Posiadasz stronę na WordPressie? Nie zapomnij o jej promocji w mediach społecznościowych tj. Facebook i Instagram. Aby jednak dowiedzieć się, czy Twoje działania są skuteczne – dodaj na stronę kod monitorujący tzn. piksel Meta (dawniej piksel Facebooka). Poniżej dowiesz się, jak zrobić to na kilka sposobów.
Czym jest piksel Facebooka (piksel Meta)?
Piksel Facebooka to fragment kodu, który pozwala narzędziom analitycznym i reklamowym firmy Meta na zbieranie danych o zachowaniu użytkowników na danej stronie WWW. Kod ten umieszcza się w zasobach strony, najczęściej w nagłówku, czyli sekcji <HEAD></HEAD>.
Dzięki poprawnemu wprowadzeniu piksela Facebooka jesteś w stanie mierzyć skuteczność i jakość przeprowadzanych kampanii reklamowych w Meta (czyli np. na Facebooku i Instagramie). Kod monitorujący zbiera bowiem informacje nie tylko o pojawieniu się użytkownika na stronie (wizycie), ale także jest w stanie przekazać do narzędzi Meta informacje o
- dodaniu produktu do koszyka,
- dodaniu produkty na listę życzeń,
- użyciu wyszukiwarki na stronie,
- wypełnieniu formularza kontaktowego,
- dokonaniu transakcji
- i innych zdarzeń, które mogą Cię interesować w kontekście biznesowym
Każdy piksel posiada indywidualny numer złożony z kilkunastu cyfr, dzięki czemu administrator strony internetowej może stworzyć taki kod na własne potrzeby i nie musi „kupować” lub „dzierżawić” innych kodów monitorujących Mety.
Warto również pamiętać, że od 2021 roku piksel Facebooka został przemianowany na piksel Meta. Jego rola jednak nie uległa zmianom i w dalszym ciągu jest on podstawowym elementem systemu reklamowego w aplikacjach Meta, który pomaga specjalistom od reklamy w analizie danych.
Jak stworzyć piksel Facebooka (piksel Meta)?
Piksel jest niezbędny, jeśli planowane działania reklamowe dotyczą ruchu i zakupów za pośrednictwem Twojej strony internetowej. Zanim jednak zostanie on zainstalowany – musisz najpierw go stworzyć. Do tego celu służy panel do zarządzania firmowymi kontami na Facebooku – Meta Business Suite (znany wcześniej jako Facebook Business Manager).
Za pomocą Meta Business Suite zarządzasz wszelkimi elementami, które wiążą się z obecnością Twojej marki na Facebooku oraz Instagramie (a niedługo także na Whatsappie). Mogą to być:
- strony,
- konta reklamowe,
- aplikacje,
- katalogi produktów,
- użytkownicy,
- a także wspomniany piksel.
Jeżeli nie masz jeszcze konta firmowego w Meta Business Suite – załóż je pod adresem https://business.facebook.com . Poniższa instrukcja zawiera informacje ściśle związane z tym narzędziem.
Aby utworzyć piksel Meta wykonaj poniższe kroki:
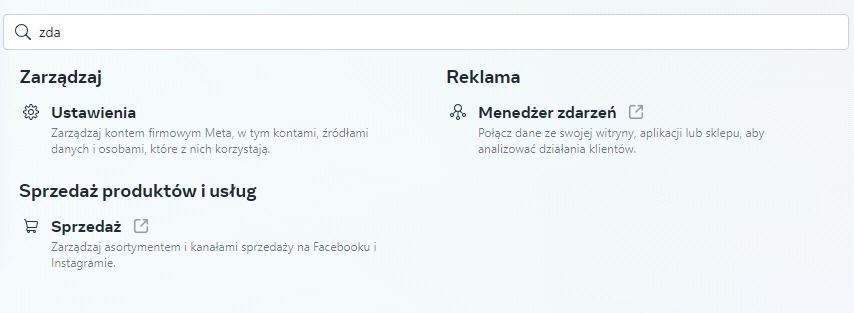
- Zaloguj się do Meta Business Suite, a następnie kliknij Ustawienia (ikona koła zębatego) i Zasoby Firmowe.
- Rozwiń zakładkę „Więcej” i odszukaj element o nazwie „Piksele”
- Kliknij „Dodaj zasoby”
- Przejdź przez kolejne etapy tworzenia piksela – wpisz jego nazwę (najlepiej taką, która zawiera nazwę domeny)
- Na sam koniec wybierz, do którego konta reklamowego ma być przypisany nowy piksel (jest to niezbędne)
Po wszystkim na liście dostępnych pikseli powinien pojawić się nowy element. Sprawdź, czy uprawnienia do korzystania z tego zasobu ma odpowiednia osoba (czyli np. Ty). Kliknij w zakładkę „Dostęp do piksela”.

Jak dodać piksel Meta na stronę z WordPressem?
Ze względu na swoją elastyczność, WordPress umożliwia wgranie piksela Mety na kilka sposobów. Podam 2 najczęściej stosowane metody, z czego jedna z nich jest łatwiejsza od drugiej, za to druga jest rekomendowana w przypadku posiadania większego serwisu i dodatkowych kodów monitorujących.
Pierwsze, co jednak warto zrobić, to pobrać i zapisać kod piksela, który właśnie stworzyliśmy. Znajdź w Meta Business Suite narzędzie o nazwie Menedżer Zdarzeń. Przełącz się w nowym oknie na odpowiednie konto reklamowe i znajdź nazwę piksela na liście obsługiwanych zasobów. Kliknij go.
Uruchomisz wówczas narzędzie do badania danych, pochodzących z piksela, ale jako, że nie działa on jeszcze na żadnej stronie – musisz wybrać opcję „Dodaj Zdarzenia” i potem „Z nowej witryny”.
Jako, że posiadasz stronę na WordPress – skorzystaj z opcji „Zainstaluj kod ręcznie”. Powinien on wyglądać mniej więcej tak:
<!-- Meta Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', 'xxxxxxxxxxxxxxxxxx');
fbq('track', 'PageView');
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=xxxxxxxxxxxxxxxxxx&ev=PageView&noscript=1"
/></noscript>
<!-- End Meta Pixel Code -->Wartości określone krzyżykami (x) będą prezentować numer Twojego piksela. Cały kod, jak i jego numer warto skopiować do osobnego dokumentu. Będzie to przydatne przy instalacji kodu w WordPress.
Wolisz, aby instalacją piksela zajął się specjalista? Zapoznaj się z naszymi usługami dla stron na WordPressie.
Dodanie piksela za pomocą wtyczki
Wtyczka w WordPressie praktycznie rozwiązuje cały problem, bo umożliwia dodanie kodu bez większej ingerencji w zasoby witryny. Kluczowy jest więc odpowiedni wybór pluginu. Ja rekomenduję 2 dodatki, idealnie nadające się dla początkujących użytkowników, którzy instalują swój pierwszy piksel na stronie internetowej.
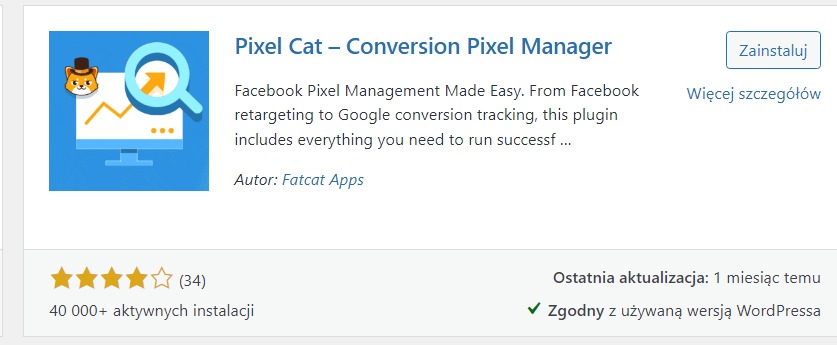
Pierwszy z nich to PixelCat – jego zaletą jest nie tylko łatwa instalacja całego kodu (wystarczy skopiować numer ID piksela), ale również konfiguracja odpowiednich zdarzeń w witrynie bezpośrednio z poziomu panelu WordPressa. Może to być przydatne w niektórych sytuacjach np. gdy z jakichś powodów utracisz dostęp do Menedżera Zdarzeń w Meta Business Suite.

Drugą wtyczką jest bardzo popularne PixelYourSite – służy ona do uniwersalnego „dozbrojenia” Twojego WordPressa w znane i rekomendowane kody śledzące. A więc nie musi to być piksel Meta, ale np. kod do Google Analytics 4.

Poniższa instrukcja instalacji dotyczy właśnie wtyczki PixelYourSite, ale nie musisz się specjalnie martwić, jeśli wybierzesz inną – procedura (w większości przypadków) jest praktycznie taka sama.
Aby dodać kod śledzący Meta za pomocą tej wtyczki, musisz:
- Upewnić się, że wtyczka jest zainstalowana i aktywowana (wyłączona wtyczka usuwa kod piksela ze strony)
- Przejdź do ustawień wtyczki w panelu WordPressa (znajdź po lewej stronie jej nazwę i kliknij Dashboard)
- Znajdź pole Your Meta Pixel (formerly Facebook Pixel) i kliknij „Click for settings”
- W rozwiniętym polu upewnij się, że masz aktywny suwak przy Enable Advanced Matching
- W polu Meta Pixel (formerly Facebook Pixel) ID wpisz numer piksela
- Na samym dole strony znajdź i kliknij przycisk Save Settings
Gotowe! Piksel Meta właśnie został dodany na Twojej stronie z WordPressem.
Instalacja piksela Meta przy użyciu Google Tag Manager
Metoda z Google Tag Manager (GTM) jest nieco bardziej skomplikowana, ale z biegiem czasu oszczędzi Ci trochę czasu np. gdy liczba kodów monitorujących będzie się systematycznie zwiększać.
Google Tag Manager to narzędzie, które służy do przechowywania wszelkich kodów niestandardowych dla Twojej strony internetowej.
Zamiast wklejać kolejne reguły i kawałki kodu w WordPressie za pomocą osobnych wtyczek, wystarczy, że wkleisz kod do swojego kontenera Google Tag Manager, w którym ten kod już się będzie znajdować. Co musisz zrobić, aby tak się stało?
- Skonfiguruj swoje konto Google Tag Manager i utwórz pierwszy „kontener” z danymi (chwilowo pusty)
- Użyj opcji „Dodaj nowy tag” i jako typ kodu wybierz „Niestandardowy kod HTML”. Wpisz jego nazwę w lewym, górnym rogu (np. „Piksel Meta dla strony internetowej”)
- Wklej cały kod piksela Meta, jaki pojawił się w Menadżerze Zdarzeń.
- Poniżej wybierz regułę uruchamiania kodu na All Pages (typ: wyświetlanie strony).
- Zapisz zmianę i opublikuj zaktualizowany kontener GTM. Kliknij jego numer ID i kopiuj treść kodu do osobnego dokumentu
Teraz, gdy masz kod piksela Meta w kontenerze GTM, musisz dodać go do WordPressa. Zrobisz to szybko i łatwo za pomocą wtyczki GTM4WP.

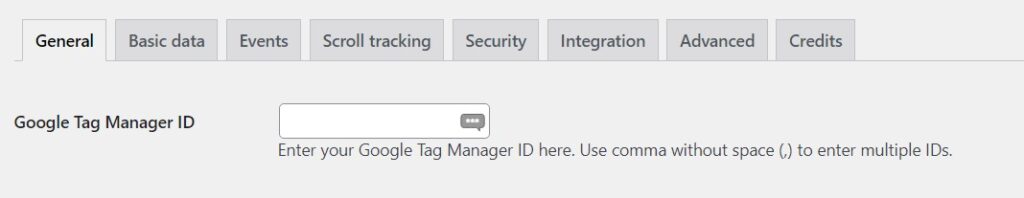
Ustawienia wtyczki nie są specjalnie rozbudowane, ponieważ po wejściu do nich od razu w oczy rzuca się pole do wpisania numeru ID kontenera GTM.

Przed zapisaniem zmian upewnij się jeszcze, że dla opcji Container code compatibility mode wybrano Off (no tweak, right placement).
Od teraz piksel Meta będzie działał na Twojej stronie dzięki Google Tag Manager. Jeśli z jakichś przyczyn pojawi się konieczność zmiany kodu śledzącego lub jego wyłączenia – wystarczy dezaktywować odpowiedni tag w Google Tag Manager.
Piksel Facebooka (piksel Meta) w sklepie WooCommerce – jak go skonfigurować?
Sklepy internetowe stworzone za pomocą WordPressa i wtyczki WooCommerce wymagają nieco innego podejścia przy instalacji piksela Meta. Dlaczego? Sprzedając za pomocą sklepu warto przekazywać do Mety dane dotyczące m.in. wartości zakupów i rodzajów usług. Takie informacje umożliwiają potem o wiele lepszą analizę danych, a także optymalizowanie reklam na Facebooku i Instagramie.
W tym celu warto skorzystać z wtyczki Facebook for WooCommerce.

Działanie tej wtyczki jest inne, niż przywołanych wyżej pluginów do dodawania kodu piksela Meta, ponieważ synchronizuje ona wybrane przez Ciebie zasoby firmy w Meta Business Suite.
Z tego też względu musisz upewnić się, że przed uruchomieniem wtyczki posiadasz odpowiednie elementy:
- stronę na FB/IG,
- konto reklamowe,
- piksel.
Co ważne, te elementy muszą być przypisane do Ciebie jako użytkownika serwisu Facebook za pomocą Meta Business Suite. Na etapie aktywacji wtyczki musisz dodatkowo zalogować się do swojego konta na Facebooku (możesz to również zrobić wcześniej, w osobnej karcie przeglądarki).
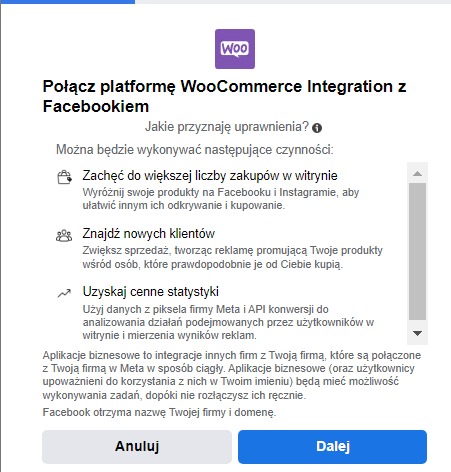
W ten sposób, po uruchomieniu wtyczki rozpoczniesz proces konfiguracji danych, jakie będą przekazywane od i do sklepu WooCommerce:

Upewnij się, że w kolejnym kroku wybierzesz prawidłowe dane tj. nazwę strony, nazwę konta reklamowego oraz dany piksel. Wtyczka zaproponuje Ci również inne elementy do synchronizacji, ale nie jest to potrzebne (choć w przypadku sklepów warto np. utworzyć pusty Katalog Produktów w Meta Business Suite).
Po zatwierdzeniu wszystkich danych musisz poczekać na przetworzenie przez wtyczkę i Facebooka tych informacji. Może to potrwać nawet kilkadziesiąt sekund, podczas których zobaczysz taki komunikat:

Po całym procesie piksel zacznie działać na Twojej stronie, a podczas prowadzenia kampanii reklamowych będziesz w stanie sprawdzić np. wartość dokonywanych zakupów.
Posiadasz stronę z WordPressem i potrzebujesz przy niej pomocy? Zamów wsparcie od naszych specjalistów. Oferujemy szeroki zakres usług dla stron internetowych na WordPress.
Piksel Meta na stronie z WordPressem – pytania i odpowiedzi
Chcesz wiedzieć więcej na temat łączenia piksela Meta i strony internetowej, którą zbudowano w WordPressie? Poniżej zamieściłem kilka pytań i odpowiedzi, które często zadają nasi klienci.
Czy wtyczki do konfiguracji piksela Meta są darmowe?
Powyższe wtyczki, oprócz Facebook for WooCommerce, posiadają zarówno darmową jak i płatną wersję. Płatne wersje posiadają dodatkowe opcje integracji WordPressa z innymi kodami śledzącymi (np. Pinterest, Google Analytics 4, Google Ads). Wtyczka Facebook for WooCommerce jest z kolei w pełni darmowa.
Czy pluginy do dodawania piksela Meta są bezpieczne?
Każda wtyczka w WordPressie (nie tylko do dodawania piksela na stronę) to kawałek kodu programistycznego, który nie musi być wolny od błędów. Z reguły powinno się stosować zasadę, aby na stronie z WordPressem stosować jak najmniejszą liczbę pluginów, a te warto aktualizować do najnowszej wersji, gdy tylko się taka pojawi w kokpicie WP. Zmniejszasz wówczas ryzyko włamania na stronę poprzez złamanie zabezpieczeń. Powyższe propozycje są nie tylko popularne, ale również wspierane i rozwijane, dlatego są polecane.
Dodałem piksel Mety na stronę z WordPressem, ale nie widzę w narzędziach Facebooka, aby działał – co zrobić, aby to zmienić?
Po instalacji piksela za pomocą jedną z powyższych metod poczekaj kilka/kilkanaście minut, zanim zmiany wejdą w życie. Zajrzyj wtedy do Menadżera Zdarzeń i sprawdź, czy pojawiają się takie zdarzenia jak PageView. Oczywiście musisz upewnić się, że na Twojej stronie pojawia się jakiś ruch, bo tylko wtedy piksel przekaże taką informację. Drugi powód takiej sytuacji to aktywny AdBlock w przeglądarce – wyłącz go na czas testów strony z wgranym pikselem.
Piksel Meta nie uruchamia się na stronie z WordPressem, mimo, że dodałem go za pomocą wtyczki. Co zrobić?
Upewnij się, że kod piksela Meta został wklejony poprawnie i nie popełniłeś błędu np. przy kopiowaniu identyfikatora Twojego piksela. Niektóre wtyczki wymagają podania całego kodu, a inne tylko identyfikatora.
Czy dodanie piksela Facebooka spowalnia działanie strony internetowej?
Każdy kod monitorujący ma wpływ na wydajność witryny, a piksel Meta nie jest tu wyjątkiem. Jednak nie powinien on znacząco wpływać na szybkość działania stron WWW, ponieważ na odczyt i przekazanie danych potrzebuje kilkunastu lub kilkudziesięciu milisekund. Są to wartości trudne do zauważenia przez ludzkie oko.
Czy można prowadzić kampanie reklamowe na Facebooku i Instagramie bez piksela na stronie?
Tak, jest to możliwe. Nie ma wymogu, aby strona internetowa posiadała piksel. Jednakże jesteś wtedy ograniczony do użycia tylko wybranych rodzajów i celów kampanii tj. kliknięcia czy zasięg. Bez piksela nie sprawdzisz ile osób wylądowało na Twojej stronie, ani ile zakupów dokonano za pomocą reklam na Facebooku.