Moda, architektura, motoryzacja. To wszystko istnieje dzięki odpowiedniemu designowi oraz projektantom. Nie inaczej jest ze światem internetu. W każdej branży obecność online jest kluczowa, a dobrze zaprojektowana strona może przynieść wiele korzyści i otworzyć nowe możliwości. W tym artykule przeprowadzimy Cię przez podstawowe kroki tworzenia skutecznego i estetycznego designu strony WWW. Doradzimy też, jakie narzędzia do budowy strony warto wybrać na początek.
Jak zacząć projektowanie strony internetowej?
Każde udane przedsięwzięcie zaczyna się od solidnego planu, a strony internetowe nie są wyjątkiem. Oto kilka etapów, które pomogą Ci dobrze rozpocząć pracę nad budową witryny:
- Określenie celu strony – czy strona ma sprzedawać, informować, a może budować społeczność? To kluczowe pytanie pomoże Ci ustalić, na czym się skupić.
- Identyfikacja grupy docelowej – zrozumienie, kto będzie korzystać z Twojej strony, pozwoli lepiej dostosować treść i design. Potrzeby matki z małym dzieckiem pod ręką oraz przedsiębiorcy mogą się znacząco różnić.
- Nawigacja – struktura menu nie może być przypadkowa. Upewnij się, że najważniejsze strony są łatwo dostępne na 2, maksymalnie 3 kliknięcia.
Nawet mała strona internetowa może być błędnie zaprojektowana. Dlatego nie pozostawiaj niczego przypadkowi. Sprawdź, jakie witryny przeglądasz i zainspiruj się nimi. Przykładowa struktura może wyglądać następująco:
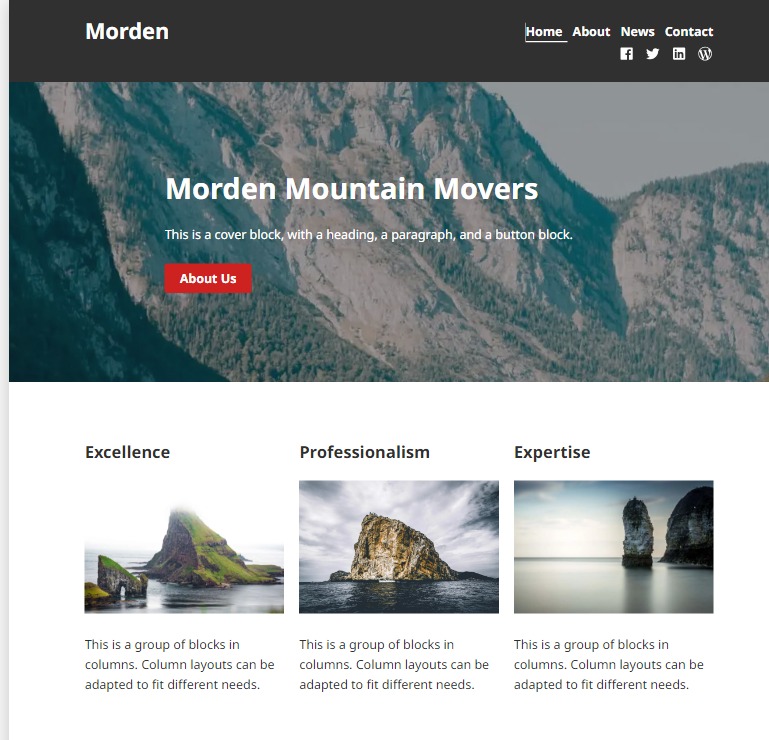
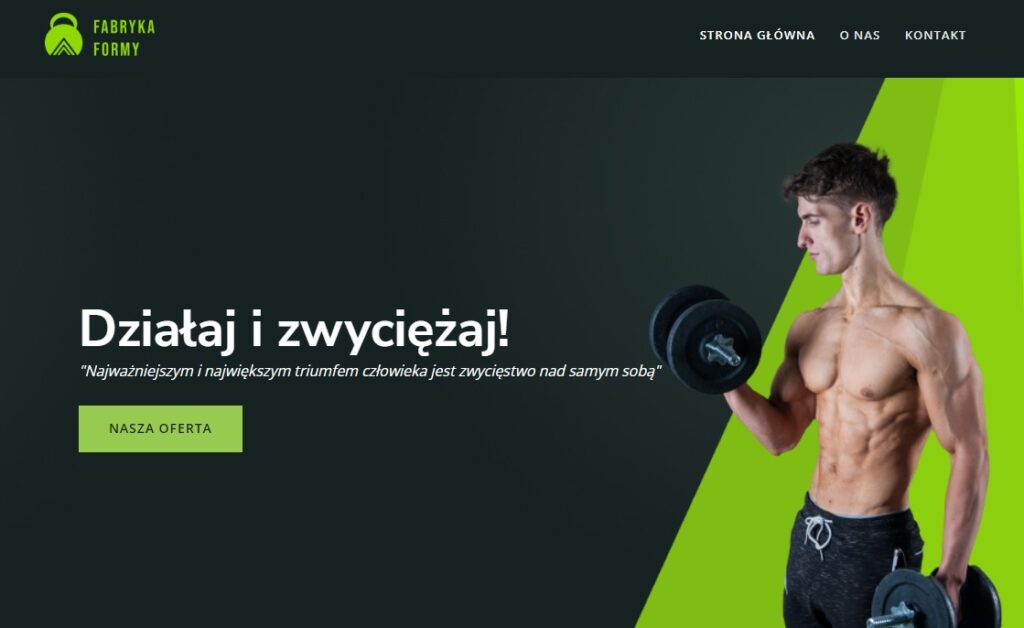
Strona startowa: To pierwszy punkt zetknięcia z Twoją marką po wpisaniu adresu w pasku przeglądarki. Powinna zawierać krótkie wprowadzenie, kluczowe informacje o produktach/usługach i przyciągający wzrok element wizualny.
O nas: Sekcja, która buduje zaufanie. Przedstaw tutaj historię Twojej firmy, wartości i członków zespołu. Nie zapominaj rzecz jasna o zdjęciach, które pokażą ludzką twarz przedsiębiorstwa.
Produkty/Usługi: Zadbaj, aby każde wejście do tej sekcji kończyło się wezwaniem do działania (CTA – call to action). Czytelnika należy zachęcić do zakupu lub zapoznania się z ofertą poprzez intuicyjne i atrakcyjne przedstawienie. Przyciski to pewnego rodzaju drogowskazy, którymi kierujesz go do odpowiedniego miejsca.
Blog/Artykuły: To nie tylko miejsce na dzielenie się wiedzą, ale także świetny sposób na przyciągnięcie ruchu organicznego i poprawę pozycji strony w wynikach wyszukiwania Google. Poprzez publikację treści zwiększasz szansę na pozyskanie klientów szukających nie tylko konkretnej firmy, ale także rozwiązania jakiegoś problemu.
Kontakt: Tego typu zakładka to praktycznie „must-have”. Może to być formularz kontaktowy, adres e-mail lub mapa z lokalizacją biura.
Jak zadbać o dobry design strony WWW?
Estetyka i funkcjonalność są filarami każdej dobrej strony internetowej. Żeby osiągnąć oba cele, musisz zastosować 3 podstawowe zasady, którymi kieruje się webdesign:
- Kolory i typografia: Utrzymuj stonowaną kolorystykę, najlepiej zbieżną z kolorami logo Twojej firmy. Zadbaj o to, aby strona była czytelna, a nie przesadnie kolorowa. Wybieraj czcionki, które są dobrze widoczne na różnych urządzeniach. Ogranicz ich liczbę do maksymalnie 3, a najlepiej używaj jednej czcionki, za to w różnych stylach (na przykład stosując pogrubienie).
- Hierarchia wizualna: Używaj rozmiarów, kolorów i wyróżnień, aby prowadzić użytkowników przez stronę. Najważniejsze informacje powinny być najbardziej widoczne. Nie przesadź jednak z różnorodnością, bo ludzie wolą minimalistyczne podejście.
- Wolne przestrzenie (tzw. przestrzeń biała): dobry design strony daje “odetchnąć” czytelnikowi. Rozmieszczenie treści wymaga bowiem pozostawienia przerwy między elementami. Dzięki temu użytkownik ma dostęp do bardziej przejrzystej treści.
Czym jest RWD i dlaczego to klucz do sukcesu?
Czy potrafisz policzyć, ile razy sięgasz po komórkę każdego dnia i przewijasz ulubione serwisy w poszukiwaniu informacji? To pierwszy wyznacznik projektu Twojej strony internetowej. Powinna ona bowiem być domyślnie idealna dla osób, które korzystają ze smartfonu.
Dzisiejsze tempo życia sprawia, że ludzie nie tylko coraz częściej przeglądają strony na urządzeniach mobilnych. W wielu przypadkach jest to dla nich jedyna metoda na dostęp do informacji.
Odpowiedzią właśnie na tą rzeczywistość jest skrót RWD, który wiąże się z zapewnieniem doskonałego doświadczenia w użytkowaniu strony bez względu na urządzenie, które akurat mamy pod ręką. Tzw. “responsywny design strony” (ang. Responsive Web Design) nie jest już opcją, a koniecznością.
Jak testować responsywność swojej strony, która już pojawi się w sieci? Wykorzystaj narzędzia, takie jak PageSpeed Insight – https://pagespeed.web.dev/. Dzięki temu dowiesz się, jakie elementy witryny wymagają poprawki.
Witryna przyjazna wyszukiwarce
Nawet najlepiej zaprojektowana strona nie będzie dobrze widoczna w internecie, jeśli pod maską nie będzie zawierać kluczowych elementów, przyjaznych wyszukiwarce Google lub Bing.
Identycznie jak z samochodem, gdzie estetyczna karoseria, skóra na siedzeniach, wysoki komfort wnętrza zachęcają do podróży, ale żeby pojechać gdziekolwiek – musisz zadbać o silnik, akumulator, zawieszenie i inne rzeczy, których nie widać na pierwszy rzut oka.
Strony działają na podobnej zasadzie. To co widzisz jako użytkownik to efekt webdesignu, ale wszystko stoi na stabilnych filarach technicznych. Są to m.in. odpowiednie nagłówki, słowa kluczowe, przyjazne adresy URL, opisy obrazków (często pomijane przez twórców stron!) oraz właściwa struktura treści.
Dlaczego warto projektować i tworzyć strony na WordPress?
Wybierając narzędzie, związane nie tylko z projektowaniem, ale też tworzeniem strony internetowej należy wziąć pod uwagę nie tylko kwestie ceny. Ważne są również nasze potrzeby i możliwości. Na rynku najczęściej znajdziesz rozwiązania dostosowane do oprogramowania WordPress.
Stanowi on świetny wybór dla tych, którzy cenią sobie elastyczność i funkcjonalność. Jego zalety są bowiem znane od lat:
- Dostępność wtyczek, które rozwijają jego funkcjonalności.
- Społeczność i wsparcie to ogromna baza użytkowników i zasobów edukacyjnych dostępnych na forach, Youtube i w social media.
- Przystępność, która jest wynikiem udostępnienia wielu dodatków do WordPressa, które mogą zmienić go w typowy edytor z gotowymi modułami do dodania na stronę.
Zaprojektowanie strony na WordPressie jest dzisiaj znacznie łatwiejsze niż kiedyś i jeśli celujesz na początek w witrynę o prostym interfejsie, która miałaby być wizytówką lub małą stroną z kilkoma zakładkami – jest to jak najbardziej do wykonania, nawet jeśli nie masz wiedzy technicznej.
Pamiętaj również, że do uruchomienia strony internetowej w tym przypadku potrzebny będzie Ci hosting. A jeśli chcesz, aby witryna była dostępna pod atrakcyjną nazwą – musisz zarejestrować domenę internetową.

Kreator stron internetowych – droga na skróty czy gotowy przepis na dobrą stronę?
Wiele osób korzysta z kreatorów stron, bo to istotne ułatwienie dla kogoś, kto chce całkowicie zminimalizować kwestie techniczne.
Kreator to forma usługi, która nie tylko umożliwia zaprojektowanie i budowę strony poprzez dostęp do gotowych szablonów. Za jego pomocą opublikujesz również stronę w sieci, ponieważ posiada w pakiecie przestrzeń na pliki.
Całość odbywa się szybko i prosto, co oszczędza sporo czasu. Dodatkową korzyścią jest fakt, iż dostępne szablony są tworzone w ramach dobrych praktyk webdesignu. Są zoptymalizowane w taki sposób, aby strona po prostu działała szybko i wyglądała dobrze na smartfonie.

Pewną wadą kreatora jest jego forma. To normalna usługa, a więc strona będzie działać, dopóki będziesz uiszczać opłatę. Biorąc jednak pod uwagę fakt, iż sporo oszczędzisz na projektancie i informatyku, to jest to koszt akceptowalny.
Najczęstsze błędy przy projektowaniu stron
W internecie znajdziesz tysiące pięknych stron, których przeglądanie to czysta przyjemność. Jest też druga strona medalu – obok tych ładnych i funkcjonalnych serwisów pojawiają się te, których użytkowania przyprawia o ból głowy.
Webdesign nie jest łatwy. Choć do uzyskania przyzwoitego efektu wystarczy zastosować się do kilku zasad, tak wielu użytkowników popełnia błędy, przez które ich strona zamiast przyciągać uwagę, odpycha.
Jakie pułapki czekają na początkujących twórców stron WWW?
- Nadmierne rozbudowanie – dodanie zbyt wielu elementów wydłuża czas ładowania strony, a nawet psuje doświadczenie użytkownika. Skup się na tym, aby witryna była przejrzysta i łatwiejsza do przeglądania.
- Brak testowania na różnych urządzeniach – budując stronę pamiętaj o sprawdzeniu jej na każdym urządzeniu, zwłaszcza na smartfonie. Często zdarza się, że coś wygląda dobrze na większym ekranie, a na małym już niekoniecznie.
- Projektowanie bez celu – zastanów się po co tworzysz stroną i co chcesz dzięki niej osiągnąć. Zbierasz np. kontakty przez formularz? Pamiętaj o dostosowaniu projektu pod odpowiedni element. Jeżeli sprzedajesz ebooki to nie zapominaj o dodaniu przykładowych wpisów demonstracyjnych, zachęcających do zakupu produktu.
Podsumowanie – co warto wiedzieć o projektowaniu stron WWW?
Tworzenie strony internetowej to nie tylko sztuka, ale przede wszystkim ważny proces, który pomaga rozwinąć biznes w sieci. Jeśli przeprowadzimy go właściwie, może znacząco wzmocnić pozycję firmy. Planu na webdesign nie można umniejszać lub marginalizować.
Jeżeli strona nie powstanie na solidnym fundamencie i pomyśle, to wprowadzenie zmian w przyszłości będzie Cię drogo kosztować. Nie wahaj się korzystać z dobrodziejstw sieci m.in. materiałów na Youtube i wskazówek od freelancerów. Będą one dla Ciebie pomocne na każdym etapie projektowania i budowy strony.
Chcesz wiedzieć więcej? Zapoznaj się z poniższymi linkami, które odpowiedzą na Twoje dodatkowe pytania.
- Poznaj hosting, na którym uruchomisz WordPressa – https://home.pl/hosting
- Znajdź i zarejestruj własną domenę internetową – https://home.pl/domeny
- Zobacz, jakie motywy (szablony) warto wybrać do strony na WordPressie: https://blog.home.pl/2023/10/darmowe-szablony-do-wordpress-rekomendowane-motywy-dla-stron-www/
- Nie znasz jeszcze WordPressa? Przeczytaj, jak działa jego edytor: https://blog.home.pl/2023/10/budowanie-strony-internetowej-za-pomoca-edytora-w-wordpress-jak-dziala-gutenberg/
- Chcesz szybko zbudować stronę? Zacznij od rejestracji domeny i zobacz, co zrobić, aby wejść do świata internetu szybciej: https://blog.home.pl/2023/06/mam-domene-i-co-dalej-budowa-strony-internetowej/