Osoby doświadczone, korzystające z WordPress od kilku lat znają jego atuty i możliwości, a pewne kwestie są dla nich oczywiste. Dla użytkownika początkującego styczność z tym CMS może być jednak trudna i zrodzić wiele pytań. Jednym z wyzwań będzie na pewno sprawienie, aby strona WWW ładowała się szybciej od strony konkurencji. Jak tego dokonać bez wiedzy technicznej?
W tym artykule skupimy się na optymalizacji serwisu opartego na WordPressie, za pomocą podstawowych opcji oraz przy użyciu kilku wtyczek (mimo wszystko, aby strona działała lepiej – warto z nich skorzystać). Pamiętaj, im szybsza strona tym lepiej dla użytkownika oraz Twojej firmy – wyszukiwarka Google lubi, gdy witryna działa szybko i takie też serwisy faworyzuje w wynikach wyszukiwania.
Twój obecny hosting działa zbyt wolno? Sprawdź możliwości WordPress Hosting w home.pl, który bazuje na szybkich dyskach SSD:
Czy motyw ma wpływ na szybkość? Jaki motyw do WordPressa jest najlepszy?
Motywy do WordPressa liczone są już w dziesiątkach tysięcy. Coraz więcej z nich korzysta z wbudowanych edytorów wizualnych typu drag&drop (przeciągnij i upuść) – w dużej mierze skracają one czas potrzebny na edycję strony WWW i uzupełnianie treści. Czy warto zainwestować w motyw zawierający taki edytor? Jak najbardziej tak.
- Po pierwsze, są one wygodnym rozwiązaniem dla osób, które nie znają się na kodowaniu PHP i HTML, a dzięki opcji dodawania gotowych elementów witryny zbudują stronę szybciej, niż przy użyciu standardowych narzędzi WordPressa.
- Po drugie, tego typu edytory są stare rozwijane i aktualizowane o nowe funkcje, które ułatwią pracę nawet przy tworzeniu złożonej strony WWW.
Co więcej, skorzystanie z tak elastycznego edytora pozwala w krótkim czasie zmienić charakter witryny np. z fotograficznego portfolio na serwis informacyjny z artykułami. Przy wyborze właściwego szablonu oraz edytora wizualnego zwróć uwagę, czy posiada on jakąkolwiek wersję demonstracyjną. W ten sposób sprawdzisz, które narzędzie będzie dla Ciebie odpowiednie.
Alternatywą dla elastycznych motywów są motywy tzw. One Page, które umożliwiają zawarcie kluczowych informacji w obrębie jednej podstrony. Jeżeli w nagłówku motywu znajdują się jakikolwiek linki (np. Oferta, Kontakt) – przekierują one użytkowników do danego fragmentu treści w witrynie, bez konieczności ładowania podstrony. To dobry pomysł na internetową wizytówkę.
Ważne – mimo ogromu zalet edytorów wizualnych nie wolno sugerować się wyłącznie opisami samych szablonów, które „gwarantują” wyniki rzędu 99/100 punktów w serwisie Google PageSpeed. Aby uzyskać taki wynik, autor wykonał wiele dodatkowych czynności (wymagających dużej wiedzy w obsłudze WP), które zoptymalizowały stronę promocyjną kosztem niektórych funkcjonalności. Aczkolwiek nie trzeba również podchodzić do tego typu zapewnień z dużą dozą nieufności. Sam szablon to jeszcze nie wszystko (o czym dowiesz się poniżej), gdyż na szybkość wczytywania witryny wpływ ma wiele czynników.
Przyśpieszanie WordPressa dzięki WP Super Cache oraz W3 Total Cache
Mechanizm ładowania stron WWW działa na zasadzie zapytania i odpowiedzi. Upraszczając – użytkownik wpisując adres w przeglądarce wysyła zapytanie do serwera. W odpowiedzi serwer przesyła przetworzony kod, który jest następnie interpretowany przez przeglądarkę. Domyślnie serwer przy każdym wywołaniu adresu musi taką stronę wygenerować na nowo. Wpływa to również na wydajność hostingu, który w ekstremalnych sytuacjach musi obsłużyć nawet kilkuset użytkowników na stronie WWW jednocześnie.
Rozwiązaniem na taką sytuację jest instalacja dowolnej wtyczki typu cache, która przez konkretny okres ważności będzie przechowywać gotową kopię witryny – tym samym użytkownik ujrzy Twoją witrynę niemal od razu. Specjaliści – trochę żartobliwie, ale trafnie – przyrównują to do zamówienia dania w restauracji, które jest aktualnie gotowe i nie trzeba na nie czekać. W skrócie: zamawiamy, odbieramy i konsumujemy. Bez wtyczki cache na załadowanie strony musielibyśmy poczekać nawet kilka lub kilkanaście sekund dłużej (zwłaszcza gdy ładowana strona zawiera bardzo dużo zdjęć).
Dla osób ceniących proste rozwiązania rekomenduję instalację wtyczki o nazwie WP Super Cache, w której znajduje się prosta opcja aktywacji/dezaktywacji. Jest ona stosowana zarówno przez amatorów jak i profesjonalistów. Na podstawowych ustawieniach wtyczka działa bez zarzutu i daje naprawdę wiele korzyści. Alternatywą dla WP Super Cache jest W3 Total Cache, jednakże nie jest ona tak przejrzysta jak wtyczka rekomendowana wyżej.

Ważne – mimo ogromnej zalety posiadania wtyczek typu cache, nie powinno się ich instalować w serwisach, które są bardzo dynamiczne i zmieniają się z minuty na minutę (np. portale informacyjne). Związane jest to z faktem przechowywania w pamięci serwera kopii strony, która może już być nieaktualna i mimo opublikowania kolejnych artykułów lub zdjęć, użytkownicy nie będą ich w stanie zauważyć do momentu wyczyszczenia pamięci przez wtyczkę. W przypadku sklepów internetowych należy sprawdzić jak często zmieniane są na stronie promocje, opisy, grafiki etc. i dostosować dla nich czas odświeżania kopii strony (np. zmienić interwał opróżniania pamięci cache z godziny np. na 5 minut – o ile wtyczka na to pozwala).
Jak kompresować kod CSS i JS i po co to robić?
Styl wizualny strony opartej na WordPressie zależy od zawartości pliku CSS oraz skryptów JS (Javascript), w których autor motywu określił parametry związane z wszystkimi elementami tj. rozmiar czcionki, obramowanie, kolor tła itd. Plik CSS zawiera zazwyczaj kilka tysięcy linijek kodu, jeszcze więcej może zawierać również grupa plików z rozszerzeniem .js. To powoduje, że hosting musi przetworzyć kolejne dane, a to wydłuża czas ładowania strony. Istnieją na szczęście proste rozwiązania, które kompresują kod i zmniejszają rozmiar pliku CSS. Dla przykładu kod o treści:
body {
padding-right: 8em;
font-family: Georgia, „Open Sans”,
Times, serif;
color: yellow;
background-color: #ffffff }
li {
list-style-type: none;
padding: 2px;
position: absolute;
left: 8em;
width: 6em }
zawiera 12 linijek. Po skompresowaniu kodu plik CSS przybiera postać:
body{padding-right:8em;font-family:Georgia,”Open Sans”,Times,serif;color:yellow;background-color:#fff}li{list-style-type:none;padding:2px;position:absolute;left:8em;width:6em}
Oznacza to, że kompresja zmniejszyła zawartość pliku do 2 linijek. Aby zmniejszyć kod CSS swojej strony WWW i przyśpieszyć jej działanie, skorzystaj z odpowiednich wtyczek, dostępnych w repozytorium WordPressa np. WP Super Minify.
Skracanie treści i stosowanie funkcji „Czytaj więcej”
Domyślne ustawienia WordPressa powodują, że każdy artykuł jest wyświetlany w całości. W efekcie użytkownicy, aby odnaleźć interesującą ich treść, będą zmuszeni przewijać witrynę w dół, nie wspominając już o wydłużonym czasie ładowania strony wynikającym z konieczności przetworzenia każdego elementu (również zdjęć!).
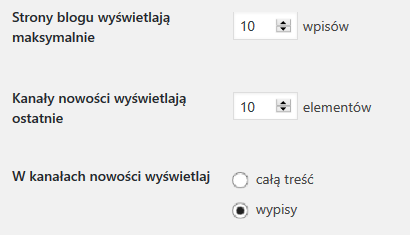
Dzięki kilku prostym krokom można jednak zoptymalizować wyświetlanie wpisów i nie trzeba do tego dodatkowych wtyczek. W pierwszej kolejności zdefiniuj w ustawieniach WordPress (zakładka Ustawienia – Czytanie) ile wpisów na stronie głównej ma być wyświetlanych oraz jaka treść ma być wyświetlana w kanale nowości. W tym przypadku trzeba skorzystać z opcji „wypisy”.
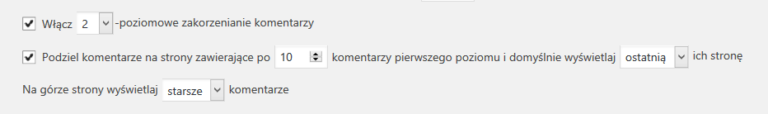
Kolejnym krokiem, które przyśpieszy ładowanie samych artykułów jest zdefiniowanie systemu komentarzy i zakorzeniania odpowiedzi. Im mniejsza cyfra tym lepiej dla samego artykułu, aczkolwiek nie można przesadzać z tym parametrem w drugą stronę – wyświetlanie 1 komentarza na 1 stronie nie jest dobrym rozwiązaniem.
Dobrą praktyką w opracowywaniu artykułów jest stosowanie znacznika „Czytaj więcej” np. po pierwszym akapicie lub konkretnej liczbie znaków. Dzięki temu opublikowany na stronie wpis będzie przejrzysty i zachęci czytelnika do wykonania działania. Funkcja wpływa również pozytywnie na szybkość ładowania strony, gdyż nie wymaga od WordPressa prezentowania pełnej treści wpisu – ta pojawi się dopiero po kliknięciu w znacznik.
Optymalizacja zdjęć w WordPress
To, jak długo ładuje się strona, w dużej mierze zależy od rozmiaru danych tj. pliki graficzne. Dlatego ważne jest, aby nie były one zbyt duże. Z drugiej strony, nie mogą być także zbyt mocno skompresowane i pozbawione odpowiedniej jakości. Unikaj publikowania na stronach grafik, które ważą kilka MB – z perspektywy czytelnika (zwłaszcza na urządzeniu mobilnym) będzie to skrajnie nieatrakcyjne i zrazi do powrotu na stronę.
Wróciłeś z wycieczki i chciałbyś pochwalić się na blogu ciekawymi zdjęciami? Przekonwertuj je najpierw w dowolnym, darmowym programie graficznym (jest to możliwe nawet we wbudowanej w system Windows aplikacji Paint). Możesz również skorzystać z wtyczki do WordPressa, która zrobi to automatycznie za nas i w zoptymalizuje hurtową liczbę zdjęć z zachowaniem przyzwoitej jakości. Zainteresuj się zwłaszcza takimi dodatkami jak Shortpixel oraz WP Smush. Aby uniknąć komplikacji korzystaj z jednej wtyczki tego typu.
Zwracaj szczególną uwagę na pliki, które mogą być stałym elementem motywu np. przyciski, logo, nagłówek – ich rozmiar powinien być jak najmniejszy, ale przy tym nie powinny one być słabej jakości (są one reprezentatywne). Znalezienie równowagi między wagą pliku a jego jakością może być jednak wyzwaniem, ale warto poświęć temu kilka minut. Jest to również indywidualna kwestia, związana z estetyką oraz postrzeganiem samej jakości zdjęcia. Fotograf-profesjonalista ma bowiem zupełnie inne wymagania niż pracownik kancelarii lub sprzedawca obuwia.
Pamiętaj – wtyczki optymalizujące pliki graficzne są świetnym rozwiązaniem na oszczędność czasu, jeżeli publikujemy na stronie internetowej bardzo dużo zdjęć. Jednak ich zasady działania polegają na przechowywaniu na FTP nawet kilku kopii danego pliku, tym samym (dość niepostrzeżenie) katalog ze stroną na hostingu może się rozrosnąć do bardzo dużych rozmiarów. Dlatego warto zadbać o odpowiedni serwer, który jest nie tylko dostosowany do aplikacji WordPress, ale również gwarantuje dużą przestrzeń na dane.
Jak sprawdzić szybkość strony WWW?
Moment, w którym udostępnisz gotową stronę WWW pod własną domeną jest bardzo ważny. Dlatego wykonaj przed tym kilka testów, w trakcie których sprawdzisz szybkość ładowania witryny. Wbrew pozorom nie jest to specjalnie trudne, gdyż są dostępne w Internecie odpowiednie serwisy, które za darmo przeanalizują serwis. Jednym z nich jest https://tools.pingdom.com/, który umożliwia przetestowanie strony z kilku lokalizacji, rozlokowanych na różnych kontynentach.
Po sprawdzeniu witryny pojawi się raport, z którego można wyczytywać wiele ciekawych informacji tj. czas ładowania witryny, liczbę odwołań do plików lub skryptów, rozmiar strony i prostą statystykę na temat wyniku naszej witryny w porównaniu do innych użytkowników, a także wstępną ocenę. W tabelce poniżej wyświetlona zostanie lista wszystkich odwołań/procesów i ich wpływ na ładowanie strony. Dzięki niej znajdziesz pliki, które swoim rozmiarem nie sprzyjają szybkości działania serwisu.
Ważne – pamiętaj, że geolokalizacja ma duży wpływ na wynik testu. Związane jest to bowiem z odczytywaniem Twojej strony przez serwery zagraniczne, co w tym przypadku może generować pewne opóźnienia i prezentować gorsze wyniki. Jeżeli więc Amerykanin jest w stanie wczytać Twoją stronę w 4-5 sekund to dla polskiego Internauty wynik ten będzie lepszy.
Przy tworzeniu i optymalizowaniu strony internetowej opartej na WordPressie pamiętaj o 5 zasadach:
- Bez względu na to, co sprzedajesz na swojej stronie i jakie teksty oferujesz – jeżeli ładuje się ona bardzo długo, sprawdź z czego to wynika i wyeliminuj błędy. Możesz mieć nawet najładniejszą stronę internetową na świecie, której nikt nie zobaczy, bo nikt nie będzie czekał na jej wyświetlenie 20 sekund, podczas których każdy musi załadować 100 MB zdjęć dodanych do strony bez żadnej kompresji i optymalizacji. W raporcie Google Index z 2016 roku przyjmuje się, że przeciętny czas ładowania powinien wynosić około 5 sekund – powyżej tego wyniku z przeglądania strony rezygnuje 25% użytkowników, a jeżeli czas ten wydłuża się do 10 sekund, to z serwisu ucieknie niemal co drugi Internauta! Inżynier Google, John Mueller, stwierdził także, że w przypadku urządzeń mobilnych czas ładowania na poziomie 3 sekund jest postrzegany źle przez 53% odbiorców.
- Nie poświęcaj kolejnych „setnych sekundy” w ładowaniu strony WWW kosztem funkcjonalności lub jakości wizualnej. Z perspektywy użytkownika różnice rzędu 0.1 sekundy są trudne do wychwycenia i odnotowania jako negatywne zjawisko. Jeżeli więc Twoja strona ładuje się w 1,5 sekundy, to jej kolejna optymalizacja związana z usunięciem np. loga nie ma najmniejszego sensu, a kto wie czy nie przyniesie odwrotnego skutku – mimo szybkości klienci będą porzucać witrynę bo nie znajdą na niej interesujących treści. Twórz stronę WWW dla czytelników/klientów, a nie dla siebie.
- Zaczerpnij inspirację od najlepszych. Zastanów się, która strona WWW podobała Ci się ostatnio najbardziej i dlaczego? Internauci działają intuicyjnie, a dobrze wykonana strona WWW ułatwia im pozyskiwanie wiedzy. Nie staraj się traktować swojego bloga lub firmowej witryny zagadkowo. Pokaż, co masz do zaoferowania. Jeżeli zobaczysz, że kilka dodatkowych zdjęć wydłuża czas ładowania witryny o sekundę, ale mimo to uzyskasz lepszy efekt (np. pozyskasz nowy kontakt, subskrybenta newslettera lub sprzedasz produkt itd.) – Twój wysiłek był wart poświęcenia czasu.
- WordPress jest stale rozwijany, aktualizowany, łatany i rozbudowywany przez samą społeczność. Jednakże nadmiar dodatków może wpłynąć negatywnie na ładowanie witryny. Dlatego przy każdej instalacji wtyczki warto sprawdzić, czy jest ona nam rzeczywiście potrzebna. Dotyczy to zwłaszcza wtyczek, które wysyłają zapytania do zewnętrznych serwerów np. przycisków do Facebooka. Im więcej takich dodatków, tym dłuższy czas ładowania witryny.