Każda strona internetowa powinna działać szybko. To stwierdzenie nie podlega dyskusji. Strona internetowa nie powinna jednak przysparzać problemów w użytkowaniu. Jeżeli zastanawiasz się „w co kliknąć” i „gdzie znaleźć informację”, to znak, że coś jest nie tak. Nowa inicjatywa Google kryjąca się pod hasłem Core Web Vitals to kolejny krok ku jeszcze lepszej prezentacji treści. Jak sprawić, aby Twoja strona internetowa spełniała ten standard?
Jak działa Core Web Vitals?
Do tej pory najważniejszą liczbą wśród webdeveloperów podczas optymalizacji stron internetowych był wynik uzyskany w narzędziu Google PageSpeed. Im wyższą wartość uzyskiwała strona, tym (w teorii) lepiej była postrzegana przez algorytmy wyszukiwarki. Core Web Vitals zmienia mechanizm oceny i dzieli wszystko na 3 osobne parametry: LCP (Largest Contentful Paint), FID (First Input Delay), CLS (Cumulative Layout Shift). Brzmi tajemniczo? Na pierwszy rzut oka tak, ale ostatecznie to lepsze i bardziej precyzyjne wskazanie problemów, jakie posiada strona internetowa.
Czym jest LCP (Largest Contentful Paint)?
Wyobraź sobie, że uruchamiasz na swoim smartfonie przeglądarkę i wpisujesz adres strony internetowej. Po chwili na ekranie pojawi się jakaś treść np. menu, obrazek, film video. Czas, który musiałeś przeznaczyć na załadowanie treści to właśnie parametr LCP – to czysta wydajność i szybkość ładowania widocznego elementu strony internetowej. Według nowych wytycznych Google wskaźnik LCP nie powinien przekraczać 2.5 sekundy.
Czym jest FID (First Input Delay)?
Kolejny parametr FID bada czas potrzebny na interakcję ze stroną po kliknięciu w wybrany przycisk np. menu. W skrócie, jest to parametr badający szybkość reakcji przeglądarki na działanie użytkownika na stronie. Jeżeli myślisz, że już teraz Twoja witryna nie posiada wad i oferuje perfekcyjne doświadczenie – przemyśl to. Zbadaj wskazany parametr ponieważ Google podchodzi do niego bardzo rygorystycznie – maksymalny limit czasu przeznaczony na interakcję to 100 milisekund!
Czym jest CLS (Cumulative Layout Shift)?
Ostatni parametr w Core Web Vitals jest mocno związany ze strukturą samej treści, która została umieszczona na stronie. CLS mierzy potencjalne przesunięcia podczas ładowania strony np. ze względu na umieszczane reklamy z zewnętrznych serwerów lub same błędy w kodzie. W dużym skrócie – treść powinna być jak najlepiej „skumulowana” i pozbawiona pustych przestrzeni oraz elementów, które wyświetlają się nieprawidłowo (np. czcionka, błędny adres do obrazka etc.). Parametr CLS nie jest liczony w sekundach i przybiera postać oceny od 0 do 1. Idealnym wynikiem jest w tym przypadku 0.
Jak sprawdzić ocenę Core Web Vitals dla strony internetowej?
Obecnie każdy właściciel strony internetowej może sprawdzić, jak Google ocenia jej jakość pod kątem czynników wchodzących w skład Core Web Vitals. Pamiętaj, aby potencjalny wynik nie traktować jako ostateczny, ponieważ jak pokazuje doświadczenie – algorytmy Google zmieniają się w czasie. Cykliczna weryfikacja strony z pewnością odpowie Ci na podstawowe pytania, czy jest z nią wszystko w porządku. Test jakości pod kątem CWV wykonasz za pomocą:
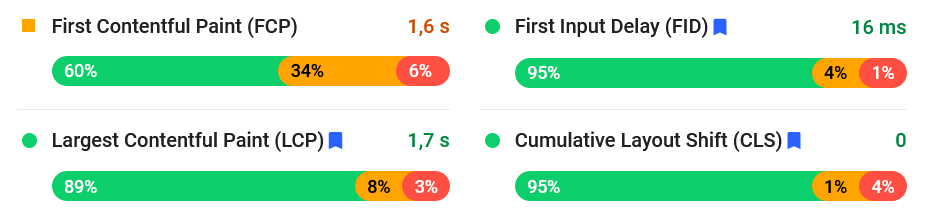
- Google PageSpeed Insights – klasycznego, popularnego narzędzia do mierzenia jakości witryn. Wyniki dla elementów Core Web Vitals uzyskasz po wpisaniu adresu URL i przejściu do szczegółowych informacji.
- Web Vitals – jeżeli korzystasz z przeglądarki Google Chrome to możesz zainstalować tę wtyczkę i otrzymywać bieżące wyniki w oknie przeglądarki.
- Google Search Console – jeżeli badasz źródło ruchu oraz statystyki wyświetleń strony w wyszukiwarce to wyniki związane z Core Web Vitals znajdziesz w zakładce „Podstawowe wskaźniki internetowe”.
Jak uzyskać lepszy wynik w Core Web Vitals?
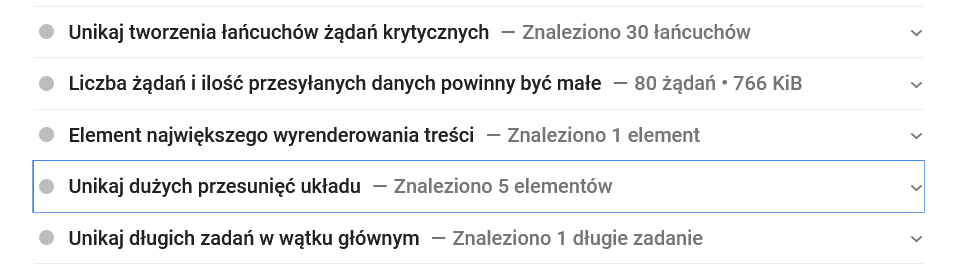
Nowe mechanizmy w Google PageSpeed Insights od razu podają gotowy zestaw porad i wskazówek, co musisz ulepszyć na swojej stronie, aby uzyskać lepszy wynik. Pamiętaj, że ocena każdej witryny jest mocno indywidualna. To co poprawi jakość wskaźnika CWV na jednej, nie musi wcale tego zrobić na innej. Najczęściej spotkasz się z taką listą elementów, wymagających interwencji administratora:
Mogą one brzmieć enigmatycznie, ale po rozwinięciu uzyskasz konkretną informację dotyczącą jednego elementu witryny. O ile sama interpretacja tych wskazówek nie jest trudna, tak wprowadzenie zmian na stronie, a zwłaszcza w kodzie, jest dla użytkowników dużym wyzwaniem.
Najczęściej wiąże się to z koniecznością optymalizacji pojedynczych skryptów, a więc ingerencją w oprogramowanie. Na część rzeczy mamy jednak wpływ i warto je wykonać, nawet jeśli wskaźnik Core Web Vitals mówi, że wszystko działa w jak najlepszym porządku. Przykładowe zadania, które usprawnią stronę internetową to:
- Usunięcie nadmiarowych reklam przysłaniających elementy strony – jeżeli masz wpięty do swojej strony kod, który uruchamia zewnętrzne reklamy, to sprawdź czy możesz skonfigurować częstotliwość ich wyświetlania lub umiejscowienie.
- Sprawdzenie wersji mobilnej strony – bardzo często zaniżony wynik Core Web Vitals wynika z nieprawidłowego wykonania strony na smartfony. Być może szata graficzna jest skalowana do rozmiarów małych ekranów, ale błędy w działaniu przycisku lub źle wyświetlające się menu skutecznie obniża komfort użytkownika. Warto to sprawdzić samodzielnie.
- Zmniejsz liczbę skryptów i wtyczek działających na stronie – jeżeli korzystasz z WordPressa i możesz wykonać coś za pomocą komend na hostingu, skorzystaj z tej możliwości. Usuwając ze swojego WordPressa nadmiarową liczbę wtyczek z pewnością przyśpieszysz jego działanie. Przykładem takiej wtyczki jest m.in. Really Simple SSL, która przy nowej wersji WordPressa nie jest już potrzebna do wymuszania połączenia https://.
- Optymalizuj elementy, które pojawiają się na stronie najszybciej – sprawdź, co pojawia się na samej górze Twojej strony WWW i jak długo musisz czekać na załadowanie tej treści. Może warto to zmienić, aby użytkownik uzyskiwał kluczowe informacje szybciej? Wyświetlasz interaktywny film w sliderze? Zmień go na oszczędny, minimalistyczny obrazek. To, co ładuje się w pierwszym podglądzie strony wpływa przede wszystkim na parametr LCP, o którym przeczytasz wyżej.
- Zmniejsz rozmiar obrazków lub format z JPG na WEBP – im więcej zaoszczędzonych danych na obrazkach tym lepiej. Pamiętaj, że grafika na stronie w technologii RWD i tak skaluje się do rozmiaru ekranu, a więc nie musi być domyślnie publikowana w wysokiej rozdzielczości. Unikaj sytuacji, w której dodajesz do swojej strony zdjęcie prosto z karty pamięci bez jakiejkolwiek obróbki w programie graficznym. Dobrym rozwiązaniem jest przekonwertowanie zdjęć z formatu JPG lub PNG do nowoczesnego formatu WEBP.
- Zmniejsz liczbę używanych czcionek – użycie kilku różnych czcionek na stronie internetowej wprowadza u użytkownika dyskomfort. Ograniczając ich liczbę z pewnością zyskasz na profesjonalizmie, a także szybkości wczytywania strony. Czcionki są bowiem pobierane w większości przypadków z zewnętrznych serwerów (np. Google Fonts) i im więcej ich w strukturze strony tym większa liczba odwołań do serwerów i czas potrzebny na ich przetworzenie.
Czy Core Web Vitals to nowy czynnik rankingowy?
Wprowadzenie Core Web Vitals jest samo w sobie małą rewolucją ze strony Google, ale z drugiej strony wpisuje się to w politykę tej firmy, która dba o rozwój sieci. Kilka lat temu szybkość działania witryn była uznawana za wazny czynnik rankingowy. Dzisiaj oprócz szybkości musisz zadbać o użyteczność i przejrzystość treści. A to może przysporzyć właścicielom (oraz Tobie) serwisów internetowych dodatkowych wyzwań, bo nowy algorytm już działa, a skutki jego wprowadzenia poznamy w najbliższych miesiącach.
Jeżeli Twoja strona internetowa nie uzyskuje we wskaźnikach Core Web Vitals zadowalających wyników – skontaktuj się z naszymi specjalistami, którzy przeanalizują działanie i zaproponują odpowiednie rozwiązanie.