Nie masz jeszcze strony? A może masz, ale dawno jej nie odświeżałeś? Myślisz sobie: za trudne, za drogo, czasochłonne… NIC BARDZIEJ MYLNEGO! Tak naprawdę zajmie Ci to chwilę, którą zwykle potrzebujesz na przygotowanie porannej kawy. Nie musisz być projektantem ani deweloperem stron internetowych do stworzenia własnej wyjątkowej obecności w Internecie.
PRZED ROZPOCZĘCIEM
- Pomyśl o łatwej i chwytliwej domenie, która pomoże Ci być widocznym w Sieci . Jeśli już masz, od razu przejdź do następnego punktu.
- Wybierz łatwe w obsłudze, dające wiele możliwości oprogramowanie. Pamiętaj, aby wybrać kreator, który automatycznie generuje także witrynę w wersji mobilnej, a to oszczędza twój czas i pieniądze. Tym samym twoja strona będzie dostępna z każdego miejsca na Ziemi i będzie doskonale widoczna zarówno na tablecie, smartfonie jak i komputerze stacjonarnym.
TERAZ ZACZYNAMY
Krok 1. Załóż konto
Etap 1. Po wybraniu oprogramowania (Click Web) wybierz produkt, który najbardziej do Ciebie pasuje (Click Web Basic, Click Web Premium, Click Web Unlimited). Jeśli nie jesteś pewien zastanów się co chcesz uzyskać od strony, którą tworzysz. Na początek proponujemy przetestować kreator za darmo (Clik Web Premium test).
Uwaga: Można także skorzystać z pomocy helpdesk.
Krok 2. Zacznij tworzyć swoją stronę
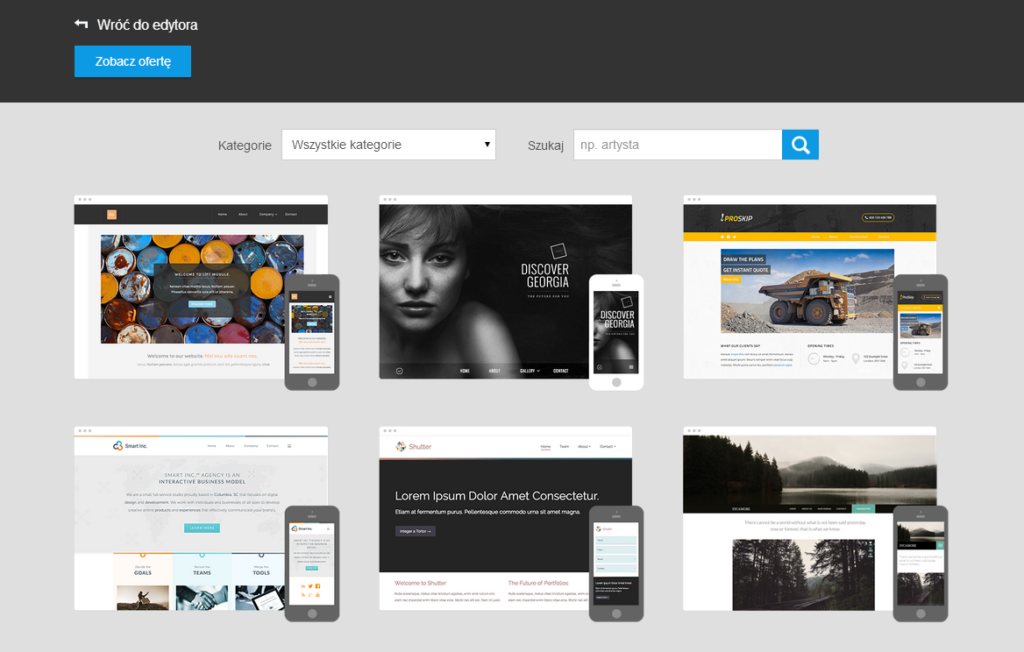
Etap 1. Skorzystaj z gotowych szablonów i wybierz swoją szatę graficzną strony według kategorii. Pamiętaj, aby wybrać kreator, w którym w każdym momencie możesz zmienić szablon. Nie podoba Ci się ciemna kolorystyka? Zmień szablon na jaśniejszy, może to właśnie on będzie doskonale korespondować z twoim firmowym znakiem! (Click Web)

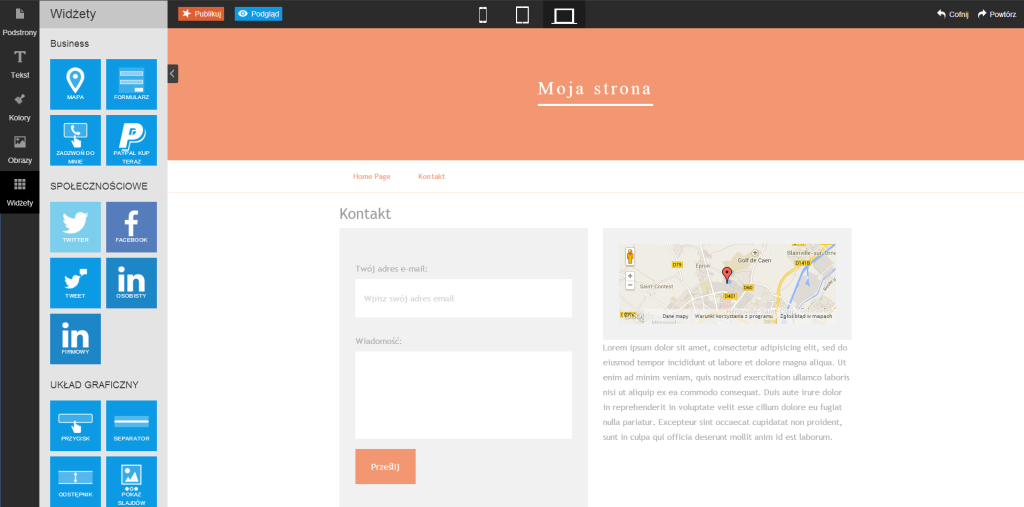
Etap 2. Dodaj formularze, mapy, filmy oraz wszystkie inne elementy potrzebne do zbudowania atrakcyjnej strony.
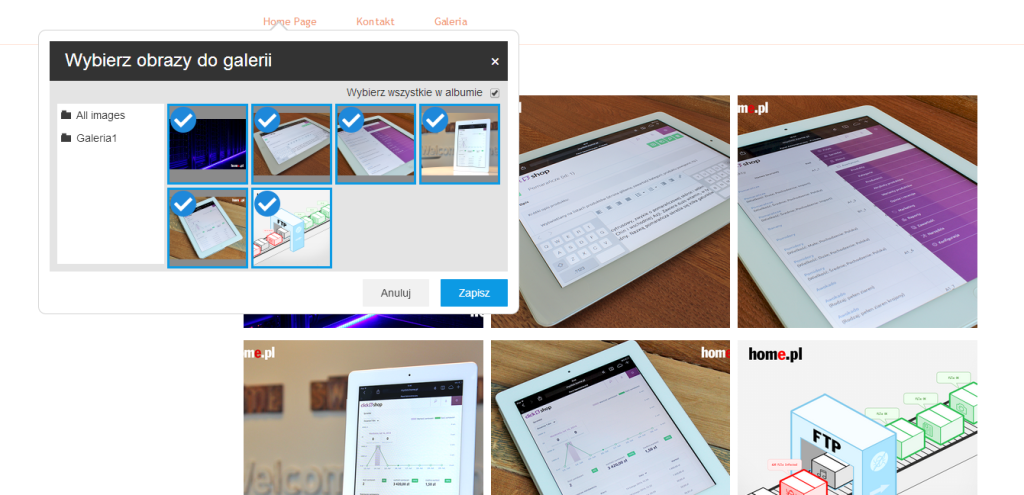
 Etap 3. Dodaj efekt WOW stronie, poprzez uzupełnienie jej przez pełnoekranowe obrazy lub/i stworzenie własnej galerii zdjęć. Wybierz kreator, który nie wymaga instalacji dodatkowych programów. (Click Web) Za pomocą kilku kliknięć myszką zmienisz wygląd zdjęć na bardziej profesjonalny i unikalny. Wgrywasz plik, wybierasz typ efektu i gotowe. W kilka sekund wzbogacisz witrynę świetną grafiką.
Etap 3. Dodaj efekt WOW stronie, poprzez uzupełnienie jej przez pełnoekranowe obrazy lub/i stworzenie własnej galerii zdjęć. Wybierz kreator, który nie wymaga instalacji dodatkowych programów. (Click Web) Za pomocą kilku kliknięć myszką zmienisz wygląd zdjęć na bardziej profesjonalny i unikalny. Wgrywasz plik, wybierasz typ efektu i gotowe. W kilka sekund wzbogacisz witrynę świetną grafiką.

Uwaga: Jeśli zależy Ci na prostej stronie „wizytówce” od razu przejdź do etapu 5.
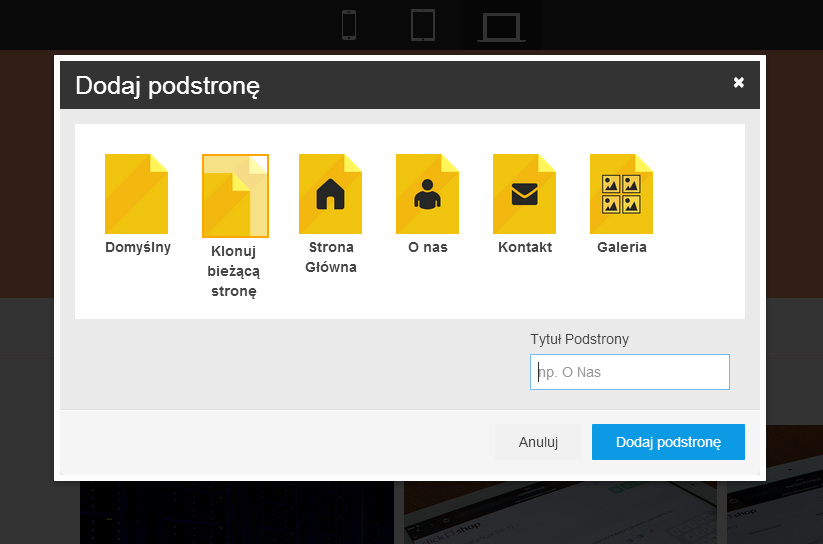
Etap 4. Jeśli uważasz, że strona powinna być bardziej rozbudowana, to również dziecinnie proste. Jednym kliknięciem dodasz podstrony, foldery, rozwijane menu.

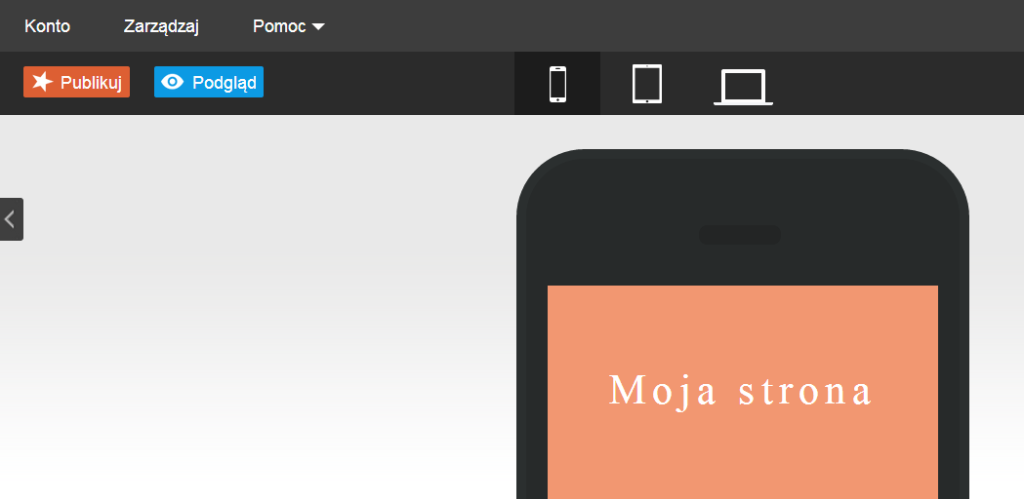
Uwaga: Jeśli wybrałeś Click Web, możesz być pewny, że układ strony dostosowuje się do każdego rodzaju urządzenia oraz okna i zawsze wygląda idealnie. Dzięki Click Web aktualizujesz swoją witrynę na bieżąco ponieważ dostęp do edycji strony jest możliwy przez 24 godziny na dobę. Wystarczy dodać moduł „Tekst” i wprowadzić nową informację dla Twoich klientów. Treść można dowolnie modyfikować np. zmieniając kolor lub typ czcionki. W szybki i łatwy sposób możesz również sprawdzić jak strona będzie wyglądać na poszczególnych typach urządzeń. Nie musisz już wykonywać dodatkowych konfiguracji, kupować smartfona czy prosić o pomoc inną osobę. Wystarczy kliknąć na typ podglądu w edytorze Click Web, a twoim oczom ukaże się od razu wersja mobilna.
Etap 5. Publikacja strony to jedynie dwa kliknięcia. Teraz już tylko ciesz się wyjątkową, osobiście stworzoną stroną WWW.