W przypadku firm jednoosobowych lub małych przedsiębiorstw dominuje trend związany z budową strony internetowej, okraszonej wyłącznie kilkoma zdjęciami oraz elementami ułatwiającymi kontakt. Wbrew pozorom, nawet stworzenie prostej strony-wizytówki dla produktu lub usługi wymaga pewnego wyczucia i finezji, szczególnie gdy pracujemy z branżą opierającą się mocno na estetyce. O czym warto pamiętać wybierając odpowiedni motyw oraz moduły i jakich błędów nie popełniać podczas tworzenia strony – zapoznaj się ze szczegółami w poniższym case study.
Dla naszego Klienta, firmy Expo Expert przygotowaliśmy stronę internetową, której zadaniem jest przedstawienie oferty, przykładowych realizacji oraz zachęcenie użytkownika do kontaktu. W jaki sposób pogodziliśmy ograniczoną przestrzeń na stronie typu one-page z atrakcyjnymi elementami przyciągającymi uwagę użytkownika?
Jakie założenia przyświecają prostej stronie internetowej?
Oczekiwania naszego Klienta były od początku jasno przedstawione zespołowi naszych specjalistów: strona internetowa musi być prosta, czytelna, podkreślająca najważniejsze atuty oferowanego produktu i nakierowana na pozyskiwanie nowych klientów.
Klient nie oczekiwał rozbudowanego menu, wielu podstron i złożonych treści, stawiając raczej na efekty wizualne i graficzne przedstawienie najważniejszych zalet produktu. Od początku zaproponowaliśmy więc budowę strony typu one-page, z menu przekierowującym do kolejnych sekcji w obrębie strony głównej i skupieniem się na przedstawieniu atutów produktu Mila Wall w formie graficznej i interaktywnej.
Założenia projektu:
- Minimalistyczny projekt strony typu one-page,
- Jasny, nowoczesny szablon z prostą nawigacją po stronie,
- Przewaga elementów graficznych i wizualnych nad treścią tekstową,
- CTA skupione na nawiązaniu kontaktu z użytkownikiem poprzez formularz.
Marka zgodziła się dodatkowo na pomysł, by atuty produktu zostały podkreślone w formie video. Zdecydowaliśmy się na stworzenie kanału na YouTube, przygotowanie filmowych prezentacji projektów oraz gotowego produktu, a następnie włączenie video na stronie do odtworzenia bezpośrednio w witrynie lub przekierowania użytkownika na kanał w celu lepszego zapoznania się z zaletami Mila Wall.
Strona typu One Page – przykład internetowej wizytówki
Z perspektywy tworzenia stron internetowych spełniających rolę wirtualnej wizytówki marki, projekty typu One Page sprawdzają się dla wielu firm zdecydowanie najlepiej. Ich konstrukcja jest prosta, treść nie musi być regularnie aktualizowana i uzupełniana, a w przypadku pojawienia się nowych produktów, czasowej oferty czy pomysłu na dodatkowy element strony, możliwe jest wdrożenie zmian bez większej ingerencji w wygląd i strukturę całej witryny.
Format taki proponujemy zawsze dla klientów, którzy oczekują od nas wykonania strony gotowej do wypuszczenia do sieci i odpornej na sezonowo zmieniające się trendy. W przypadku marek posługujących się jedną, stałą ofertą produktów lub usług, format One Page jest zwykle wystarczający do przedstawienia wszystkich najważniejszych informacji o firmie i jej atutach.
Wyzwania dla stron typu One Page
Najważniejsze ograniczenia, jakie wiążą się z przygotowaniem strony typu One Page to przede wszystkim znacznie mniejsza ilość treści, które mogą ułatwić pozycjonowanie pod SEO oraz konieczność takiego rozlokowania tekstów, grafik i video, aby strona pozostawała czytelna, funkcjonalna i nie traciła na prędkości ładowania.
Z jednej strony mamy więc atut w postaci łatwej nawigacji (użytkownik nie pogubi się przechodząc do kolejnej sekcji), a z drugiej spore utrudnienie w przypadku chęci wypozycjonowania oferty w wyszukiwarce Google.
Realizacja projektu strony internetowej z home.pl
Efekty stworzonego przez naszych specjalistów projektu można zaobserwować na stronie internetowej http://mila-wall.pl/. W ramach współpracy wykorzystaliśmy najważniejsze atuty stron typu One Page łącząc je z wymaganiami, ale i możliwościami jakie daje nam branża wnętrzarsko-architektoniczna.
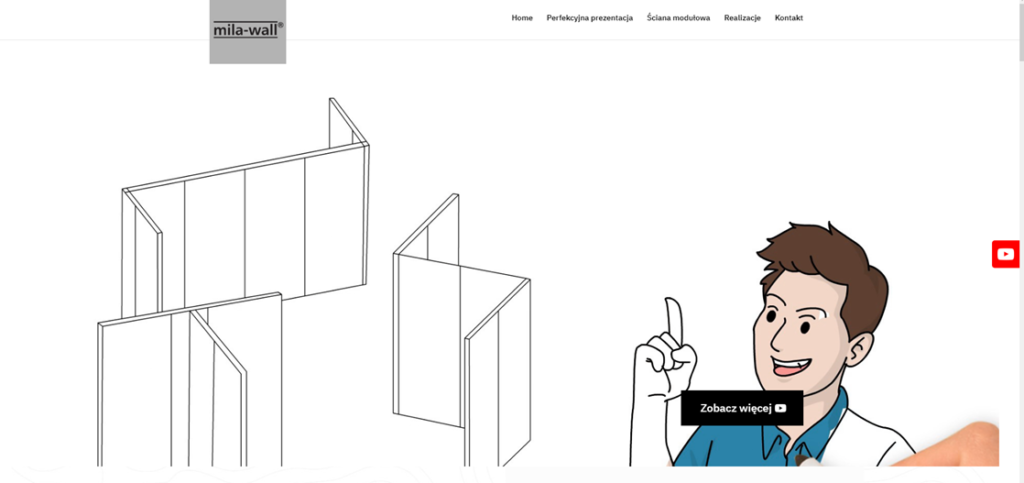
Już sam wstęp do strony przyciąga uwagę użytkownika i zatrzymuje go na dłużej na stronie internetowej: film w nagłówku świetnie sprawdza się w roli wprowadzenia do oferty, przedstawiając pokrótce główne założenia produktu ale i przekierowując użytkownika do pełnego materiału prezentacyjnego, opublikowanego na platformie YouTube.
Nagłówek oraz menu strony to jedyne elementy widoczne bez potrzeby scrollowania, co nadaje całości wyjątkowo minimalistycznego, nowoczesnego, a zarazem profesjonalnego charakteru. Menu strony jest pływające i zawsze na wierzchu, dzięki czemu użytkownik ma możliwość przejścia w dowolnym momencie do każdej sekcji strony internetowej bez korzystania z opcji przewijania.
Wprowadzając kolejne elementy treści na stronie głównej, w pierwszej kolejności skierowaliśmy uwagę użytkownika na sam produkt Mila Wall, jego podstawowe założenia i cechy szczególne. Krótki blok tekstowy zestawiony ze zdjęciem prezentującym produkt w jednej z wykonanych przez klienta realizacji dopasowuje się do minimalistycznego wyglądu całej strony, a jednocześnie jest wystarczająco nasycony informacją, by przekazać użytkownikowi kluczowe wartości produktu.
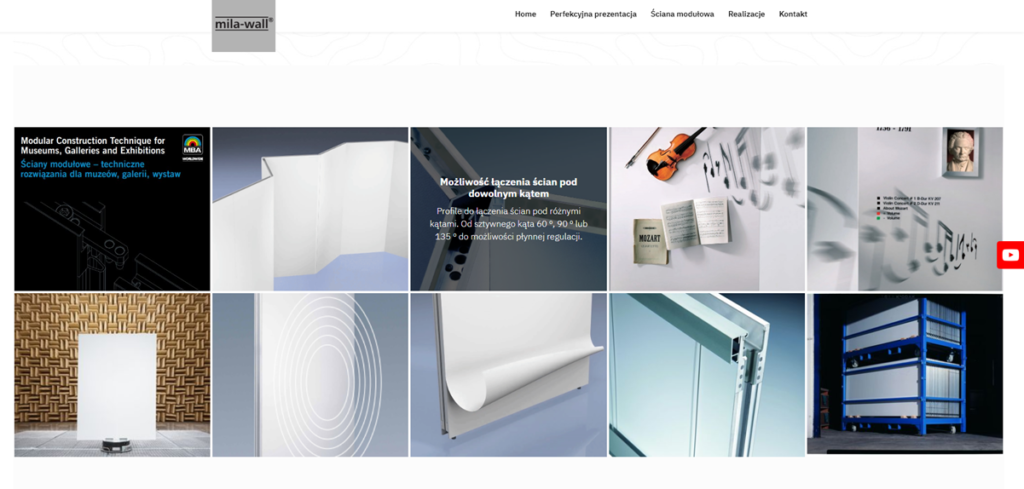
Aby jeszcze mocniej wyróżnić zalety i najważniejsze atuty produktu, w kolejnej sekcji strony wykorzystaliśmy układ kafelkowy ze zdjęciami i animacjami. Po najechaniu kursorem na każdy z elementów, użytkownik otrzymuje informację o zaletach, funkcjach i przykładowych zastosowaniach produktu, a także dostęp do katalogu marki. Ukrycie treści tekstowych pod kafelkami pozwala zachować czysty i profesjonalny wygląd strony internetowej, jednocześnie nie ujmując miejsca na przedstawienie kluczowych informacji.

Formularz kontaktowy
Wraz z Klientem ustaliliśmy, że podstawowym celem strony internetowej będzie prezentacja oferty oraz zdobywanie kontaktów poprzez umożliwienie użytkownikom pozostawienia swojego adresu e-mail lub wypełnienie formularza. W związku z tym w dolnej części strony umieściliśmy prosty formularz kontaktowy poprzedzony danymi kontaktowymi marki, a także formularz zapisu na newsletter, w ramach którego użytkownik będzie otrzymywał regularne informacje o nowościach, katalogu i realizowanych projektach.
Zabieg taki jest prostym sposobem na przyciągnięcie uwagi użytkownika w stronę kluczowych elementów strony, bez jednoczesnego narzucania konieczności podjęcia akcji – budujemy stronę wizytówkę, więc w dużej mierze opieramy się na umożliwieniu użytkownikowi kontaktu z marką poprzez podkreślanie atutów produktu, nie bezpośrednią promocję i obietnicę reklamową.

Tworzenie prostej strony internetowej – na co uważać?
Prosta strona WWW stworzona do ułatwienia kontaktu z klientami daje ogromną przewagę nad innymi kanałami dotarcia (m.in. social media). To szansa na wyróżnienie się i zaprezentowanie oferty w nieszablonowy sposób, z użyciem takim formatów zdjęć lub filmów, jaki chcemy aby się na niej znalazły. Korzystanie z gotowych szablonów HTML publikowanych w sieci skraca czas pracy, ale jednocześnie wiąże się z dużym ryzykiem:
- nigdy nie wiesz, czy udostępniony kod HTML lub szablon jest wolny od błędów,
- opublikowany szablon nie zawiera ewentualnego wsparcia technicznego lub zawiera obostrzenia związane z modyfikacjami,
- darmowy kod HTML lub szablon może zawierać skrypty monitorujące/śledzące ruch na docelowej stronie WWW
- szablony HTML wciąż są dużym ograniczeniem przy próbie rozbudowania serwisu w przyszłości np. o kolejne elementy.
Jeżeli chcesz szybko uruchomić swój serwis i już wiesz, że darmowy szablon HTML nie jest odpowiednim rozwiązaniem – sprawdź, jak może Ci pomóc kreator stron WWW.
Jak zlecić stworzenie strony-wizytówki?
Zaprezentowany projekt to typowa strona-wizytówka dla konkretnego produktu, z założenia prezentującą jego zalety, zastosowanie i przykładowe realizacje tak, jak w formie papierowej robiłby to klasyczny katalog produktowy. Po zakończeniu projektu usłyszeliśmy od Klienta, że strona jest dokładnie tym, czego oczekiwał – prostym, ale niezwykle efektownym projektem, który z chęcią przedstawiają swoim obecnym i potencjalnym klientom. Kolorystyka i charakter strony są całkowicie zgodne z budowanym przez markę wizerunkiem oraz stosowaną identyfikacją wizualną. Minimalizm w tym przypadku okazał się strzałem w dziesiątkę.
Chcesz uniknąć niepotrzebnego ryzyka, związanego z darmowymi szablonami do stron WWW? Zleć wykonanie serwisu specjalistom, którzy zaoferują wsparcie techniczne oraz profesjonalną realizację na każdym etapie projektu. Wypełnij prosty formularz pod adresem https://home.pl/tworzenie-stron-internetowych lub kliknij na poniższy przycisk.