby podejść do kwestii Open Graph indywidualnie dla danego artykułu w WordPressie.
Jak skonfigurować indywidualny podgląd dla artykułu na Facebooku lub Twitterze?
Domyślne ustawienia Open Graph podmienisz w każdym artykule. W zależności od danej wtyczki odpowiednie opcje znajdziesz pod oknem edycji tekstu. Dla przykładu w All In One SEO wygląda to w ten sposób:

Po kliknięciu w Ustawienia Społecznościowe wyświetlisz identyczną zawartość pól jak w zakładce Social Meta. Skonfigurujesz w ten sposób unikalny tytuł widoczny w podglądzie artykułu na Facebooku lub Twitterze, a także wgrasz własne zdjęcie, niż te które widnieje w samym artykule.
Podgląd strony na Facebooku i Twitterze nie wyświetla się prawidłowo – co zrobić po zainstalowaniu wtyczki?
Samo wgranie wtyczki nie rozwiąże jednak automatycznie problemu dla artykułów, które mają już wygenerowany podgląd i które chcesz opublikować ponownie. Związane jest to z przechowywaniem w pamięci serwisu konkretnej wersji strony i aby to zmienić, trzeba Facebookowi i Twitterowi nakazać ponowne „odczytanie” kodu Open Graph. Jak to zrobić?
Aktualizacja podglądu strony na Facebooku
To bardzo łatwe. Po pierwsze – przejdź na stronę https://developers.facebook.com/tools/debug/ (musisz być zalogowany do swojego konta na Facebooku w przeglądarce). Od razu zobaczysz proste narzędzie z polem do wpisywania adresu URL:
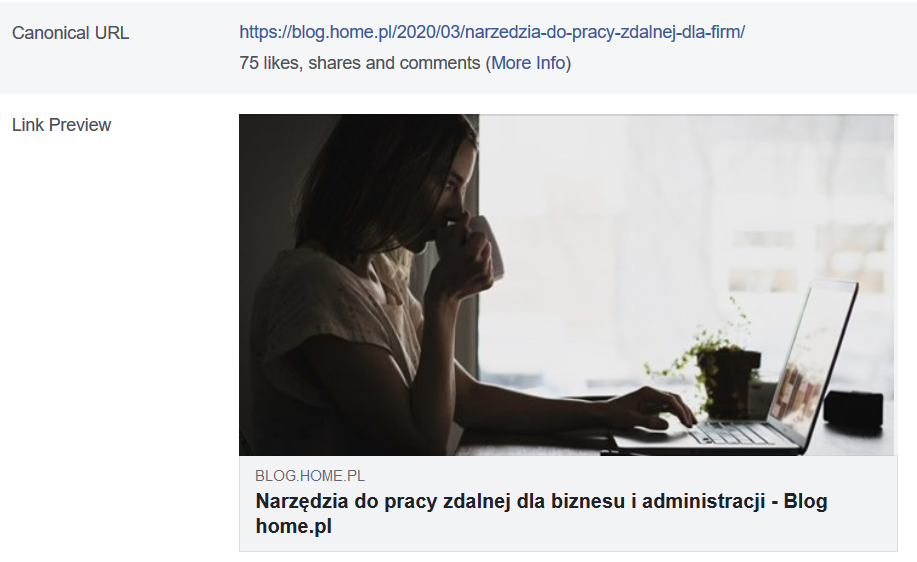
W polu wklej adres do konkretnego artykułu/strony i kliknij Debug. Po kilku sekundach zobaczysz podgląd artykułu, jaki zapisał sobie wcześniej Facebook. Jeżeli to nowy artykuł, pojawi się opcja „Fetch New Information” – użyj jej aby wygenerować pierwszy podgląd.
Odszukaj w tabeli pole „Time scrapped” – to informacja, kiedy ostatnio Facebook generował podgląd dla tego adresu. Użyj przycisku „Scrape Again”, aby Facebook ponownie wygenerował podgląd w oparciu o nowe parametry Open Graph.
Przykład wygenerowanego na nowo podglądu artykułu:

Uwaga – w tym miejscu mogą pojawić się komunikaty błędów np. związanych z brakiem fb:app_id – możesz je spokojnie zignorować.
Ważne – może się zdarzyć, że narzędzie od Facebooka nie odczyta prawidłowo wszystkich tagów Open Graph i np. nie wygeneruje podglądu z obrazkiem. W tej sytuacji odczekaj kilkanaście sekund i użyj opcji Scrape Again. Podgląd powinien wtedy odświeżyć się już z kompletem elementów.
Po wyświetleniu podglądu możesz użyć adresu URL do publikacji w poście na Facebooku.
Aktualizacja podglądu strony na Twitterze
Twitter posiada podobne narzędzie do weryfikacji i odświeżania podglądy strony. Znajdziesz je pod adresem https://cards-dev.twitter.com/validator

Postępuj analogicznie jak w przypadku narzędzia do generowania podglądów na Facebooku. Jeżeli prawidłowo uzupełniłeś pola Open Graph za pomocą wtyczki to uzyskasz pożądany podgląd swojego artykułu na Twitterze.