Chcesz stworzyć stronę w WordPressie, ale masz obawy, że może Cię to przerosnąć ze względu na niedostateczną wiedzę techniczną? Odsuń swoje wątpliwości na chwilę na bok i zapoznaj się z możliwościami jakie niesie domyślny edytor o nazwie Gutenberg. Sprawdź, jak to narzędzie zmieni sposób Twojego myślenia o budowaniu funkcjonalnej strony internetowej za pomocą najpopularniejszego oprogramowania na świecie.
Czym jest edytor Gutenberg?
Gutenberg to edytor blokowy (ang. block editor), który zastępuje klasyczny edytor tekstu w WordPressie i wprowadza modularne podejście do projektowania witryny. Został on udostępniony właśnie po to, aby twórcy uzyskali jak najszybciej intuicyjne narzędzie do budowy strony, ale w taki sposób, aby umiał z niego skorzystać zarówno początkujący, jak i średniozaawansowany użytkownik.
Czym objawiła się ta zmiana w sposobie tworzenia stron? Zamiast pola, w którym formatujesz tekst (np. pogrubiasz go albo dodajesz punktory itp.), otrzymujesz dostęp do jednego środowiska, w którym edytujesz wygląd strony, a także jej treść (w tym wpisy) poprzez dodawanie i edycję indywidualnych bloków.
Gutenberg posiada na start kilkadziesiąt rodzajów bloków, a każdy z nich spełnia konkretną funkcję. Może to być np. akapit, nagłówek, tabela, obrazek, niestandardowy kod HTML, czy film z Youtube. Wyobraź sobie, że tworzenie strony lub artykułu przypomina układanie klocków w Tetrisie – tak, aby idealnie się ze sobą komponowały.
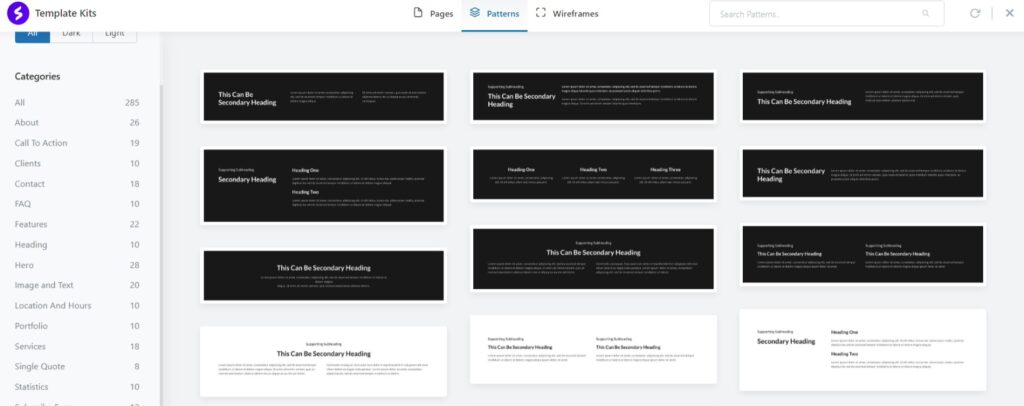
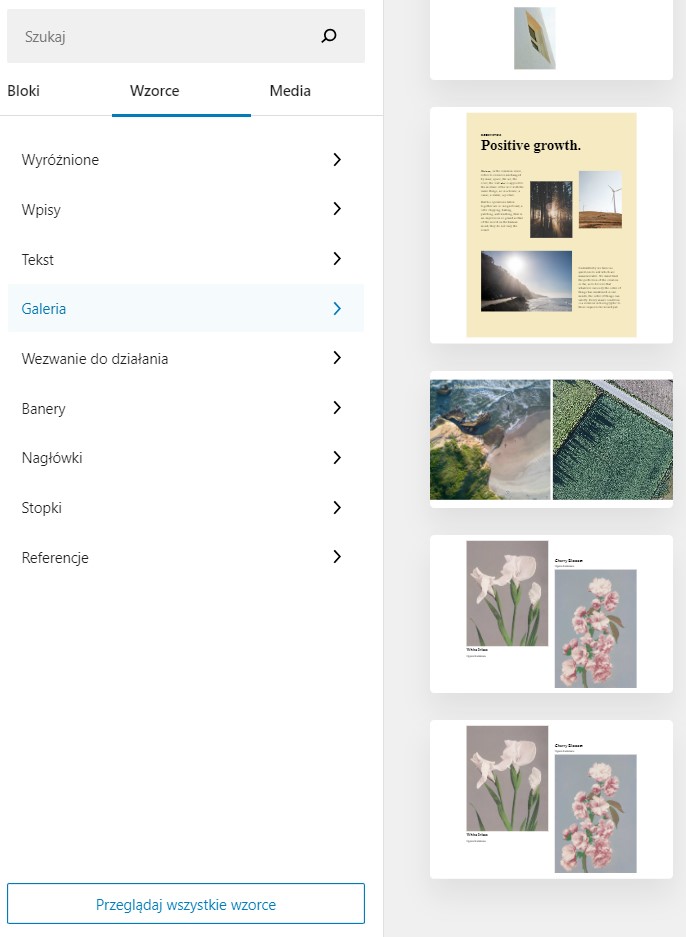
Gutenberg to nie tylko same bloki, ale także tzw. wzorce (ang. Patterns), które umożliwiają błyskawiczne dodanie gotowych już elementów. W ten sposób Twoja strona wzbogaci np. o galerię zdjęć (wystarczy podmienić pliki multimedialne), baner czy stopkę.

Jakie są zalety edytora Gutenberg w CMS WordPress?
Pomimo tego, że do WordPressa powstało już całkiem dużo edytorów typu „drag & drop”, które nie wymagają od użytkowników wiedzy technicznej, to warto dać Gutenbergowi szansę i spróbować samodzielnej budowy strony z jego pomocą. Ma on bowiem kilka zalet, które mogą dla wielu twórców być kluczowe w wyborze narzędzia.
Najważniejsze korzyści płynące z wyboru Gutenberga to:
- Szybkość działania – edytor ten nie jest tak mocno rozbudowany jak konkurencyjne rozwiązanie, a więc nie „zawiesi się” nagle podczas budowania strony lub pisania artykułu. To domyślne narzędzie, dodane przez samych autorów WordPressa.
- Jest darmowy – większość wtyczek dodających osobne edytory strony są płatne. Gutenberg jest za darmo, ponieważ to domyślny edytor twórców WordPressa. I tak jak sam WordPress – bazuje na licencji otwartego oprogramowania (Open Source).
- Elastyczność – Gutenberg jest – po wielu aktualizacjach – rozwiązaniem, który w pełni zasługuje na miano edytora Full Site. Czyli takiego, którym zmienisz dowolny element swojej witryny: od pojedynczego słowa w tekście, po stopkę.
- Lekki kod strony – strony zbudowane za jego pomocą działają szybciej (o ile nie zepsujesz jej np. zbyt dużą liczbą zdjęć ważących wiele MB), a to z kolei wpływa pozytywnie na pozycję w wyszukiwarce. Google preferuje witryny, które oferują komfortowe i błyskawiczne przeglądanie treści.
- Jest rozwijany przez samą społeczność – Gutenberg doczekał się wielu dodatków, które wzbogacają go o nowe funkcje, które jeszcze bardziej ułatwiają stworzenie swojej pierwszej strony internetowej. O przykładach wtyczek, jakie warto zainstalować, dowiesz się niżej.
Chcesz szybko zacząć budowę swojej strony? Poznaj hosting dla WordPressa w home.pl, w którym znajdziesz autoinstalator z gotowymi wtyczkami.
Praca z treścią w WordPress, czyli jak dodawać bloki?
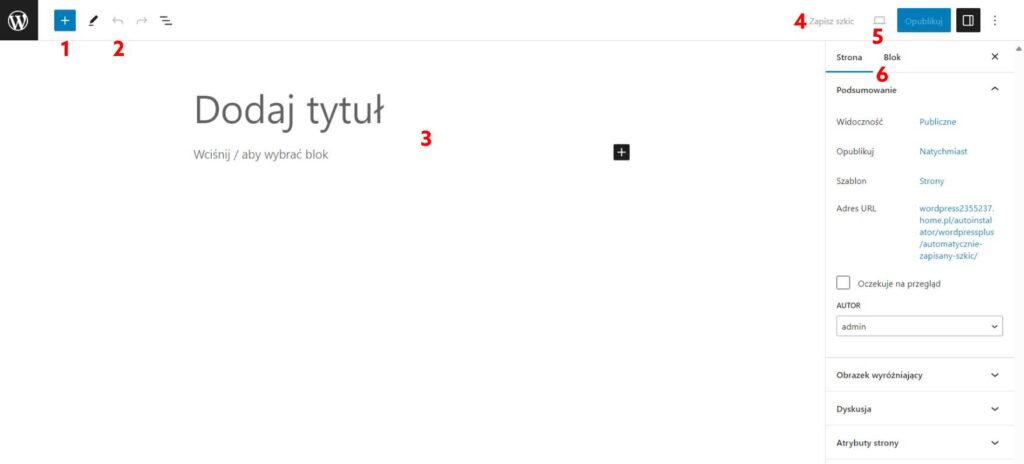
Na pierwszy rzut oka edytor Gutenberg wygląda bardzo oszczędnie, ale to właśnie w minimalizmie tkwi jego siła. Po zalogowaniu w WordPressie warto uruchomić ten edytor np. poprzez dodanie nowego wpisu lub strony, a następnie zapoznać się z jego interfejsem.
Tak wygląda edytor bez dodanej treści:

Najważniejsze funkcje w tym narzędziu, na które musisz zwrócić uwagę to:
- Wybieranie bloków
- Cofanie zmian
- Struktura treści
- Zapisywanie szkicu
- Podgląd treści
- Zmiana ustawień dla wybranego bloku lub całej strony
Pokaż się ze swoją ofertą w internecie jak najszybciej! Zobacz nasz poradnik, który krok po kroku wyjaśni, jak zbudować prostą stronę w mniej niż godzinę.
Jak wspomniałem wyżej, kluczową funkcją Gutenberga w WordPressie jest ta, związana z dodawaniem bloków. To na nich opiera się struktura treści, jaką zobaczysz na docelowej stronie (lub w artykule). Dlatego też instrukcja obsługi jest tu bardzo krótka, ponieważ w edytorze będziesz korzystać (z różną częstotliwością) z 3 funkcji:
- Dodawanie Bloków:
- Po zalogowaniu się do panelu administracyjnego WordPressa, wybierz z menu zakładkę “Wpisy” lub “Strony”.
- Kliknij “Dodaj nowy” lub “Edytuj”, jeśli chcesz edytować istniejący już materiał (wpis lub stronę)
- W oknie edycji najedź myszką i w wybranym miejscu kliknij przycisk “Dodaj blok” (po pojawieniu się znaku +).
- Wybierz interesujący Cię blok (tekstowy, obrazkowy lub inny) i dodaj go na stronie.
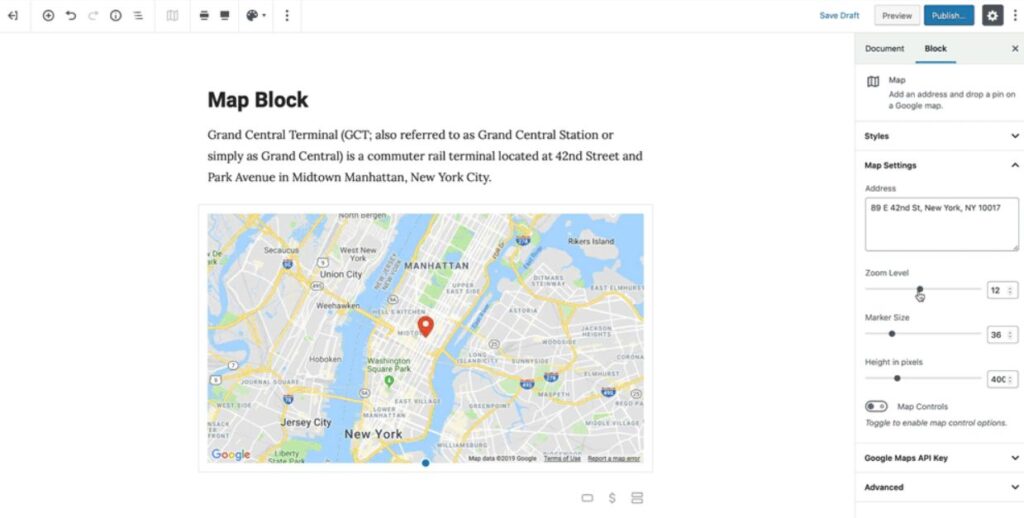
- Edytowanie Bloków:
- Kliknij na dowolny, wcześniej wstawiony blok w polu edycji.
- Po prawej stronie, w panelu pojawią się opcje dostosowania tego bloku.
- Przejrzyj dokładnie wszystkie zakładki, ponieważ już sam typ bloku wpływa na dostępne ustawienia. Zazwyczaj możesz edytować wygląd treści, kolor tła, rodzaj fontu i rozmiar, ale nie brakuje też specjalnych opcji formatowania obrazków itp.
- Przesuwanie Bloków:
- Jeżeli chcesz zmienić położenie bloku, wystarczy, że go przeciągniesz w górę lub w dół. W przypadku artykułów/wpisów możesz posłużyć się kontekstowym menu danego bloku i ikonami z daszkiem „przesuń wyżej/niżej”.
- Bloki można ze sobą grupować, co ma wpływ na edycję strony. Tak zgrupowane bloki będą przesuwane jednocześnie.
Jak tworzyć stronę za pomocą Gutenberga?
Jeżeli to dopiero Twoje pierwsze kroki z edytorem Gutenberg, to warto pracę zacząć od ustalenia prostych założeń. Zapoznaj się z poniższymi wskazówkami, które umożliwią Ci zbudowanie atrakcyjnej strony internetowej dla swojej firmy lub jako hobby.
WSKAZÓWKA – bez względu na rodzaj strony zadbaj o to, aby wyświetlała się ona w przeglądarce bez komunikatu „Niezabezpieczona”. Aby uniknąć tego błędu i zwiększyć zaufanie użytkowników pamiętaj o zamówieniu certyfikatu SSL dla swojego adresu, czyli tzw. ikony kłódki, która zwiększa bezpieczeństwo klientów przy wizycie. Jeżeli nie posiadasz jeszcze przestrzeni na stronę, to skorzystaj z pakietu WordPress Hosting z SSL, dzięki czemu zaoszczędzisz pieniądze i czas.
Motyw i grupa docelowa
Każda strona musi powstać „po coś”. Cel to przyciągnięcie uwagi konkretnej grupy użytkowników – osób zebranych wokół danego zainteresowania, tematu lub klientów, szukających produktu/usługi lub jakiegoś rozwiązania. Dlatego:
- Planuj: Zanim zaczniesz tworzyć stronę, sprecyzuj co ma sobą reprezentować i do kogo jest skierowana, kim jest grupa docelowa i jaką treścią będzie zainteresowana.
- Wybierz motyw: Motyw w WordPressie to główny powód, dla którego dana strona wygląda tak, a nie inaczej. Przejrzyj dostępne motywy w bibliotece aplikacji, skorzystaj na początek z darmowych i prostych rozwiązań, aby sprawdzić w boju edycję i możliwości Gutenberga.
Struktura strony
Serwis WWW może być prosty i funkcjonalny (np. może posiadać format One Page), ale może to być też sklep internetowy z tysiącami podstron. Bez względu na rodzaj prowadzonego biznesu lub hobby, dla których chcesz zbudować witrynę pamiętaj, że powinna ona mieć usystematyzowaną strukturę, złożoną ze strony głównej, kategorii oraz podstron.

Buduj ją tak, aby zdecydowana większość treści (o ile nie jest to sklep online) była dostępna na maksymalnie 3 kliknięcia myszą. Na przykład: użytkownik wchodzi na stronę główną, klika w menu na kategorię, a następnie wybiera daną podstronę (to już 2 kliknięcia). Im prościej, tym lepiej. O czym jeszcze warto pamiętać:
- Nie wymyślaj koła na nowo. Zainspiruj się stronami, które Ci się po prostu podobają. Zwróć uwagę na menu i sekcje, a także liczbę podstron. Najlepsze i najbardziej przyjazne założenia przenieś na swoją stronę (np. “O Nas”, “Usługi”, “Kontakt”).
- Tworząc treść na danej podstronie nie zapomnij o dobraniu odpowiednich nagłówków tj. H2, H3 lub H4. Domyślnie podstrona lub wpis powinny opierać się na nagłówkach typu H2 i H3, aby umiejętnie wskazywać robotom Google, która treść jest kluczowa. Nagłówek H1 to tytuł strony.
Przetestuj różne bloki i wzorce
Bloki w Gutenbergu to podstawowe elementy, który wpływają na wygląd strony. Zapoznaj się z nimi, aby lepiej zrozumieć ich funkcje, a także to, jakie indywidualne ustawienia one oferują. Zwróć szczególną uwagę na to, że:
- W Gutenbergu znajdziesz kilkadziesiąt różnych bloków. Duża część z nich z pewnością zostanie przez Ciebie pominięta, bo nie będzie dostosowana do rodzaju strony. Nie mniej warto je zobaczyć chociaż raz po dodaniu do treści i wyświetleniu podglądu. Być może zainspirują one Cię do zastosowania ich w innym miejscu.
- Użycie wbudowanych wzorców w Gutenbergu to dobry sposób na szybkie wypełnienie szkicu strony gotowymi elementami tj. nagłówki czy całe sekcje wraz z galeriami zdjęć. Wykorzystaj je, aby sprawnie wystartować ze swoim projektem.
Zachowaj spójny styl
Czym wyróżniają się – oprócz doskonałej treści – najlepsze strony w sieci? Tym, że oferują przyjemne dla oka barwy oraz przejrzystą, intuicyjną obsługę w postaci dobrze opisanych kategorii w menu. Jeżeli chcesz, aby klienci i czytelnicy wracali do Ciebie, musisz im zapewnić komfort w przeglądaniu strony. Kładź szczególny nacisk na 2 aspekty:
- Pamiętaj, aby każda podstrona w Twoim serwisie korzystała z takiej samej palety kolorów oraz fontów. W ten sposób zapewnisz użytkownikom pozytywne doświadczenie, a i Tobie ułatwi to później edycję treści.
- Aby zachować spójność, korzystaj jak najlepiej z ustawień samego motywu (opcji Personalizacji), gdzie znajdziesz opcje odgórnie określające paletę kolorów. Przyda się także sprawdzenie indywidualnych ustawień danego szablonu (np. strona bez marginesów, strona bloga , archiwum etc.) przy edycji samej treści.
Dodatkowe bloki w edytorze Gutenberg – jaki wtyczki warto zainstalować?
Jedną z zalet Gutenberga w WordPressie, o której wspomniałem wyżej, jest jego elastyczność w kontekście rozbudowywania go o kolejne bloki lub wzorce. Jest to możliwe dzięki specjalnym wtyczkom (puginom).
W odróżnieniu od takich wtyczek jak Elementor czy Divi – które zmieniają całą filozofię budowania witryn dodając do zaplecza WordPressa osobny edytor – dodatki do Gutenberga nie ingerują mocno w jego interfejs. To sprawia, że narzędzie jest cały czas tak samo funkcjonalne.
Jakie wtyczki, dodające nowe elementy do Gutenberga warto zainstalować? Poniżej znajdziesz listę polecanych dodatków, które mają swoje darmowe oraz płatne wersje:
- Spectra – jeden z liderów jeśli chodzi o liczbę instalacji. Spectra pod wieloma względami wyprzedza konkurentów, oferując potężny zestaw darmowych elementów, szablonów i rozwiązań do stworzenia w szybki i łatwy sposób strony WWW bez programowania. W wersji płatnej posiada m.in. funkcję dodawania popupów oraz animacji.
- Ultimate Blocks – plugin, który ma zastąpić Ci inne – przynajmniej tak reklamują go sami twórcy. A jak jest w rzeczywistości? W darmowej wersji otrzymasz 20 dodatkowych bloków m.in. do filtrowania postów z danych kategorii, czy tworzenia testimoniali (opinii klientów).
- CoBlocks – duży zestaw (54 sztuki!) bloków do Gutenberga, które ułatwią Ci dodanie m.in. mapy Google lub karuzeli z wiadomościami. Możliwości związane z edycją strony, jakie daje ta wtyczka, są naprawdę spore. Bardzo ciekawy, do tego darmowy dodatek do WordPressa.
- Getwid – plugin od twórców legendarnego motywu MotoPress. Pośród ponad 40 nowych bloków warto wyróżnić m.in. ten, dzięki któremu połączysz galerię zdjęć ze swoim kontem na Instagramie – po dodaniu przez aplikację nowego zdjęcia, te pojawi się także na stronie.
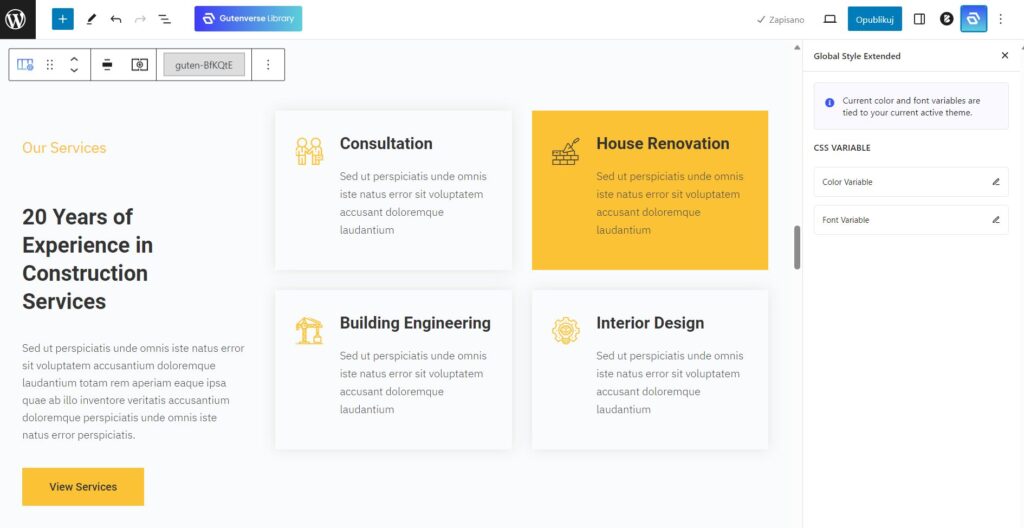
- Gutenverse – bardzo duża paczka (ponad 60) bloków, która dodaje także opcję wykorzystania gotowego szablonu lub sekcji. Tych pierwszych jest „zaledwie” kilkanaście, ale te drugie przekraczają aż 150 pozycji. A mowa tu o wciąż darmowym dodatku, który przecież można również dostosować do swoich potrzeb.

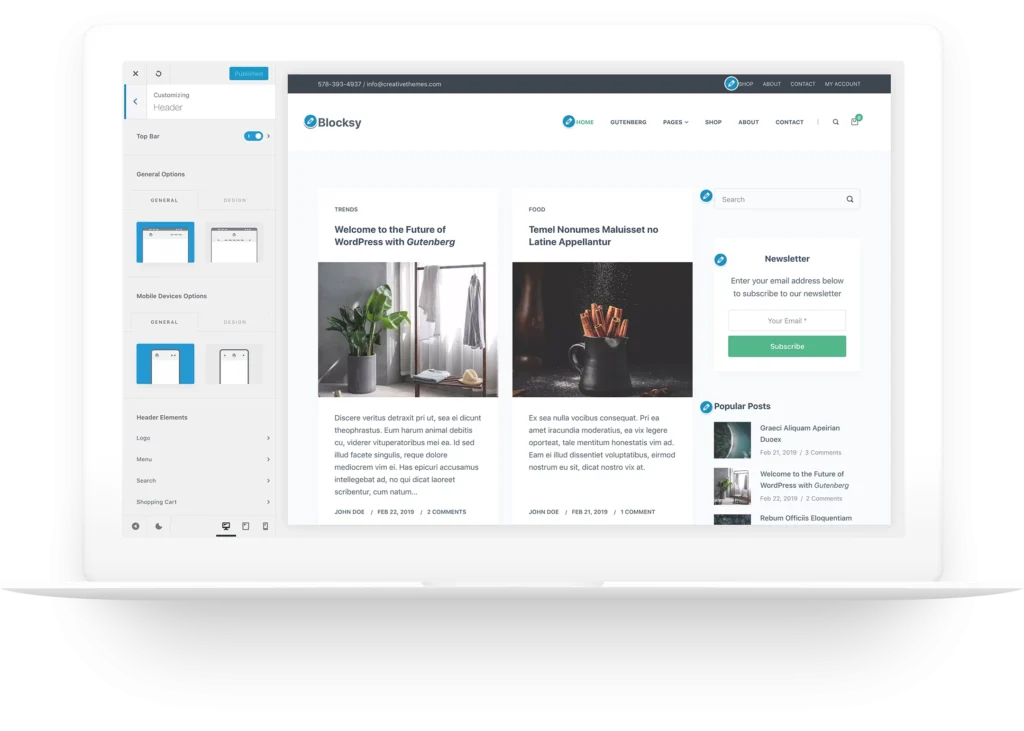
- Blocksy – ten plugin warto zainstalować w połączeniu z motywem o tej samej nazwie. Oprócz wielu dodatkowych bloków zyskasz pełnowartościowe narzędzie, które połączysz np. ze swoim sklepem opartym na WooCommerce.