Wygląd graficzny strony jest tak samo ważny dla jej sukcesu, jak publikowana na niej treść. To właśnie ciekawe grafiki przyciągają uwagę czytelnika, zwracając skupienie w kierunku najważniejszych elementów strony, najciekawszych produktów czy najważniejszych informacji, jakie chcemy przekazać odbiorcy.
Nie ważne, czy będzie to wpis blogowy, oferta firmy, czy artykuł na portalu zewnętrznym – bez odpowiednio dobranych zdjęć trudno oczekiwać maksymalnego sukcesu publikacji w społeczeństwie, które ze względu na przesyt dostępnych informacji skupia uwagę na tym, co rzuca się w oczy. Grafiki to jednak nie tylko działanie na wyobraźnię czytelnika, ale i skuteczne narzędzie pozycjonowania. Jak opisywać obrazki, żeby być wyżej w Google i zwiększyć zasięgi strony?
Optymalizacja grafiki pod SEO
Ludzkie oko bez problemu odróżni zdjęcie małego kota od grafiki przedstawiającej dane statystyczne, dając szansę na ocenę czy informacje przekazane na zdjęciu są wartościowe dla czytelnika i czy w odpowiedni sposób dopasowują się do pozostałych treści na stronie. Roboty wyszukiwarek nie radzą sobie z tym jednak najlepiej i wciąż napotykają problemy z rozpoznawaniem treści obrazków na stronie internetowej. Wiedzą, że pomiędzy kolejnymi akapitami znajduje się jakiś plik graficzny, aczkolwiek jego zawartość jest dla nich zagadką.
Z perspektywy kodu strony nie wygląda to najlepiej, a źle opisane grafiki mogą nie tylko nie pomóc w jej pozycjonowaniu, ale wręcz obniżyć efekt wysiłków włożonych w budowanie rankingu strony w Google. Co zrobić, by temu zapobiec?

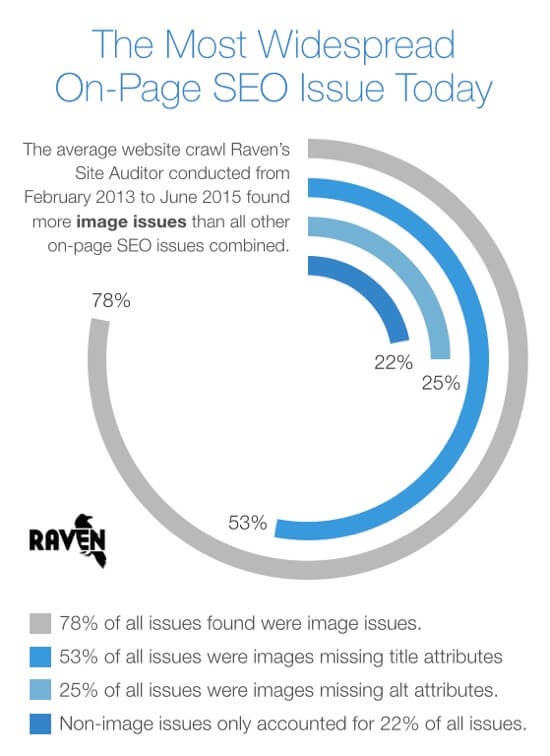
Przede wszystkim należy zdać sobie sprawę z tego, jak dużą rolę w pozycjonowaniu odgrywa właściwe przygotowanie grafik. Według informacji opublikowanych przez raventools.com dotyczących najczęściej popełnianych błędów SEO, aż 63,4% treści w Internecie stanowią obrazy. To doskonałe potwierdzenie teorii, że zdjęcia czy nawet abstrakcyjne grafiki oddziałują na użytkowników zdecydowanie mocniej, niż zbity blok tekstu. Te same statystyki pokazują jednak, że aż 78% wszystkich problemów SEO powiązane jest z niewłaściwą optymalizacją zdjęć.
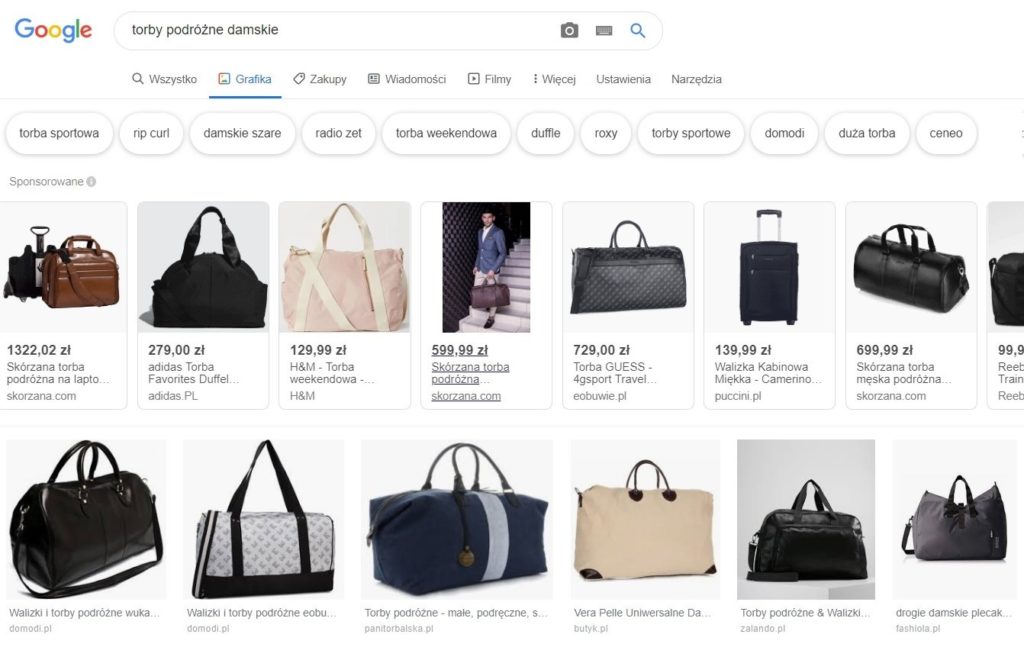
To właśnie dzięki zdjęciom szybciej orientujemy się jaka jest tematyka danej strony, a także pewniej podejmujemy decyzje o zakupie danego produktu. Najpierw musimy jednak, jako użytkownik, na daną stronę trafić. Wyszukiwanie po zdjęciach jest często najłatwiejszym sposobem. Pozycjonowanie grafik powinno więc, z punktu widzenia SEO, być brane jak najbardziej poważnie. W końcu to dzięki odpowiednim atrybutom umieszczone na stronie grafiki mogą w ogóle trafić do wyszukiwarki.

Jak opisywać obrazki, aby być wyżej w Google – najważniejsze aspekty pozycjonowania zdjęć i grafiki
Aby odpowiednio zadbać o właściwą widoczność grafiki na stronie i przygotować ją do wyświetlania nie tylko dla czytelników, ale i robotów wyszukiwarki, warto zwrócić uwagę na elementy takie jak:
- Nazwa pliku graficznego,
- Wielkość i waga grafiki,
- Skalowanie grafiki,
- Atrybut alt,
- Tytuł grafiki,
- Przyjazny adres URL,
Czy nazwa pliku graficznego ma znaczenie dla SEO?
Nazwa, pod jaką zapisany jest plik wgrywany na serwer jako grafika ma ogromne znaczenie zarówno dla użytkownika, jak i wyszukiwarki, szczególnie gdy obraz ten jest dedykowany do pobierania. Znacznie trudniej będzie przyporządkować wyszukiwarce do właściwej kategorii plik o nazwie 2651a0hd.jpg, jeśli w rzeczywistości przedstawia on buty czy torebkę. W nazwie warto umieścić słowa kluczowe, jednoznacznie wskazując, co prezentuje zamieszczony na stronie obraz.
Wielkość i waga grafiki
Zdjęcia na stronie powinny być przede wszystkim możliwie najwyższej jakości, ale nie oznacza to, że powinny być z tego powodu ciężkie i duże. Im większy plik graficzny, tym dłuższy czas ładowania strony, co oczywiście nie jest korzystne z punktu widzenia jej optymalizacji. Przed przesłaniem obrazka na serwer warto dokonać jego konwersji, zmniejszając rozmiar grafiki bez pogorszenia jakości.
Jaką wielkość powinna mieć skonwertowana grafika? Najlepiej jak najmniejszą, ale wciąż czytelną dla użytkownika. Najczęściej stosuje się zasadę ograniczenia wagi obrazów do 200 KB i rozszerzenie .png zamiast .jpg dla wykresów, grafik i screenów, w których zależy nam na najwyższej jakości.
Jak skalować grafikę, podczas projektowania strony internetowej?
W nawiązaniu do rozmiarów obrazów wgrywanych na stronę, przed ich umieszczeniem w treści warto zadbać też o odpowiednie skalowanie. Większość systemów CMS dokonuje obecnie automatycznego dopasowania grafiki do dostępnej powierzchni. Jednak zarówno dbając o wygląd strony, jak i prędkość jej ładowania zrezygnuj z plików w rozmiarze 3000 x 3000 px i już przed wgraniem przekształć je na znacznie wygodniejsze dla strony 300 x 300 px.
Jak zadbać o przyjazny adres URL?
Wyszukiwanie po grafikach zyskuje na popularności, dlatego coraz ważniejszym elementem pracy nad grafikami na stronie powinno być zadbanie o ich adresy URL. Ten powinien być, ze względu na SEO, przyjazny zarówno dla użytkowników, jak i robotów wyszukiwarek. Pamiętaj, że zdjęcie trafi do wyszukiwarki grafiki w Google, a przejrzysty link zdecydowanie lepiej zaprezentuje się w okienku i zbuduje wizerunek strony zaufanej. W przeciwieństwie do grafik, których link przekierowujący wymaga 10 linijek przypadkowych znaków.
Atrybuty alt i ich rola w pozycjonowaniu strony
Spośród wymienionych wcześniej czynników wpływających na pozycjonowanie grafik w wyszukiwarkach, jeden został pominięty celowo. Atrybuty alt, bo o nich mowa, to zdecydowanie najważniejsza z kwestii, na jakie musisz zwrócić uwagę podczas przygotowywania wizualnej treści na strony internetowe. Czym właściwie jest alt i jaką rolę odrywa w SEO strony?

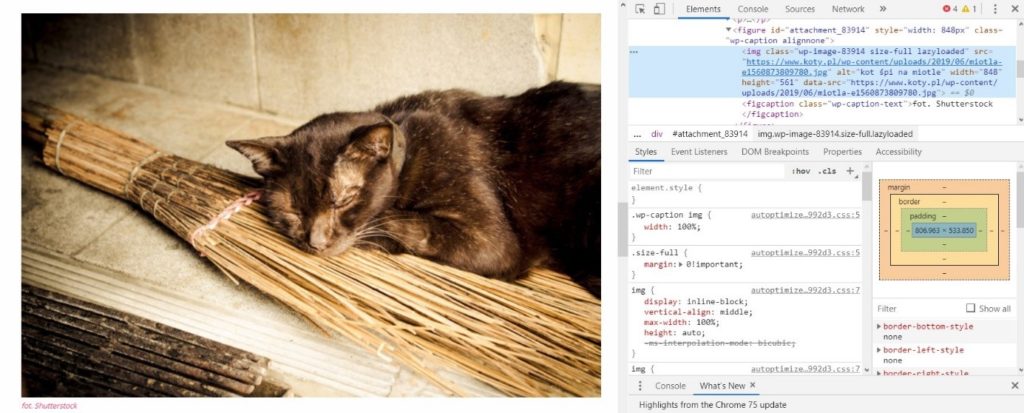
Atrybut alt to nic innego, jak opis alternatywny – element, dzięki któremu roboty wyszukiwarki dowiadują się, co znajduje się na obrazie. Standardowo atrybut alt jest niewidoczny dla użytkowników, o ile zdjęcie załadowane na stronie wczytuje się prawidłowo, jednak w przypadku błędów to właśnie on informuje użytkownika o tym, że do treści zostało załączone zdjęcie uzupełniające. O opis alt powinieneś zadbać w każdej grafice, bez względu na to czy zawiera ona kluczowe informacje (np. wykres statystyk), czy stanowi jedynie przełamanie bloku tekstowego i zwraca uwagę na istotę tekstu.
Co powinno znaleźć się w opisie alt?
Przede wszystkim krótko i zwięźle przedstawiona treść obrazka. Tekst może, a dla dobra SEO powinien, wykorzystywać frazy kluczowe w naturalnej formie. Pamiętaj, aby podobnie jak w treści głównej nie upychać tutaj fraz na siłę. Prawidło uzupełniony atrybut alt może wyglądać następująco: <img src=”http://domena/buty-na-koturnie.jpg” alt=”Czarne buty na koturnie” />.
<img src=”http://domena/buty-na-koturnie.jpg” alt=”Czarne buty na koturnie” />Aby go dodać, nie trzeba jednak grzebać w samym kodzie – większość CMS’ów, jak choćby WordPress, pozwala dodać alt’y w trakcie wgrywania grafiki na stronę.
Oprócz opisu alternatywnego, ważnym atrybutem grafiki jest jej tytuł, wyświetlający się po najechaniu kursorem na zdjęcie. Atrybut title nie jest równoznaczny z nazwą wgrywanego pliku, ale podobnie jak w jego przypadku, i tu zadbaj o to, by odpowiednio przedstawiał treść obrazka. Title nie powinien być identyczny z atrybutem alt, ale może zawierać słowa kluczowe. W kodzie, po połączeniu z altem, może wyglądać następująco:
<img src=”http://domena/buty-na-koturnie.jpg” alt=”Czarne buty na koturnie” title=”Modne buty na koturnie” />Dołączenie do wszystkich obrazków na stronie www atrybutu „alt” oznacza automatycznie włączenie ich widoczności dla robotów wyszukiwarek. Podczas uzupełniania opisu „alt” dla kolejnych obrazków trzeba pamiętać jednak, by treść alt się nie powtarzała. To częsty błąd, szczególnie w przypadku stron skupionych na jednym temacie czy sklepów internetowych, w których dla danej kategorii mogą znaleźć się dziesiątki podobnie opisywanych produktów. Dzięki odróżnieniu obrazków od siebie poprzez dopisanie do alt ich cech charakterystycznych, roboty odczytają treść strony jako różnorodną, choć spójną i podniosą w ten sposób jej rangę.
Czy optymalizowanie grafik na stronie opłaca się?
Założenie, że optymalizacja grafik na stronie przełoży się automatycznie na zwiększenie na niej ruchu jest błędne, jednak nie można z góry zakładać też, że nie wpłynie na nią zupełnie. Strony w branży odzieżowej, wszelkiego rodzaju sklepy internetowe czy blogi tematyczne mogą odnieść spore korzyści na optymalizacji zdjęć, pokazując link do swojej strony nie tylko w wyszukiwaniach tekstowych, ale i w Google Grafika.
Rozważając dostosowywanie zdjęć do wymagań SEO nie możesz jednak skupić się wyłącznie na wrażeniu, jakie wywrze to na robotach wyszukiwarki. Strona jest przecież z zamysłu tworzona dla użytkowników, a nie robotów. Zdjęcia muszą więc przede wszystkim dobrze wyglądać, prezentować treść do której są dołączone i wzbogacać serwis, a nie być jedynie dodatkiem wciśniętym na siłę. Dopiero wtedy jakiekolwiek pozycjonowanie grafik się opłaca. Nie ma przecież sensu przyciągać użytkowników na stronę, która nie spełni ich oczekiwań, a jedynie zachwyci estetyką i dobrym SEO.
Chcesz, aby Twoja strona była wyżej w Google? Pomożemy Ci w tym!
Optymalizacja treści na stronie WWW, w tym obrazków, to zaledwie jeden z wielu etapów pozycjonowania strony WWW. Aby Twoja firma była lepiej widoczna w Google – skorzystaj z pomocy naszych ekspertów, którzy posiadają wieloletnie doświadczenie w SEO i pomagali naszym klientom działającym w różnych branżach m.in. hotelarskiej, tanecznej, ecommerce, prawnej.
Skontaktuj się z nami pod adresem https://home.pl/reklama-internetowa, wypełnij formularz, a otrzymasz BEZPŁATNĄ wycenę działań, dzięki którym Twoja strona WWW znajdzie się wyżej w wynikach wyszukiwania Google.



