Codziennie z Internetu korzysta 25 milionów Polaków. Wśród nich są osoby niepełnosprawne, w tym m.in. niedowidzące lub całkowicie niewidome. Jeżeli posiadasz stronę internetową – pamiętaj o tym, żeby dostosować ją dla wszystkich użytkowników sieci. Przeczytaj nasz artykuł i poznaj 5 wskazówek, które pomogą Ci w stworzeniu lub dostosowaniu witryny dla osób niepełnosprawnych.
Projektowanie stron internetowych z myślą o niepełnosprawnych – dlaczego jest takie ważne?
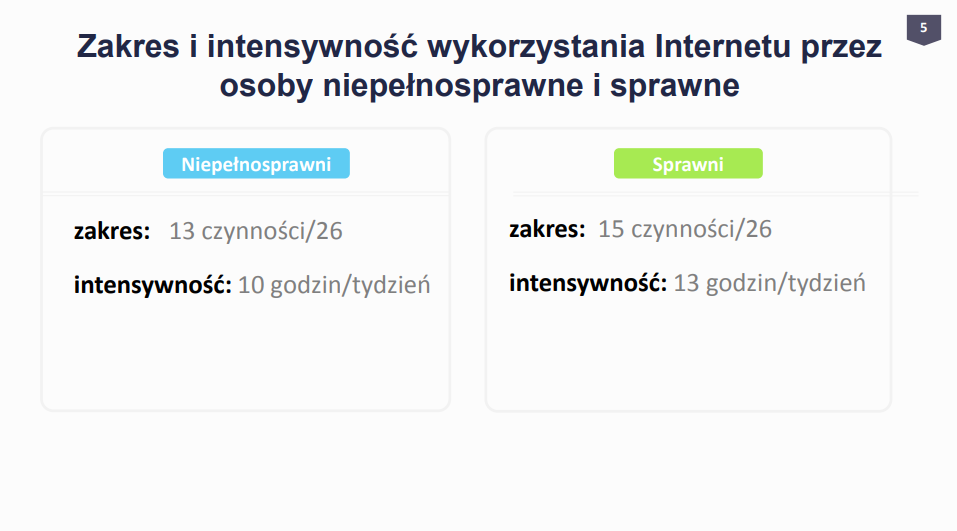
Raport „Charakter użytkowania Internetu przez osoby niepełnosprawne i sprawne w perspektywie cyfrowego wykluczenia” wskazuje, że 33% użytkowników Internetu w naszym kraju to osoby niepełnosprawne.
Pomimo utrudnień, korzystają oni z Internetu praktycznie tak często, jak osoby sprawne.
Osoby niepełnosprawne stanowią dużą część aktywnych użytkowników Internetu, dlatego ważne, abyśmy tworząc stronę WWW pamiętali również o nich.
Strona dostępna dla niepełnosprawnych to strona dostępna dla wszystkich
Takie podejście przyniesie również korzyści biznesowe. Strony dostosowane dla osób niepełnosprawnych będą przystępne też dla pozostałych użytkowników Internetu. Ułatwimy w ten sposób korzystanie z nich seniorom oraz osobom, które mają trudności ze zrozumieniem tekstu np. w wyniku wady wzroku. Taka witryna będzie także bardziej czytelna dla osób w pełni sprawnych. Działania związane z dostosowanie strony do osób niepełnosprawnych wpłyną również pozytywnie na SEO, a to przełoży się na lepsze pozycjonowanie w wynikach wyszukiwania Google.
Istotne wytyczne podczas projektowania stron internetowych
Web Content Accessibility Guidelines (WCAG) to wytyczne dotyczące dostępności stron internetowych. Ich autorem jest organizacja Web Accessibility Initiative (WAI), która z kolei należy do World Wide Web Consortium (W3C). W3C to międzynarodowa organizacja, która zajmuje się ustalaniem norm dla Internetu.
WCAG obejmuje zalecenia dotyczące usprawniania dostępności treści zawartych w Internecie – głównie z myślą o osobach niepełnosprawnych. WCAG 2.1 to najbardziej aktualna wersja owych wytycznych, która stała się jednocześnie zbiorem zaleceń według W3C w czerwcu 2018 roku.
Na co, w przybliżeniu, kładą nacisk owe wytyczne? 4 główne zasady dotyczące stron internetowych wymagają, aby witryny były:
- Dostrzegalne (ang. perceivable)
- Sprawne (ang. operable)
- Zrozumiałe (ang. understandable)
- Solidne (ang. robust)
Więcej na temat wytycznych WCAG:
- Lista technik wykorzystywanych podczas projektowania stron internetowych – WCAG 2.0.
- Lista technik wykorzystywanych podczas projektowania stron internetowych – WCAG 2.1.
Jak projektować strony internetowe z myślą o osobach niepełnosprawnych? Lista zadań
Warto zapoznać się bliżej z omówionymi wcześniej wytycznymi. Oczywiście trzeba przyznać, że swoją ilością oraz szczegółowością potrafią przytłoczyć. Z tego powodu przygotowaliśmy listę głównych zadań, do których warto zastosować się podczas tworzenia stron internetowych.
Używanie opisów zdjęć (alt tag)
Kiedy przesuniesz kursor myszki na obraz znajdujący się na stronie internetowej, pojawi się przy nim krótki tekst – to właśnie jest alt tag (tekst alternatywny). Z punktu widzenia pozycjonowania jest on pożądany, gdyż pozwala robotom Google ustalić, co przedstawia i tym samym zaprezentować obrazy w zakładce „grafika” w wynikach wyszukiwania.
Osoby niedowidzące, często korzystają z czytników ekranu, które rozpoznają tekst zawarty na stronie i przetwarzają go na mowę. Gdy taki czytnik napotyka obraz, odczytuje powiązany z nim alt tag. Dzięki temu niedowidzący użytkownik może dowiedzieć się, co znajduje się na zdjęciu. Staraj się tworzyć opisy zdjęć w taki sposób, aby były proste, ale jednocześnie treściwe.
Nawigacja na stronie WWW
Korzystanie z myszki, touchpada czy manipulatora kulkowego (trackball) wymaga pewnej zręczności i sprawnego wzroku. Warto wziąć to pod uwagę podczas projektowania strony internetowej. Z tego powodu:
- Każda podstrona powinna mieć wyróżniające się nagłówki (H1, H2 itd.), które pomogą w zorientowaniu się w strukturze tekstu.
- Pamiętaj o technologiach śledzących wzrok użytkownika, dlatego zapewnij wystarczającą ilość przestrzeni pomiędzy kolejnymi elementami nawigacyjnymi.
- Strony internetowe należy projektować tak, aby dało się nawigować na nich za pomocą klawiatury. Oznacza to, że przycisk Tab powinien sprawnie przekierowywać odwiedzającego z paska adresu do głównego paska nawigacyjnego, a następnie do następujących po sobie sekcji (jak np. kolejne pola formularza).
- Zamieszczane linki należy opisać na tyle zrozumiale, aby użytkownik wiedział, gdzie należy kliknąć, aby otworzyć link oraz do czego on prowadzi. Dobrym rozwiązaniem jest ich odpowiednie stylowanie w kodzie CSS strony, aby wyświetlały się w innym kolorze lub z odpowiednim pogrubieniem.
Dodawanie transkrypcji i napisów
Jeśli zamieszczasz na stronie treści audio i video, dodawaj do nich odpowiednio transkrypcje oraz napisy. Sama transkrypcja z nagrania stanowi już jakościowy content, który możesz zamieścić na swojej stronie. Pomoże to w zrozumieniu treści nie tylko użytkownikom, ale też algorytmom Google, dzięki czemu pozycjonowanie Twojej strony będzie lepsze.
Zadbaj o odpowiednie skalowanie tekstu
Jeśli zdecydujesz się korzystać z domyślnego rozmiaru czcionki – mniejszego niż 12pt, użyj jednocześnie takiego rodzaju, który dobrze się skaluje i przy zmianie rozmiaru tekst będzie nadal tak samo wyraźny. Dzięki temu niedowidzący użytkownicy będą w stanie wykonać powiększenie na stronie, które nie doprowadzi do zaburzenia struktury tekstu i utraty jego jakości. Korzystaj z czcionki, która jest prosta i wyraźna.
Lista czcionek dostosowanych dla niepełnosprawnych
Wybieraj czcionki sans-serif (bezszeryfowe), czyli takie które nie mają zaokrąglonych główek. Przykładowe czcionki, których możesz użyć to:
- Arial
- Comic Sans
- Verdana
- Helvetica
- Tahoma
- Open Sans
Zastanów się nad dostosowaniem swojej strony dla osób niepełnosprawnych
Przystosowanie witryny dla niepełnosprawnych nie wymaga aż tak wielkich ingerencji, jak mogłoby się wydawać. Warto jednak zdecydować się na taki krok, gdyż będzie on korzystny z punktu widzenia ogólnej jakości witryny. Dostosowując stronę dla niepełnosprawnych użytkowników Internetu sprawisz, że dostępna stanie się nie tylko Twoja witryna, ale i marka.
Chcesz aby Twoja strona była dostosowana dla osób niepełnosprawnych ale nie masz czasu na samodzielne wprowadzenie zmian? Zrobimy to za Ciebie. Uzupełnij formularz na stronie: https://home.pl/tworzenie-stron-internetowych/#formularz , a my skontaktujemy się z Tobą, aby przedstawić darmową wycenę stworzenia strony dostępnej dla każdego.