Tworzenie stron za pomocą WordPressa już od dawna stało się czymś więcej niż tylko hobbystycznym zajęciem – to dla wielu profesjonalnych webdeveloperów źródło dochodów. Nie zmienia to jednak faktu, że do korzystania z tego narzędzia przekonuje się coraz więcej początkujących Internautów, którzy chcą stworzyć pierwszy serwis lub internetową wizytówkę samodzielnie m.in. za pomocą zewnętrznych edytorów wizualnych typu Page Builder. Jakie są zalety i wady tego rozwiązania?
Czym jest Page Builder do WordPressa?
Page Builder, czyli edytor strony, to z technicznego punktu widzenia wtyczka, dzięki której dodasz do Kokpitu administracyjnego w WordPressie dodatkowe opcje (a często nawet osobny moduł) związane z edycją treści. Page Buildery to zaawansowane narzędzia, których celem jest jednak ułatwienie użytkownikom pracy przy budowie witryny internetowej. Dlatego też zdecydowana większość z nich oferuje m.in. prosty edytor wizualny do umieszczania gotowych komponentów metodą drag & drop (przeciągnij i upuść).
Oprócz tego narzędzia typu Page Builder zawierają opcje, dzięki którym będziesz w stanie edytować nawet pojedynczy element Twojej strony WWW bez znajomości kodowania PHP czy HTML. Brzmi dobrze? Oczywiście, że tak! Taki był cel ich powstania.
Jakie są dostępne typy edytorów do WordPressa?
Edytory do WordPressa można podzielić na 3 rodzaje, które związaną są z ceną i sposobem dystrybucji. To jaki rodzaj Page Buildera wybierzesz, jest bardzo ważne w kontekście budowania strony internetowej. Dlatego już w tym kroku musisz zdecydować, czy chcesz edytor w wersji:
- darmowej – kilka najpopularniejszych edytorów Page Builder posiada wersję demonstracyjną za darmo, bez żadnych ograniczeń czasowych. To dobry sposób, aby sprawdzić interfejs narzędzia, a nawet zbudować prostą stronę w oparciu o kilkanaście gotowych komponentów. Page Buildery w wersji darmowej nie są zalecane, jeżeli chcesz zbudować bardziej zaawansowany serwis np. sklep internetowy na WooCommerce. Bardzo szybko przekonasz się, że „darmowość” wtyczki nie bierze się znikąd – po prostu nie wykonasz za jej pomocą wielu kluczowych zmian w obrębie strony WWW.
- płatnej – to zdecydowanie najlepsze, najbardziej optymalne rozwiązanie. Po prostu kupujesz wtyczkę Page Builder bezpośrednio u jej twórców i instalujesz ją w swoim WordPressie. Zaletą płatnych wersji jest pełny dostęp do wszystkich funkcjonalności narzędzia, wsparcia technicznego, regularnych aktualizacji oraz dodatkowych motywów, których użyjesz do postawienia własnej strony. Jest to jednocześnie najdroższe rozwiązanie, ponieważ ceny wtyczek Page Builder wahają się od kilkudziesięciu do nawet kilkuset dolarów.
- bundle – to bardzo specyficzny rodzaj dystrybucji wtyczki, ponieważ jest ona dodawana do gotowych paczek dostępnych w sklepach z motywami do WordPressa. Page Builder jest wówczas traktowany jako „dodatek” wchodzący w skład motywu i posiada on liczne ograniczenia związane ze wsparciem technicznym (te należy do twórcy motywu, a nie wtyczki!), aktualizacjami (odpowiedzialność za aktualizację spoczywa również na barkach twórcy motywu). Nietrudno się domyślić, że wraz z takim ograniczeniem otrzymasz również niższą cenę całego zestawu. Cały pakiet motywu z wtyczką nie powinien kosztować więcej niż kilkadziesiąt dolarów.
Jaki rodzaj page buildera wybrać? Darmowy, płatny, a może dodany do gotowego motywu? Wszystko zależy od Twoich potrzeb oraz zasobności portfela. Jeżeli chcesz przećwiczyć swoje umiejętności tworzenia stron internetowych oraz sprawdzić podstawowe funkcje wtyczki – warto wybrać tymczasowo wersję darmową. Spodobał Ci się konkretny motyw, ale chcesz go trochę zmienić – wybierz wersję bundle. Zamierzasz postawić stronę od zera za pomocą gotowych modułów w danej wtyczce – kup pełną wersję bezpośrednio u twórców.
Pamiętaj jednak, że niektóre wtyczki nie są oferowane za darmo, czy też dołączane do motywów w sklepach z dodatkami do WordPressa. Aby sprawdzić ich możliwości, musisz je po prostu zakupić. Jeżeli dany Page Builder nie przypadnie ci do gustu – zgłoś prośbę o zwrot środków i wygaszenie licencji na wtyczkę. Praktycznie wszyscy twórcy Page Builderów oferują kilkunastodniowy okres testowy bez ryzyka.
Lista najpopularniejszych edytorów do WordPressa (Page Builder)
Rynek Page Builderów na całe szczęście nie jest tak nasycony rozwiązaniami jak sklepy z aplikacjami na urządzenia mobilne. Oznacza to, że wybór właściwej wtyczki do realizacji celu jaką jest stworzenie strony nie powinien zająć Ci wiele czasu. Niemal każda duża wtyczka z edytorem do WordPressa zawiera elementy tj.:
- Slider, dzięki któremu dodasz w górnej części strony przewijane zdjęcia z Twoimi produktami lub usługami
- Karty produktowe i dodatkowe funkcje do budowy sklepu za pomocą wtyczki WooCommerce,
- Moduły galerii, testimoniali, mapy Google z dojazdem,
- Animacje dla pojawiających się elementów na stronie,
- Opcje zmiany położenia lub aranżacji menu (np. poprzez przesunięcie go z góry do boku strony),
- Przyciski do dzielenia się treścią w mediach społecznościowych,
- Opcje edycji kodu CSS dla każdego elementu strony,
- Opcję zapisu własnego szablonu, który powielisz na innych podstronach,
- Rozbudowane moduły blogowe, dzięki którym zmienisz wygląd swoich artykułów,
- Rozbudowane opcje dotyczące edycji nagłówków oraz poszczególnych sekcji.
Elementor

Strona WWW: https://elementor.com/
Cena standardowa: 49-199$ (wliczony rok aktualizacji i wsparcia technicznego)
Wersja darmowa: TAK, do pobrania jako wtyczka z repozytorium WordPressa
Divi

Strona WWW: https://www.elegantthemes.com/
Cena standardowa: 89$ (rok aktualizacji gratis) lub 249$ za licencję wieczystą
Czy zawiera wersję darmową: Bezpośrednio BRAK. Istnieją jednak zewnętrzne strony, które oferują tymczasowy okres próbny w zamian za rejestrację i podanie adresu email.
Visual Composer

Strona WWW: https://visualcomposer.com/
Cena standardowa: 59-349$ (rok aktualizacji gratis)
Czy zawiera wersję darmową: TAK. Wersja darmowa dostępna do pobrania w formie paczki na stronie producenta.
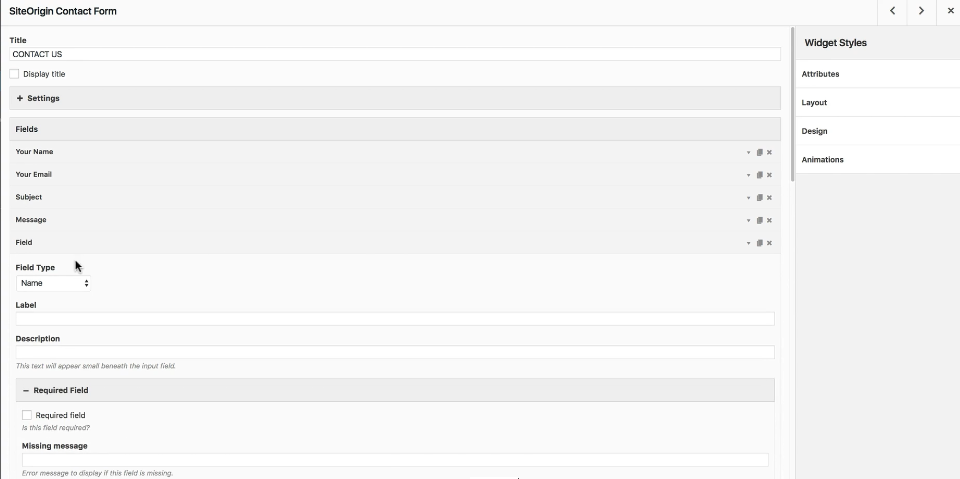
Site Origin

Strona WWW: https://siteorigin.com
Cena standardowa: Site Origin oferuje licencję na bazie odnawianej co rok subskrypcji od 29$ lub licencję z rocznym wsparciem i aktualizacjami, zapłacisz wówczas 38$ lub więcej (jeżeli licencja jest na wiele stron WWW). Jeżeli planujesz aktualizację wtyczki po roku, a posiadasz licencję roczną – musisz ją odnowić na kolejny rok.
Czy zawiera wersję darmową: TAK. Dostępna jest na stronie producenta jak i w repozytorium WordPressa.
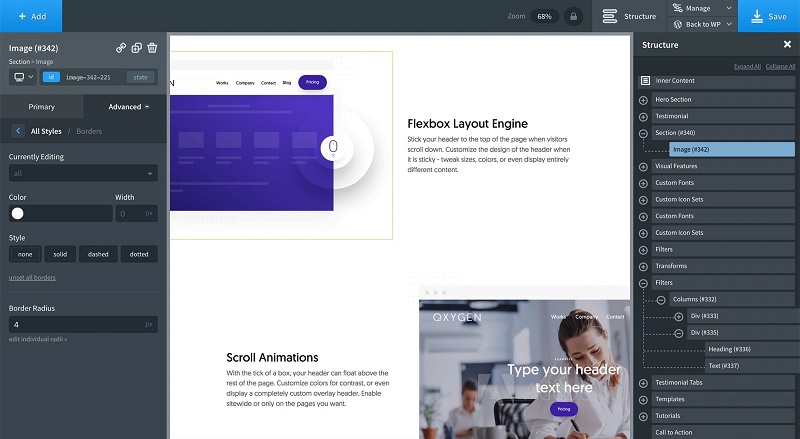
Oxygen

Strona WWW: https://oxygenbuilder.com/
Cena standardowa: Oxygen oferuje licencje wieczyste w 3 pakietach – od 99$ (brak wsparcia dla WooCommerce i Gutenberga) do 249$ (ze wsparciem WooCommerce i Gutenbergiem)
Czy zawiera wersję darmową: Tylko w wersji on-site, bez możliwości zapisu oraz eksportu danych. Nie sprawdzisz jej na własnym hostingu.
WPBakery

Strona WWW: https://wpbakery.com/
Cena standardowa: 45-249$, tylko wersja wieczysta.
Czy zawiera wersję darmową: TAK. Niezbędne jest wypełnienie na stronie producenta formularza kontaktowego. Na podany adres email otrzymasz link do pobrania wersji demonstracyjnej/darmowej.
Jak przygotować się do pracy z edytorem wizualnym w WordPressie
Zanim przejdziesz do pracy nad stroną za pomocą wtyczki Page Builder w WordPressie, przygotuj odpowiednie środowisko, dzięki któremu Twoja praca będzie później widoczna w sieci. Co warto zrobić jeszcze przed dodaniem jakiegokolwiek elementu do witryny?
- Zadbaj o wydajny hosting dostosowany do WordPressa – to w końcu na nim zostanie umieszczona Twoja strona WWW. Zadbaj więc o odpowiednie zasoby, które stawią czoła nawet największym wyzwaniom w obsłudze strony internetowej.
- Aktywuj w panelu swojego hostingu PHP w najnowszej wersji – nowe wersje interpretera PHP to wyższa wydajność i bezpieczeństwo w działaniu skryptów. Sami twórcy WordPressa zalecają włączenie jak najnowszej wersji PHP na hostingu. Sprawdź, jak zmienić wersję PHP w home.pl.
- Zainstaluj czystego WordPressa w osobnym katalogu – możesz do tego celu użyć np. wygodnego autoinstalatora w home.pl. Kilka kliknięć dzieli Cię od nowej instalacji, na której możesz testować swoje rozwiązania.
- Korzystaj tylko z jednego edytora wizualnego w danym czasie – jeżeli testujesz bezpłatne wersje Page Builderów do WordPressa, aktywuj i sprawdzaj tylko jedną wtyczkę tego typu. Pozostałe wyłącz, unikniesz w ten sposób konfliktu w działaniu pluginów.
- Kieruj się zasadą „im mniej wtyczek tym lepiej” – każda wtyczka to nie tylko dodatkowe obciążenie dla strony internetowej, ale także większe ryzyko infekcji WordPressa w wyniku powstania luk programistycznych w motywach i wtyczkach. Ogranicz ich liczbę do minimum. Przyjmuje się, że w WordPressie nie powinno działać więcej niż 20-25 wtyczek (webdeveloperzy mogą podawać zbliżone, a nawet nieco mniejsze liczby). Unikaj zwłaszcza tych dodatków, które nie były aktualizowane od kilku miesięcy. Wprowadź również podstawowe zabezpieczenia WordPressa, aby zmniejszyć ryzyko włamania na stronę.
Zalety edytorów wizualnych w WordPressie
Czy chcesz stworzyć jednorazowo prosty serwis, sklep internetowy, a może rozwijać bloga? Page Builder, czyli edytor wizualny, będzie pomocny przy każdym pomyśle na stronę. Ograniczy Cię wyłącznie wyobraźnia i czas. Dlaczego warto zainwestować w zakup takiego edytora? Zalet takiego rozwiązania jest przynajmniej kilka.
Nie musisz znać się na programowaniu – to jest podstawowa zaleta wszystkich edytorów wizualnych w WordPressie. Z tego też powodu doświadczeni developerzy mniej przychylnym okiem patrzą na wtyczki typu Page Builder, ponieważ początkujący użytkownicy chcą za jej pomocą tworzyć strony samodzielnie bez pośredników. Zdecydowana większość rzeczy edytowana jest metodą WYSIWYG (ang. what you see is what you get) poprzez dostępne opcje.
Prosty w obsłudze interfejs – mechanizm dodawania bloków, sekcji, pojedynczych elementów jest na tyle przejrzysty, że bardzo trudno się w nim pogubić. Szybka edycja i testowanie zmian również pomaga we wprowadzeniu nowych treści, jeszcze przed ostateczną publikacją.
Kompatybilność z większością motywów – Page Buildery są projektowane pod kątem jak najszerszej współpracy z większością dostępnych na rynku motywów. Dzięki temu możesz swojej starej stronie nadać nowego blasku, wzbogacić ją o elementy, które nie były dostępne wcześniej.
Wsparcie techniczne – płatny edytor wizualny do WordPressa to również wsparcie techniczne autorów narzędzia. Zakres wsparcia jest często bardzo szeroki i nie ogranicza się jedynie do usuwania błędów aplikacji po zgłoszeniu email. Edytory mają również własne, wewnętrzne fora internetowe, grupy na Facebooku oraz unikalne materiały szkoleniowe, które inspirują do dalszego rozwijania strony za pomocą nowych modułów.
Optymalizacja pod SEO – pamiętaj o ważnej kwestii związanej z pozycjonowaniem strony: wpływ na pozycję w Google ma wiele czynników i sam edytor wizualny do WordPressa nie rozwiąże wszystkich problemów. Ale z pewnością ułatwi Ci pracę nad optymalizacją i ułożeniem treści, aby była lepiej widoczna w Google. Dzięki Page Builderom skrócisz sobie czas nad dostosowaniem tekstu i nagłówków. Musisz zadbać jednak o to, aby treść była wysokiej jakości.
Wady edytorów wizualnych w WordPressie
W tym artykule poruszyliśmy już kwestię wyboru edytora wizualnego i jego zalet. Nie wszystko jednak musi być doskonałe i Page Buildery są tego przykładem. Poniższe wady mogą (ale nie muszą) wpłynąć na Twoją decyzję o wyborze tej metody w budowaniu strony internetowej.
Kod witryny jest gorszej jakości – to najczęściej powtarzany argument w grupach na Facebooku i nie tylko. I jest to oczywiście prawda, ponieważ Page Buildery produkują o wiele więcej linijek kodu do przetworzenia, niż analogiczna strona internetowa napisana od zera. Nie jest to oczywiście powód do dyskwalifikacji narzędzia, ale trzeba liczyć się z faktem, że edytor wizualny oferuje łatwość w obsłudze pewnym kosztem.
Ryzyko spowolnienia strony WWW – użycie Page Buildera w teorii i praktyce ma ułatwić pracę nad budową witryny, aczkolwiek należy używać takich narzędzi z rozwagą. W bardzo łatwy sposób możesz obciążyć swojego WordPressa i spowolnić ładowanie strony dodatkowymi wtyczkami, dlatego zgodnie z wcześniejszą sugestią – ogranicz ich liczbę do minimum.
Różna polityka cenowa – mimo tego, że każdy Page Builder jest wtyczką, to sposób ich dystrybucji jest różnorodny. To może wprowadzić w proces decyzyjny nieco zamieszania. Niektóre narzędzia są kupowane w ramach wieczystej licencji, inne z kolei posiadają roczną gwarancję na aktualizacje i wsparcie techniczne (co ważne – po roku taka wtyczka nie przestaje działać, więc nie musisz się martwić, że zostaniesz po roku z niedziałającą stroną). Kilka edytorów posiada także osobny „sklep”, gdzie klient kupuje dodatkowe funkcje lub szablony. Przed wyborem danego pluginu prześledź dokładnie ofertę i zapytaj twórców o szczegóły.
Do poprawnego działania strony musisz włączyć wtyczkę – to duża wada tego rozwiązania. Aby strona utworzona w ramach danego edytora wyświetlała się poprawnie, wtyczka musi być cały czas aktywna. Wynika to z faktu, że edytory wizualne działają na zasadzie tzw. shortcode’ów, czyli tagów, które są odczytywane najpierw przez wtyczkę, a następnie „tłumaczone” do przeglądarki internetowej.
Nie wszystkie edytory są rozwijane na tym samym poziomie – popularne edytory wizualne są rozwijane regularnie i otrzymują aktualizację nawet kilka razy w roku, a w raz z nią nowe funkcjonalności oraz poprawki w kodzie strony. Nie wszyscy twórcy jednak oferują identyczny cykl wsparcia. Przed zakupem Page Buildera sprawdź na stronie producenta jak często wykonuje on aktualizacje (powinien być dostępny tzw. changelog). Pamiętaj, że aktualizacja wtyczek to rzecz, którą warto brać szczególnie pod uwagę przed zakupem.
Edytory wizualne do WordPressa – czy warto z nich korzystać?
Wszystko zależy od Twoich potrzeb i możliwości. Możesz zlecić stworzenie strony WWW webdeveloperowi i taki wybór będzie miał również swoje zalety jak i wady. Możesz pokusić się o samodzielne stworzenie witryny za pomocą edytora wizualnego. Wówczas walutą (oprócz zakupu narzędzia) jest czas. Z pewnością nie ma tutaj jednoznacznej odpowiedzi.
Edytor wizualny typu Page Builder będzie dla Ciebie przydatny gdy:
- chcesz mieć 100% kontrolę nad wszystkim, co pojawia się na stronie WWW,
- chcesz samodzielnie aktualizować zawartość strony,
- chcesz mieć bardzo szeroki wybór elementów, sekcji, a nawet gotowych szablonów do wykorzystania na stronę,
- masz wystarczająco dużo czasu na wykonanie strony oraz posiadasz skromne umiejętności, związane z programowaniem PHP i kodowaniem CSS,
- jesteś webdeveloperem współpracującym z wieloma klientami – wówczas każdy edytor wizualny z licencją na dowolną liczbę stron będzie dla Ciebie dodatkową oszczędnością czasu.
Edytor wizualny nie powinien być pierwszym wyborem w sytuacji, gdy:
- chcesz mieć najszybszą stronę WWW w swojej branży,
- posiadasz więcej środków, aby skorzystać z usług webdevelopera,
- chcesz posiadać unikalną stronę internetową z niestandardowymi opcjami, zaprogramowanymi wyłącznie dla Ciebie,
- jeżeli chcesz posiadać prostą wizytówkę, którą uruchomisz na najprostszym motywie.