Pozycjonowanie stron to długotrwały proces, na który składa się wiele czynników. Jednym z nich jest optymalizacja zdjęć, które publikujesz w swoim serwisie. Jeżeli chcesz osiągnąć wysokie pozycje w Google, to pamiętaj, że każdy szczegół ma znaczenie.
Zdjęcia i obrazki nie tylko skupiają uwagę użytkownika, ubarwiają tekst, przekazują informacje, ale potrafią pozyskać dodatkowy ruch z wyszukiwarki Google, z zakładki Grafika. Dobrze zoptymalizowane grafiki przyspieszają wczytywanie strony i są ważnym punktem dla algorytmów wyszukiwarki. Im lepiej je przygotujesz, tym więcej ruchu na swoją stronę przyciągniesz.
Skąd brać grafiki na stronę internetową?
Każdy początkujący użytkownik, który chce samodzielnie pozycjonować stronę internetową, musi się zmierzyć z kilkoma pytaniami jeszcze przed rozpoczęciem całego procesu:
- Jak i gdzie znaleźć zdjęcia na stronę?
- Jak nazywać pliki graficzne?
- Co to jest atrybut alt?
- Czy waga i rozmiar naprawdę mają znaczenie?
- W jakim formacie dodać grafikę na stronę?
- Jak zastosować odpowiedni adres URL dla obrazków?
Treść jest ważna, ale sama w sobie nie sprawi, że czas spędzony przez użytkownika na stronie będzie przyjemny. Dlatego, jeśli tylko masz taką możliwość, dodaj do artykułu grafiki. Najlepszym rozwiązaniem jest przygotowanie plików multimedialnych we własnym zakresie (własne zdjęcia produktowe, obrazek z programu graficznego, grafika wykonana na zamówienie). To one sprawiają, że Twoja oferta wyróżnia się na tle konkurentów z tej samej branży.
Jeżeli jednak brakuje Ci umiejętności lub budżetu na samodzielne przygotowanie takich obrazów, skorzystaj z darmowych banków zdjęć w internecie. Przykładem stron z płatnymi i darmowymi obrazami mogą być:
Z pewnością wadą takiego rozwiązania jest brak unikalności i oryginalności. Duża liczba darmowych zdjęć może być powielana i wykorzystywana przez firmy sprzedające różne produkty.
Jak nazywać pliki graficzne na stronie?
Zanim prześlesz zdjęcie na serwer, nadaj mu odpowiednią nazwę. Unikaj nazewnictwa w stylu „2021_03_04.jpg”, ponieważ taka nazwa niewiele mówi algorytmom Google. Postaraj się w tym miejscu dodać hasła kluczowe, które są zgodne z tym, co jest na grafice np. buty-sportowe-biale.jpg.
W tytule grafiki nie umieszczaj polskich znaków oraz symboli, a jeżeli chcesz oddzielić słowa od siebie, to skorzystaj z myślnika (-). Pamiętaj jednak, aby nazwa pliku była krótka i konkretna, ponieważ zbyt długie sformułowania nie będą korzystne dla pozycji Twojej strony w wyszukiwarce.
Sama nazwa pliku jest dla większości odwiedzających niewidoczna, ale pozwoli to wyszukiwarce uzyskać więcej informacji na temat tego, co się znajduje na stronie oraz jakie słowa kluczowe są z nią powiązane.
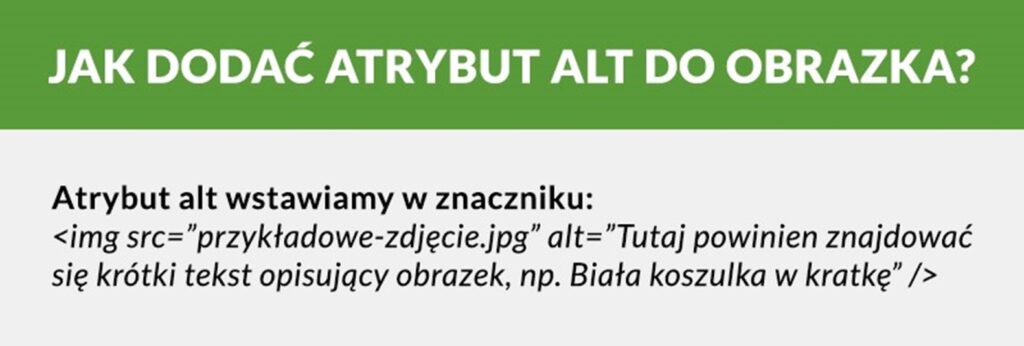
Atrybut alt – czym jest i jak z niego korzystać?
Z pewnością zdarzyło Ci się zobaczyć na jakiejś stronie błąd w postaci braku załadowanego obrazka i jakiś tekst w jego miejscu. To właśnie tekst alternatywny, czyli znacznik „alt”, który służy do opisania zawartości grafiki dla robotów indeksujących. Jest to jedna z najważniejszych rzeczy, jakie należy wykonać pod kątem pozycjonowania w wyszukiwarkach.
Tekst możesz dodać praktycznie do każdego obrazu na stronie. Postaraj się, żeby opis nie przekraczał 125 znaków, był naturalnie napisany i zawierał chociaż jedno słowo kluczowe. Więcej informacji na ten temat poznasz z naszego poradnika o optymalizacji opisów alt do zdjęć.
Jaki format zdjęć jest najlepszy dla strony internetowej?
Waga plików graficznych wpływa na szybkość wczytywania strony, co jednocześnie przekłada się na pozycjonowanie. Jaki rozmiar pliku jest najlepszy? Odpowiedź jest prosta – jak najmniejszy, który jednocześnie zapewnia dobrą jakość.
Z reguły waga plików graficznych nie powinna przekraczać 200 kilobajtów, aczkolwiek w niektórych przypadkach warto pokusić się o jak największą optymalizację np. przy dodawaniu kilkudziesięciu zdjęć do galerii. Wagę pliku zmniejszysz, konwertując zdjęcie do innego formatu. Alternatywnie zmniejsz jego rozdzielczość. Pamiętaj, że coraz więcej użytkowników przegląda strony za pomocą smartfona, a więc stosowanie zdjęć z wysoką rozdzielczością nie jest dobrym pomysłem.
Obrazy na stronach internetowych mogą mieć różne formaty. Najczęściej spotykany typ pliku graficznego to JPG i PNG. Te pierwsze zachowują wysoką jakość przy mniejszym rozmiarze pliku. Te drugie zazwyczaj zajmują więcej miejsca, ale umożliwiają zapis obrazka bez tła. Jeżeli nie potrzebujesz przezroczystej grafiki – lepiej sprawdzi się JPG.
W 2010 roku Google stworzyło jednak własną alternatywę dla powyższych rozwiązań – WebP. Firma korzysta z tego formatu m.in. w YouTube i Google Play. Największą zaletą korzystania z tego typu pliku, jest o wiele szybsze wczytywanie strony. Witryna jest zdecydowanie lżejsza i przyjemniejsza dla odwiedzającego, a to z kolei przekłada się na pozycjonowanie.
PageSpeed Insights to narzędzie, w którym sprawdzisz m.in. wydajność oraz prędkość wczytywania strony. Algorytmy Google znajdują wolniejsze witryny i biorą je pod uwagę w wynikach wyszukiwania. Stosowanie formatu WebP na pewno pomoże w osiągnięciu lepszej punktacji w wyżej wymienionym narzędziu.
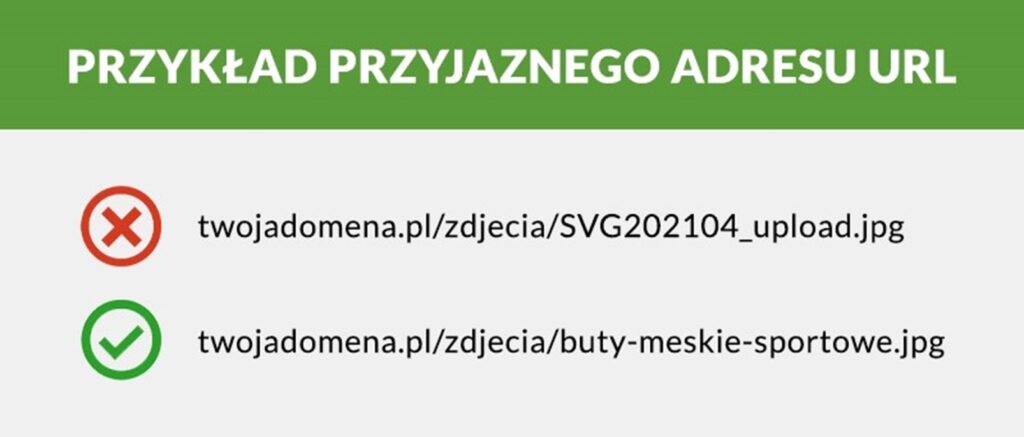
Jaki adres URL powinna mieć grafika na stronie www?
Adres URL powinien być przyjazdy dla robotów Google i samych użytkowników. To dotyczy nie tylko grafik, ale również samych podstron. Adres URL prezentuje się ładniej w samym pasku adresu, ale również w postach na portalach społecznościowych.
W przypadku grafiki warto zadbać o przyjazdy adres, który do niej prowadzi. Jest to kolejna okazja do użycia słów kluczowych, które skategoryzują witrynę i ukażą ją jako wartościową. Pamiętaj! Tworząc przyjazny adres URL, unikaj polskich znaków, a do oddzielenia słów używaj myślnika.
Przesłanie grafiki na serwer i wykorzystanie jej w serwisie to nie wszystko. Jeżeli chcesz zwiększyć swoje szanse w pozyskaniu wartościowego ruchu lub pojawić się wysoko w wynikach Google Grafika, zoptymalizuj swoją stronę. Zastosuj powyższe techniki dla każdego pliku multimedialnego, zwłaszcza takiego, który pełni ważną funkcję w artykule.
Dodając dobrej jakości obrazki, lepiej przedstawisz swoją firmę oraz ofertę. Twoja strona będzie atrakcyjniejsza. Pamiętaj o uzupełnianiu atrybutów alt, nazewnictwa oraz określaniu rozmiaru zdjęć. W ten sposób Twoja strona będzie przyjazna dla ludzi i zrozumiała dla robotów Google.