Zbliżający się koniec roku to doskonały czas na analizę minionych 12 miesięcy i zrobienie rachunku sumienia przedsiębiorcy. Zadajemy sobie pytanie: „Czy udało mi się zrobić wszystko, co w mojej mocy, żeby moja firma zarabiała więcej i przyciągała nowych klientów?”. Warto, by podczas tych refleksji, spojrzeć również surowszym okiem na wygląd swojej strony internetowej. W myśl ideologii „nowy rok, nowa ja!” opracowaliśmy najświeższe trendy w Web Designie na zbliżający się 2020 rok.
W tym artykule dowiesz się, czy Twoja strona jest dostosowana do potrzeb i oczekiwań użytkowników oraz w jakim kierunku należy podążać podczas odświeżania lub projektowania nowej witryny dla firmy w 2020 roku.
Instagram i Facebook – to Twoi najwięksi konkurenci
Niezależnie od tego jaką branże reprezentujesz i kto jest Twoim rywalem rynkowym, pamiętaj o tym, że jako przedsiębiorca konkurujesz także z Instagramem, Facebookiem czy Messengerem. Jest to nierówna walka, którą ciężko zmierzyć konkretnymi wynikami, bo dobrem, o które walczysz, jest atencja i czas Twoich klientów.

Co oznacza „Thumb-friendly”?
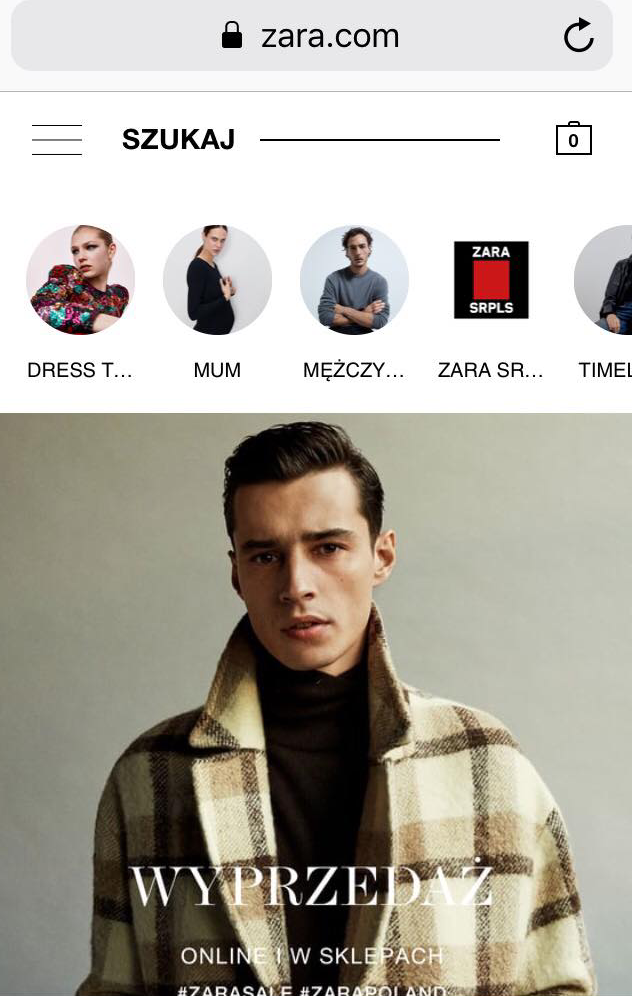
Jednym z najsilniejszych trendów w projektowaniu stron internetowych do których dostosowały się już największe marki jest „Thumb-friendly”. To dość enigmatyczne określenie oznacza nic innego, że użytkownicy oczekują od strony internetowej tego, że będzie ona przyjazna scrollowaniu, a co za tym idzie – poruszanie się po niej będzie tak samo intuicyjne, jak po najbardziej znanych aplikacjach na smartfony.
Coraz częściej konsumujemy Internet przy pomocy smartfonów. Robimy to w biegu, przez co nie poświęcamy 100% uwagi na przeglądane treści. W związku z tym, powinniśmy do tych nawyków dostosować zarówno wygląd naszej strony internetowej, jak i jej użyteczność.
Strona „Thumb-friendly” – o czym należy pamiętać?
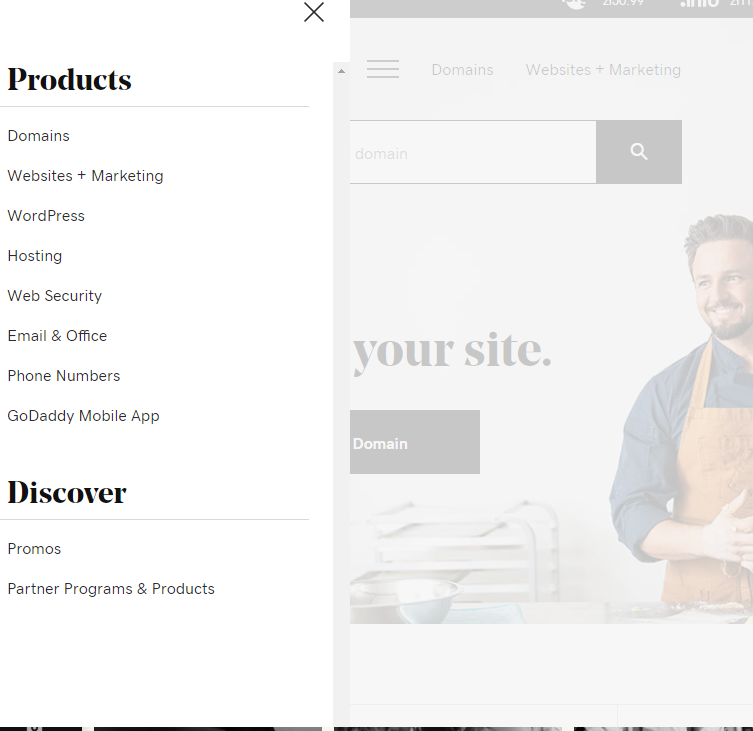
- intuicyjne menu na stronie, przypominające te w aplikacjach (np. po naciśnięciu w przycisk wysuwające się z lewej strony)
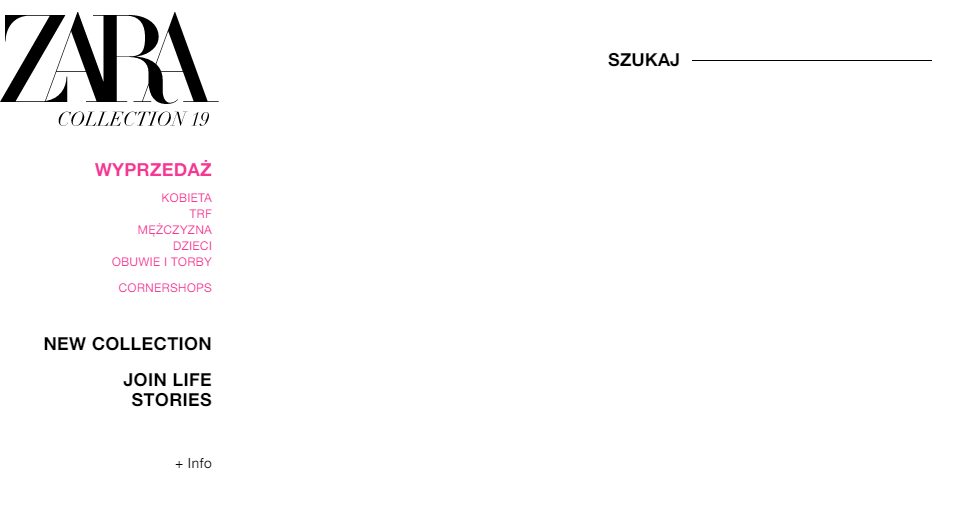
- wyraźna czcionka, z dużymi literami
- brak paginacji (płynne przejścia pomiędzy podstronami)
- oczywisty interfejs, zbliżony do popularnych aplikacji
Nie maluj trawy na zielono – postaw na minimalizm i brutalizm
Kolejnym mocnym trendem w Web Designie na 2020 rok jest brutalizm. Brutalizm to nurt w architekturze, który powstał w późnej epoce modernizmu. Nawiązywał do dużych przestrzeni, surowych elementów (tj. widoczne ceglane mury i odsłonięte belki stropowe) oraz minimalizmu.

W 2020 roku ten trend przenosi się do świata online – na strony internetowe. Jest to związane nie tyle co z estetyką, a z użytecznością stron internetowych. Minimalistyczne elementy strony skupią uwagę użytkowników na najważniejszym, czyli na produkcie lub usłudze.

Pamiętaj o tym, że minimalizm nie odnosi się do kolorów. Mimo małej ilości obrazków, czy ikon na stronie – wyróżniaj teksty żywym kolorem. Przyciągnie to uwagę klientów i skuteczniej doprowadzi do konwersji.
Video, movement i ruch
Sport to zdrowie. Przypominamy sobie o tym zwłaszcza podczas tworzenia listy postanowień noworocznych. Tę dewizę powinniśmy sobie również wziąć do serca, jeżeli chodzi o tworzenie stron internetowych.

Internetem zawładnął silny trend wideo. Oglądamy YouTube’a, a codzienną prasówkę na social mediach rozpoczynamy od przeglądania InstaStories (relacji, głównie wideo) naszych znajomych. Pamiętajmy o tym również podczas wdrażania nowej strony internetowej. Statyczne strony nudzą użytkowników, natomiast ruch i wideo przyciągną ich uwagę.
Jakie ruchome elementy na stronie WWW przyniosą największe korzyści?
- Wirtualny spacer – jest to idealne rozwiązanie dla stron internetowych zachęcających do skorzystania z usługi. Pokażmy naszym klientom jak wygląda nasz salon kosmetyczny lub jakie mamy maszyny na siłowni. Taki zabieg zdecydowanie zwiększy szansę na pozyskanie nowych leadów (kontaktów sprzedażowych).
- Wideo-prezentacja produktu – ten pomysł znajdzie świetne zastosowanie w sklepach internetowych. Grupy na Facebooku są obecnie zalewane livestreamami (relacjami na żywo) w których właściciele sklepów (np. z zabawkami) prezentują swoje produkty i o nich opowiadają. Te wideorelacje skupiają wokół siebie rzeszę fanów, przez co licznik oglądających zamiast spadać – wzrasta. Pamiętaj o tym, że zwykłe, statyczne zdjęcie nie odda w 100% wyglądu produktu. Nagranie filmu wideo lub choćby wykonanie zdjęcia 360o produktu, znacznie zwiększy szansę na sprzedaż.
- Wideo w tle – jeżeli stworzyliśmy ciekawą kampanię wideo dla naszej firmy, warto zadbać o recykling treści i opublikować je na naszej stronie internetowej, na przykład w tle, jako dodatkowy argument sprzedażowy.
- Ruszające się przyciski lub ikony na stronie, które pojawiają się lub migają dopiero po przescrollowaniu ekranu. Zastosowanie tego prostego zabiegu pomoże nam skupić uwagę użytkownika na najważniejszych treściach.

Sprawny i szybki kontakt z klientem
Ułatwiaj użytkownikom skontaktowanie się z Tobą poprzez stronę internetową. W dobie algorytmów Google, które jak na tacy, podają nam najważniejsze informacje bezpośrednio nad wynikami wyszukiwania, niezwykle istotnym jest, aby naszym klientom również ułatwiać znalezienie na naszej stronie internetowej informacji, jakich poszukują.
Jak ułatwić klientom kontakt z firmą?
- widget Messengera – pomocnym okaże się zainstalowanie chmurki Messengera na naszej stronie internetowej. Dzięki temu nasz dział obsługi lub my sami, będziemy w stanie jak najszybciej pomóc klientowi
- „klikalny” numer telefonu– podczas projektowania naszej strony internetowej, zamieszczając nasz numer telefonu, pamiętajmy o tym, żeby był on klikalny. Użytkownik przeglądający naszą witrynę na smartfonie powinien mieć możliwość kliknięcia w nasz numer telefonu, tak aby wykonanie połączenia z naszą marką było proste i szybkie.
- widget typu „CallPage” – doskonałym narzędziem do pozyskiwania kontaktów sprzedażowych z klientami jest zainstalowanie widgeta typu „Callpage” na naszej stornie. Takim widgetem jest np. Contact LEADer, który jest dostępny w ofercie home.pl. Dzięki zastosowaniu takiej funkcjonalności ułatwimy klientom kontakt z nami, a sobie pozyskanie większej ilości leadów.
Trendy na 2020 rok w tworzeniu stron internetowych – podsumowanie
Co roku pojawiają się nowe kierunki w projektowaniu stron internetowych. Jednak najważniejsze jest to, aby nie przyjmować ich na ślepo, a zastosować zasadę złotego środka. Przeanalizujmy jakich mamy klientów. Sprawdźmy w jakim są wiek, jakie mają zainteresowania i oczekiwania wobec nas.
Co najważniejsze – wdrażając nowości nie zapominajmy o tym, że strona internetowa przede wszystkim ma być: funkcjonalna, czytelna i szybko się ładować w przeglądarce. Nie wprowadzajmy zmian, które wpłyną negatywnie na pozycjonowanie naszej strony.
Podczas projektowania strony internetowej skorzystaj z pomocy profesjonalistów
Wykonanie witryny zleć profesjonalistom. W home.pl posiadamy dedykowany Zespół Stron WWW, który od lat pomaga odświeżać, jak i tworzyć, strony internetowe, które są nowoczesne, przejrzyste i ładne. Aby skorzystać z darmowej wyceny stworzenia dla Ciebie strony WWW na miarę 2020 roku, wejdź na stronę: https://home.pl/tworzenie-stron-internetowych i prześlij formularz. Skontaktujemy się z Tobą tak szybko, jak to możliwe.
Na koniec, jako Zespół Stron WWW, z okazji nadchodzącego Nowego Roku, życzymy Ci, aby Twoja strona internetowa: sprzedawała, pozyskiwała klientów i prezentowała najważniejsze wartości Twojej firmy. Życzymy też Tobie, jak i Twojej witrynie – zdrowia. Nie łapcie wirusów! 🙂



![Jak wykorzystać pozycjonowanie do promocji portali informacyjnych? [część 1]](https://blog.home.pl/wp-content/uploads/2013/10/slider3.jpg)
