Istnieje wiele różnych sposobów budowania stron internetowych, jednak nie każdą stronę możemy określić mianem przyjaznej dla użytkownika. Internauci przyzwyczaili się już do pewnych standardów, o których twórcy stron internetowych powinni pamiętać. Co sprawia, że dana strona WWW jest przyjazna dla użytkownika?
Dlaczego strona WWW musi być przyjazna?
,,Przyjazność” dla użytkownika strony internetowej stanowi jeden z głównych elementów tzw. użyteczności. Wyrażenie to odnosi się do łatwości, z jaką użytkownicy mogą uzyskać dostęp do treści za pomocą dowolnego urządzenia. Zrozumiała, szybka i prosta w obsłudze strona internetowa to dzisiaj bezwzględny „must-have”, nie tylko w biznesie, ale również przy prowadzeniu np. bloga kulinarnego. W Internecie rywalizację wygrywa ten, kto zapewni czytelnikom najlepsze doświadczenie w przeglądaniu witryny. Jakie cechy powinna więc posiadać taka strona?
Czy strona WWW musi być dostępna dla każdego?
Dostęp do strony internetowej (stworzonej nie tylko na WordPressie) odgrywa istotną rolę w łatwości jej obsługi. Prawdziwa i pożądana ,,dostępność” charakteryzuje się możliwością korzystania ze strony internetowej przez każdego bez względu na ograniczenia fizyczne, poznawcze, techniczne, językowe lub inne. Zadbaj o to, aby Twoja strona posiadała przynajmniej jedną cechę, która ułatwi odczytywanie treści dla osób np. posługującej się językiem obcym lub niedowidzących. Zwiększysz tym samym szansę na zyskanie dodatkowej widowni swojego serwisu.
Jak zaprojektować stronę internetową?
Projekt strony internetowej na WordPressie powinien zależeć od jej tematyki i osób, dla których jest tworzona. Layouty stron internetowych są zazwyczaj podzielone według trendów i stylów charakterystycznych dla danej branży. Podczas gdy duże firmy nadal stosują rozwiązania zawierające funkcje tj. wielojęzyczność, pasek z nawigacją na górze strony czy slider, mniejsze firmy coraz częściej zaczynają faworyzować przewijane strony internetowe typu one-page.
Istnieje katalog zasad odnoszący się do projektowania stron internetowych – określają one wygląd i odczucia, które powinna wywoływać nowoczesna strona internetowa – także ta stworzona przy użyciu WordPressa. Współczesne projekty zostały silnie uzależnione od platform społecznościowych np. Facebooka lub Instagrama. Jeżeli Twoją grupą docelową są nastolatki – zadbaj o prostotę w nawigacji oraz warstwę wizualną bogatą w ciepłe kolory, podobne do filtrów zdjęć w aplikacjach.
Podczas gdy zabawna animacja i inne sztuczki stanowiły kiedyś podstawę nowoczesnego designu, dzisiejszy ideał wymaga dużo bardziej eleganckich i uporządkowanych rozwiązań. Odróżnienie się jednak od pozostałych odrobiną pomysłowości nigdy nie zaszkodzi. W przypadku WordPressa, projektowanie stron internetowych polega na dobraniu odpowiedniego motywu. Jeśli potrzebujesz bardziej zaawansowanych rozwiązań zawsze możesz skorzystać z tych dostępnych w profesjonalnych sklepach z skórkami – np. Template Monster.
Jak zadbać o strukturę strony internetowej?
Przejrzysta i łatwa do zrozumienia struktura jest najważniejszą wskazówką przy tworzeniu optymalnej szaty graficznej Twojej strony internetowej na WordPressie. Strony ze zbyt dużą ilością treści mogą spowodować, że użytkownicy stracą orientację, co ostatecznie może skutkować mniejszą liczbą np. zakupów lub zapisów do newslettera. Dlatego też, tak ważne jest, aby zawartość strony była jak najlepiej zbalansowana.
Sporządzanie zwięzłych, łatwych do odczytania tekstów o odpowiedniej długości to praktyki, które idą w parze z uporządkowanym i dobrze wyważonym układem. Dłuższe teksty muszą być oddzielone akapitami i tytułami. Zdjęcia i filmy wideo powinny być dobrze zintegrowane ze strukturą strony i podążać za wspólnym motywem przewodnim. Im łatwiej będzie użytkownikowi poruszać się po Twojej wordpressowej stronie internetowej, tym bardziej będzie on wolał na niej pozostać.
Strona oparta na WordPress – jak zadbać o jej szybkość?
Techniczne wdrożenie strony internetowej na WordPressie jest stosunkowo proste, ale jej optymalizacja oraz dostosowanie do własnych potrzeb potrafi „pożreć” trochę czasu. Przy budowie witryny za pomocą tego CMS’a warto skorzystać z 3 zasad:
- Ogranicz liczbę zainstalowanych oraz aktywnych wtyczek do minimum, zostaw tylko te, które są regularnie aktualizowane,
- Treści audiowizualne powinny zostać odpowiednio skompresowane, zmniejszone – unikaj plików graficznych o dużej objętości, filmy z kolei publikuj za pomocą Youtube’a (WordPress posiada odpowiednie opcje do zamieszczania materiałów z tego serwisu),
- Unikaj nadmiernej ilości zewnętrznego kodu monitorującego oraz analizującego – dodatkowy kod z zewnętrznych źródeł spowalnia ładowanie strony, a to z kolei zmniejsza komfort po stronie użytkownika. Instalacja piksela Facebooka lub Google Analitycs będzie na pewno przydatna, ale 10 dodatkowych wtyczek tego typu będzie na dłuższą metę wpływać negatywnie na wczytywanie strony.
Czy warto wybrać hosting z dyskiem SSD?
Zawartość strony, która wymaga dużej mocy obliczeniowej oraz rosnąca liczba użytkowników może prowadzić do długiego i irytującego czasu ładowania. Aby uniknąć tego typu kłopotów warto pomyśleć o serwerze, który rozwiąże ten problem. W ofercie home.pl skorzystasz z hostingu SSD specjalnie stworzonego dla WordPressa. Będziesz miał pewność, że Twoja strona WWW działa szybko i jest w pełni kompatybilna np. z najpopularniejszymi wtyczkami do WordPressa, w tym tzw. edytorami typu page-builder.
Responsywna strona WWW – co to w ogóle znaczy?
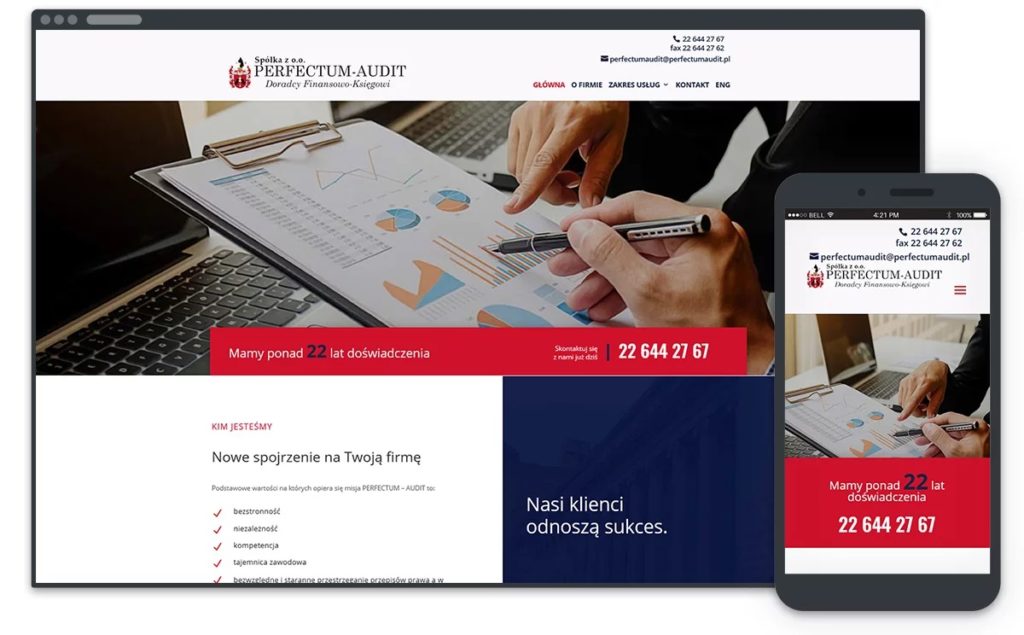
Rosnąca popularność urządzeń mobilnych z dostępem do Internetu oznacza, że dzisiejsze strony internetowe muszą być dostosowane do różnych ekranów, a nie tylko do komputerów stacjonarnych czy laptopów. Nie tak dawno temu większość stron internetowych była oparta na statycznych układach. Serwisy zaprojektowane w ten sposób są ,,sztywne’’ i nie dostosowują swojej treści pod urządzenie użytkownika. Najczęściej pojawiającym w tym przypadku są mikroskopijna czcionka lub wadliwie działające przyciski nawigacji. Warto również dodać, że taka strona będzie gorzej pozycjonowana w wyszukiwarce Google.
Responsywny projekt strony internetowej oferuje znacznie bardziej elastyczne rozwiązanie, które pozwala na dostosowanie struktury strony internetowej do indywidualnych rozmiarów ekranów różnych urządzeń. Technika ta ma na celu jak najlepsze wykorzystanie dostępnej przestrzeni wyświetlacza bez utraty treści, jaka znajduje się na przeglądanej stronie WWW.