Czy kiedykolwiek zdarzyło ci się, że wchodzisz na jakąś stronę internetową i nagle przed Twoimi oczami pojawia się okienko z jakąś ofertą z kodem rabatowym, informacją lub prośbą o zgodę na przetwarzanie danych? Tak działa tzw. popup. W tym artykule dowiesz się, jak dodać go na swoją stronę WWW, utworzoną w WordPress, a także jakie rodzaje popupów warto stosować w serwisie lub sklepie online i jakich błędów unikać.
Czym jest popup?
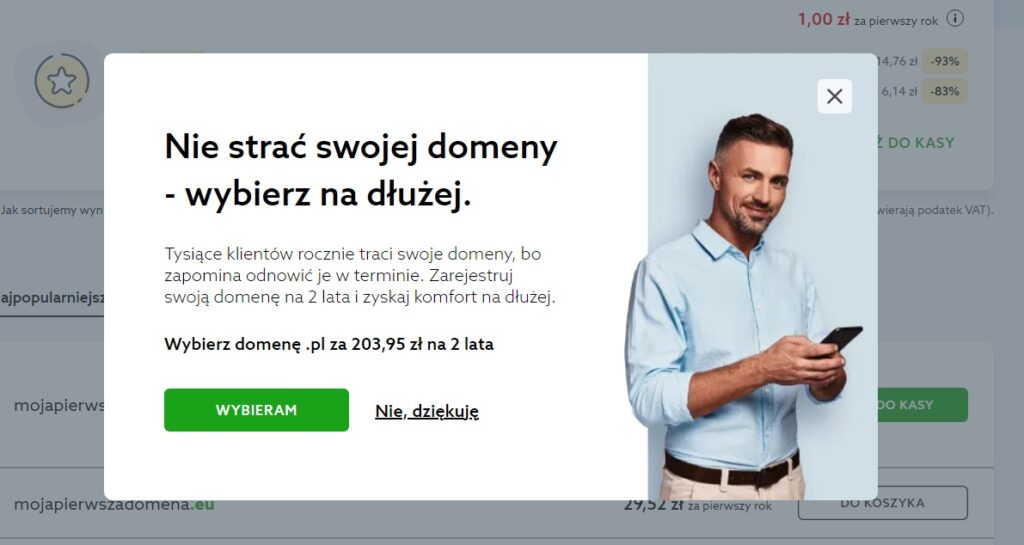
Popup to forma komunikatu, który wyświetla się na ekranie użytkownika po wykonaniu jakiejś interakcji (najczęściej przy uruchomieniu strony WWW lub przy próbie jej opuszczenia). Okienko z taką treścią powinno posiadać funkcję zamknięcia.

Popupy spełniają różne cele, zarówno marketingowe jak i informacyjne. Najczęściej jednak stosowane są one, jeżeli zależy Ci:
- zwiększeniu liczby konwersji np. poprzez dodanie adresu email do newslettera, pobrania e-booka, skorzystania z promocji itp.,
- budowaniu bazy kontaktów pod przyszłe działania biznesowe (leady),
- informowaniu o ważnych zmianach w ofercie lub samej firmie (np. komunikaty o urlopie lub pracach technicznych).
Wygląd i rozmiar popupów jest różny. Przeglądając sieć natrafisz na wersje pełnoekranowe, mniejsze zakrywające fragment strony lub wysuwane z krawędzi.
Sam popup nie musi być statyczną grafiką, bo dzisiaj na znanych stronach znajdziesz również formaty video dla takich treści, które pokazują nie tylko reklamy, ale skrócone treści pełnych materiałów.
Umiejętne stosowanie tych elementów pozwoli Ci nie tylko na zbudowanie bazy kontaktów, ale też utrzymanie uwagi użytkownika na stronie internetowej.
Wtyczki WordPress do dodawania popupów na stronie internetowej
Jeżeli posiadasz stronę internetową, zbudowaną dzięki WordPressowi, to możesz w łatwy sposób dodać popup bez znajomości programowania. Najwięcej czasu spędzisz oczywiście nad konfiguracją wyglądu takiego popupu. Posłużenie się samym czystym tekstem nie jest dobrym rozwiązaniem.
Dopiero tworzysz stronę? Zapoznaj się z hostingiem dopasowanym do WordPressa w home.pl.
W poniższym zestawieniu znajdziesz wtyczki, które warto sprawdzić w WordPressie. Wszystkie są dostępne za darmo, aczkolwiek posiadają również płatne, komercyjne wersje. I tutaj drobna uwaga – warto czasami dopłacić i zakupić taką wtyczkę, ponieważ posiada ona wtedy o wiele więcej opcji do konfiguracji i kontroli nad działaniem popupów.
Proces dodawania popupu na stronę WordPress jest identyczny dla każdej z poniższych wtyczek:
- Wybierasz rodzaj popupu (np. zapis pod newsletter)
- Tworzysz popup w oparciu o edytor, dodajesz tekst, zdjęcia, określasz rozmiar itp.
- Ustawiasz regułę wyświetlania popupu – na jakiej podstronie, po jakim zdarzeniu lub czynności użytkownika.
Jeżeli pojawią się różnice, to wynikają one wyłącznie z zastosowanych przez twórców wtyczek mechanizmów i narzędzi np. niektóre zawierają osobny edytor z własnym interfejsem.
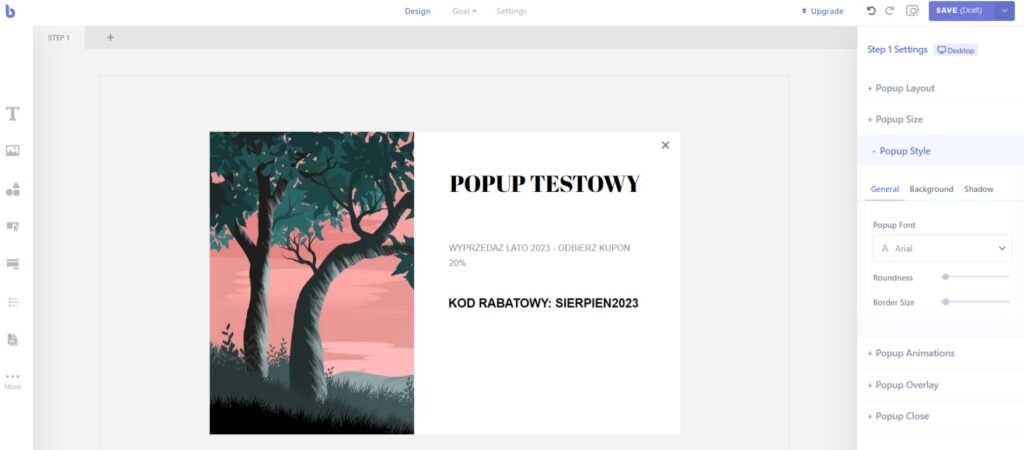
Brave Conversion Engine
Brave Conversion Engine jest wtyczką o szerokim zakresie i skupia się na „wyciskaniu” wszystkich soków z Twojej strony WWW pod kątem zwiększenia liczby zakupów.
Jedną z jego funkcji jest edytor popupów i w tej materii jest bardzo dobrym, często polecanym (ponad 20 tysięcy aktywnych instalacji) dodatkiem do WordPressa. Jego mocną stroną jest duża baza (dostępna w płatnej wersji) gotowych szablonów popupów, które w łatwy sposób edytujesz.
Strona oficjalna wtyczki – https://getbrave.io/
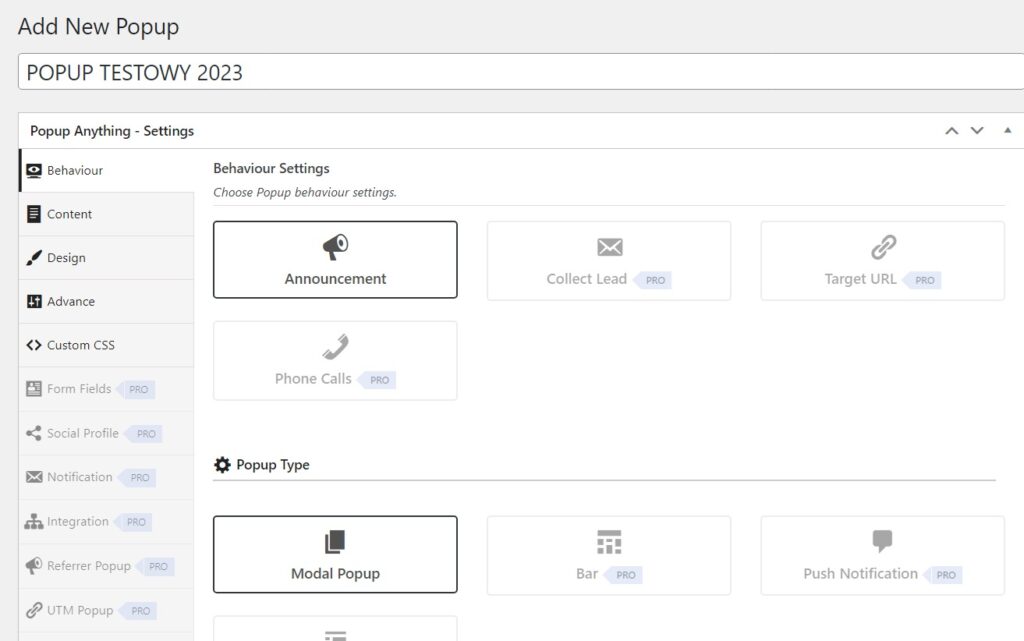
Popup Anything
Wtyczka Popup Anything, jak sama nazwa wskazuje, przeznaczona jest wyłącznie do dodawania popupów na stronę. W darmowej wersji posiada bardzo ograniczone opcji konfiguracji (nie można np. stosować komunikatów z zapisem do newslettera), dlatego warto ją wziąć pod uwagę tylko, gdy chcesz zobaczyć jak działa takie narzędzie lub nie masz w planach tworzenia różnorakich popupów.
Interfejs tworzenia nie jest może tak estetyczny, jak w przytoczonym powyżej pluginie Brave, ale spełnia swoje zadanie – prowadzi użytkownika po sznurku, aż ten aktywuje popup w wybranym przez siebie miejscu.
Strona oficjalna wtyczki – https://www.essentialplugin.com/wordpress-plugin/popup-anything-click/
Popup Builder
Zasada działania tego pluginu jest nieco inna od powyższych przykładów. Otóż popupy są tutaj tworzone podobnie jak artykuły w WordPress (ale spokojnie – nie zostaną one przeniesione do kategorii Wpisy), a odpowiednie narzędzia do edycji znajdziesz pod oknem, w którym dodajesz bloki w edytorze Gutenberg.
Na szczęście to jedyna wada tego rozwiązania, ponieważ sama wtyczka nawet w wersji darmowej posiada wbudowane, gotowe szablony do szybkiego wdrażania popupów na stronę.
Ważne – płatna wersja wtyczki umożliwia zakupienie całego pakietu PRO (28 różnych typów popupów), jak i zamówienie tylko wybranych funkcjonalności.
Strona oficjalna wtyczki – https://popup-builder.com/
Popup Maker
Wtyczkę Popup Maker polubią Ci, którzy oczekują jak największej kontroli nad wyświetlaniem okienek na stronie internetowej. Jedną z największych zalet pluginu jest przejrzysty interfejs, który krok po kroku umożliwia konfigurację popupu oraz warunki jego wyświetlenia. Posiada również wydzielone, specjalne funkcje przypisane celom w sklepach internetowych na WooCommerce.
Strona oficjalna wtyczki – https://wppopupmaker.com/
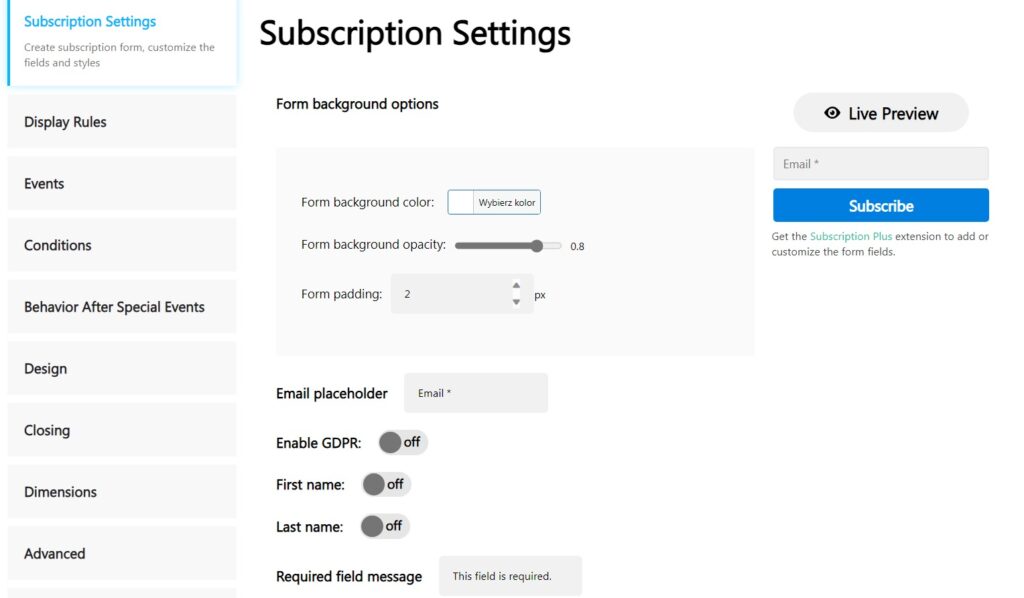
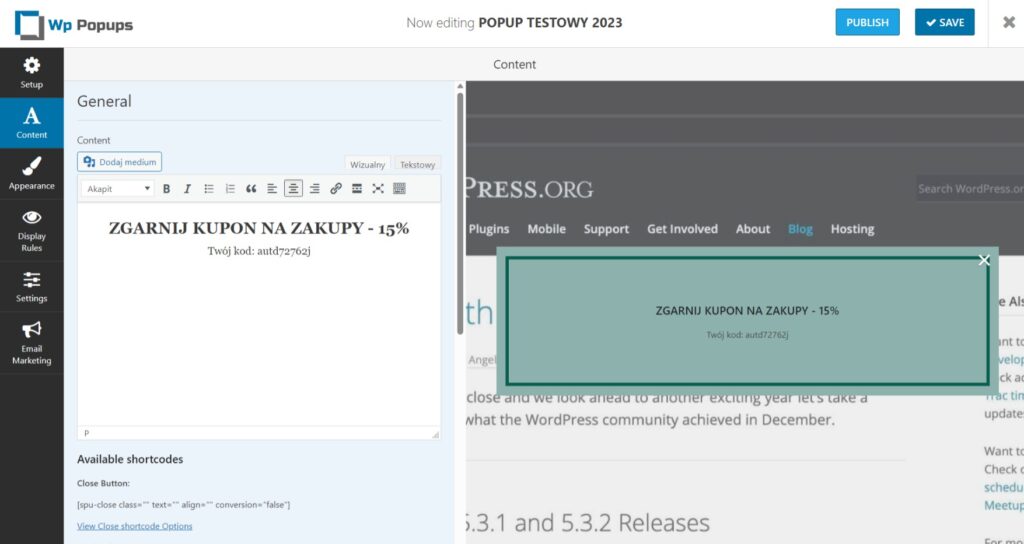
WP Popups Lite
To darmowa wersja znanej wtyczki (ponad 30 tysięcy instalacji), wyposażona w kreator popupów. Po jej zainstalowaniu i uruchomieniu zostaniesz przeniesiony do specjalnego narzędzia, w którym skonfigurujesz wygląd i funkcję własnego popupu.
Twórcy dodatku nie ukrywają, że ich plugin najlepiej współpracuje z inną wtyczką o nazwie WP Forms (służy do tworzenia formularzy kontaktowych) – jeżeli posiadasz ją w swoim kokpicie WordPressa, to skorzystaj także z WP Popups, aby uzyskać najlepszy efekt swojej pracy.
Strona oficjalna wtyczki – https://wppopups.com/
Jak zrobić popup w WordPress bez wtyczki?
Jeżeli z jakichś powodów nie chcesz korzystać z dodatkowych wtyczek w WordPressie, możesz zastosować 2 inne metody dodawania popupów na stronę. Jedna z nich wymagać będzie jednak wiedzy technicznej, związanej z kodowaniem CSS i JS.
Metoda łatwiejsza – polega na skorzystaniu z zewnętrznej platformy marketingowej do konfiguracji popupów. Po konfiguracji otrzymasz kod, który musisz dodać do nagłówka swojej strony (nie musi to być strona w WordPress, ale w przypadku WordPressa możesz skorzystać z posiadanej już wtyczki do wklejania kodów monitorujących). Przykład takiej platformy jest PopUpSmart.
Metoda trudniejsza – polega na samodzielnym przygotowaniu kodu CSS i JS dla popupu. W skrócie, programujesz taki popup bez narzędzi firm trzecich. Możesz do tego celu wykorzystać szablon kodu, dostępny w serwisie W3Schools.
Tworzysz strony dla klientów? Potrzebujesz hostingu dla wymagającego serwisu. Poznaj Hosting WordPress SSD.
Jakie popupy warto wstawiać na stronę WordPress?
Czy każdy popup to gotowy przepis na sukces? Niekoniecznie. Wiele stron w internecie korzysta z tego mechanizmu w nieprawidłowy sposób, nie tylko psując doświadczenie użytkownika, ale też powodując ogromne straty biznesowe. Źle wykonany popup sprawi, że:
- użytkownicy będą uciekać z Twojej strony, co będzie sygnałem dla Google, że nie jest ona wartościowa. Skutkiem będzie spadek w wynikach pozycjonowania.
- użytkownicy zamiast skupić na na stronie i ofercie, zostaną rozproszeni przez wyskakujące okienko, przez co ich pierwotna intencja zakupowa zostanie zakłócona i wykonają zakup o niższej wartości (bo otrzymają w popupie kod rabatowy)
Konfigurując popup w WordPressie, pamiętaj o kilku żelaznych zasadach:
- Popupy powinny być przyjazne dla użytkownika i zawierać wyraźne CTA do ich zamknięcia.
- Popup powinien przysłaniać jak najmniejszy fragment strony.
- Zadbaj o wizualną spójność między paletą kolorów na stronie WWW, a wyglądem popupu.
- O ile nie jest to ważny komunikat, wynikający np. z obowiązku prawnego, popup powinien być oszczędny w tekst.
- Stosuj popupy, które mają działać na użytkownika motywująco. Nie powinny go „atakować” od razu po załadowaniu strony, a np. po przejściu do konkretnego fragmentu treści lub po wykonaniu ważnej czynności.
- Unikaj zapętlenia w działaniu popupów dla znanych już użytkowników. Ograniczaj ich wyświetlanie lub zmniejsz częstotliwość dla osób, które wracają na Twoją stronę po jakimś czasie.
- Nie stosuj więcej niż 1-2 popupów jednocześnie, aby nie odrywać użytkownika od zawartości strony. Pamiętaj o praktyczności komunikatu (punkt 5) i wyświetleniu go w jakimś kontekście.
Przeczytaj również inne poradniki, dotyczące WordPressa: