43% – mniej więcej tyle stron internetowych na świecie działa dzięki WordPressowi. Imponujące? Wyobraź sobie, że z drugiego najpopularniejszego rozwiązania (Joomla) korzysta aż 10 razy mniej użytkowników. Takie liczby nie biorą się jednak bez powodu. WordPress jest numerem 1 w tej kategorii, ponieważ nadaje się do budowania blogów, e-sklepów, serwisu z wiadomościami i wielu innych typów stron. Nie każdy jednak potrzebuje od razu tak zaawansowanego projektu.
Małe i średnie firmy bardzo często pytają specjalistów w home.pl o proste, estetyczne wizytówki. Do ich budowy również wykorzystasz WordPressa. Zobacz, jak to zrobić bez zaawansowanej wiedzy technicznej.
Potrzebujesz strony internetowej? Skontaktuj się z nami poprzez formularz i zamów bezpłatną konsultację z naszymi specjalistami.
Co jest potrzebne do zbudowania strony internetowej?
Czego potrzebujesz na dobry początek, aby strona zaistniała w internecie? Nie ma tego na szczęście dużo. Absolutne minimum, którym powinieneś/powinnaś dysponować to:
- Hosting – to przestrzeń na pliki na serwerze, dzięki której strona internetowa w ogóle działa i wyświetla się w przeglądarce. Jeżeli korzystasz z WordPressa to rozważ zakup hostingu dostosowanego do tej aplikacji tj. Hosting WordPress SSD w home.pl
- Domena – strona firmowa na WordPressie powinna wyświetlać się pod unikalnym i łatwym do zapamiętania adresie. Pamiętaj, że zakup domeny wiąże się nie tylko z opcją wyświetlania strony WWW ale np. korzystania z poczty email z rozszerzeniem @domena. To ważny element w komunikacji z klientami!
- Certyfikat SSL – to usługa, która szyfruje połączenie użytkownika z Twoją stroną internetową. Ten niepozorny element jest jednak fundamentalny. Ikona kłódki przy adresie jest ważna dla 79% użytkowników internetu. Bez niej witryna przestaje być wiarygodna.
- Oprogramowanie – wybór narzędzia do tworzenia strony jest ważny, ponieważ wpłynie on na szybkość, z jaką zostanie stworzona. W tym artykule skupimy się na CMS WordPress, czyli najpopularniejszym rozwiązaniu na świecie.
Instalacja WordPressa na hostingu
Najszybszym sposobem na zainstalowanie WordPressa jest skorzystanie z dostępnych automatów w panelu zarządzania usługą. Dzięki temu ograniczysz się do podania tylko niezbędnych danych i w kilka sekund umieścisz aplikację na serwerze.
Alternatywną metodą jest ręczne zainstalowanie WordPressa poprzez wgranie paczki z oprogramowaniem na serwer i przejście przez kreator instalacji w przeglądarce. Jest to metoda bardziej złożona, wymagająca posiadania danych dostępowych do serwera FTP, a także założenia bazy danych.
W naszej instrukcji skorzystamy z uproszczonej ścieżki, czyli autoinstalatora.
Poniższa instrukcja instalacji WordPressa została wykonana pod kątem użytkownika, który posiada dowolną usługę hostingową w home.pl (np. Hosting WordPress).
- Zacznij od zalogowania się do Panelu Klienta i przejdź do zakładki Usługi WWW. Kliknij na nazwie posiadanego serwera, aby wyświetlić szczegóły usługi i skorzystaj z opcji Nowa w zakładce „Instalacje”.

- Wśród dostępnych aplikacji wybierz domyślną wersję WordPress, bez dodatków. Kliknij przycisk „Zainstaluj”.

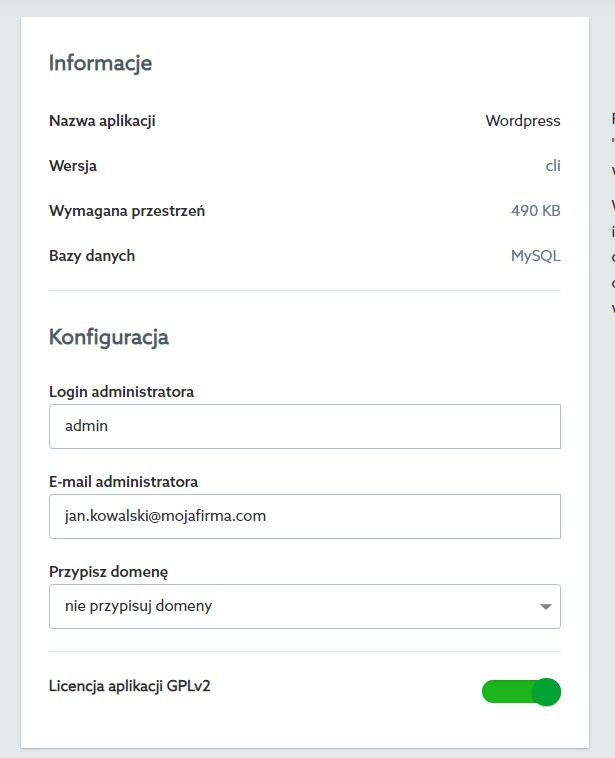
- W oknie instalacji podaj swój adres email (pamiętaj, aby podać prawidłowy, aktywny email – będzie on niezbędny do prawidłowego zalogowania się w WordPressie!). Opcjonalnie wpisz preferowany login. W naszej instrukcji skorzystamy z domyślnego admin. Na tym etapie nie musisz jeszcze przypisywać własnej domeny więc pozostaw te pole bez zmian. W przypadku hostingu WordPress SSD masz również możliwość wyznaczenia katalogu, w którym ma być zainstalowana strona (np. /strona-firmy, /moja-strona etc.). Na koniec zaakceptuj licencję aplikacji.
Po zatwierdzeniu wszystkich opcji poczekaj kilka sekund, aż aplikacja WordPress zainstaluje się na hostingu. Na skrzynce email, którą podałeś w autoinstalatorze, pojawi się wiadomość zawierająca adres do strony, login oraz hasło:

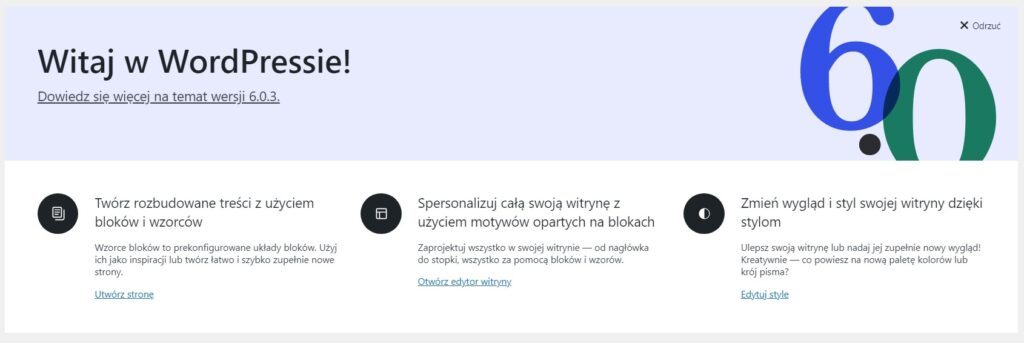
Skorzystaj z podanych w mailu danych i zaloguj się do Kokpitu WordPressa. Jeżeli wszystko przebiegło prawidłowo – oczom Twoim ukaże się dashboard powitalny:
Prosta i łatwa strona w WordPressie – czyli jaka?
„Chcę stworzyć prostą stronę”, „Jak zrobić szybko stronę” – takie myśli pojawiają Ci się w głowie w momencie, gdy odczuwasz potrzebę zbudowania witryny. Warto sobie jednak zadać inne pytanie – czym jest dla Ciebie prosta strona internetowa? Czy chodzi Ci o nieskomplikowane menu, a może małą ilość treści? Każdy aspekt wpływa na czas, który przeznaczysz na budowę witryny.
W tym poradniku skupiliśmy się na stworzeniu internetowej wizytówki w formacie One Page, która idealna nadaje się do promocji marki osobistej, pojedynczej usługi, małej firmy lub wydarzenia.
Chcesz zaoszczędzisz czas na budowie strony? Zleć nam jej stworzenie – zamów za darmo konsultację z naszym specjalistą, który zapozna się z Twoimi potrzebami.
Czym jest One Page?
One Page nie posiada dodatkowych podstron oraz menu. Jej zaletą jest z pewnością łatwość i szybkość tworzenia – skoro to jedna strona to skupiasz na niej swoją całą uwagę i nie musisz planować wyglądu innych podstron. Jest również łatwa w utrzymaniu i modyfikacji.
Co musi zawierać dobra strona internetowa w formacie One Page?
- Wyraźne wezwania do działania tj. przyciski kierujące użytkownika do kolejnych sekcji
- Odpowiednią liczbę znaków – nie przytłaczaj użytkownika ścianami tekstu. Przekazuj konkretne informacje.
- Elementy charakteryzujące Twoją markę lub Twój produkt. Może być to logo, ale także zdjęcia wykonanych usług, krótkie portfolio itd.
- Dane firmowe tj. telefon, adres email lub formularz kontaktowy.
Strona WWW o charakterze One Page ma również swoje ograniczenia, o których warto wiedzieć decydując się na jej budowę. Musisz liczyć się m.in. z tym, że:
- nie zbudujesz za jej pomocą sklepu internetowego z dużą liczbą produktów (ale jeśli sprzedajesz 1 produkt lub 1 usługę to jak najbardziej będzie to możliwe)
- posiada ona ograniczone możliwości pozycjonowania (SEO).
- jej nawigacja oparta jest na scrollowaniu ekranu, co wymaga przygotowania wysokiej jakości treści (aby użytkownik dotarł do miejsca, gdzie może wysłać zgłoszenie lub coś kupić)
- bardzo łatwo można ją „przeładować” multimediami, co spowalnia wczytywanie i powoduje dyskomfort u użytkownika.
Chcesz wiedzieć więcej o stronach internetowych typu One Page? Zapoznaj się z naszym krótkim przewodnikiem po polecanych motywach do małych stron WWW.
Wybór motywu
Motyw w WordPressie to jedna kluczowych kwestii. Określa on bowiem, jak potencjalnie będzie wyglądać Twoja strona. Warto przy tym dodać, że motyw to nie to samo co szablon – pojęcia te są często mylone przez użytkowników.
Szablon w WordPressie odpowiada za wygląd konkretnej podstrony/strony jaką aktualnie edytujesz. Szablony mogą na przykład dotyczyć blogowania, treści wyświetlanej w pełnej szerokości ekranu czy przywołanego wyżej One Page’a (tzw. jedna strona).
Motyw to z kolei zbiór funkcjonalności, które zmieniają całkowicie styl wizualny witryny (np. wygląd menu, zastosowany font, czy zbiór palet barwnych). I to w jego skład wchodzą właśnie szablony. Liczba szablonów nie jest stała, wszystko zależy od autora motywu.
Do budowy strony w WordPress obecność motywu jest niezbędna. W naszym przypadku wybraliśmy motyw o nazwie Astra – jest to prosty, estetyczny dodatek, który nadaje się do tworzenia witryn w formacie One Page. Znajdziesz go w repozytorium WordPressa:
- Przejdź do menu Wygląd – Motywy
- Wpisz frazę „Astra” w polu wyszukiwarki.
- Odszukaj motyw Astra na liście, zainstaluj go i aktywuj:
Gutenberg, Elementor czy Divi – co będzie lepsze do zbudowania strony?
Te 3 nazwy mogą Cię wydawać tajemnicze, ale nieustannie znajdują się w kręgach dyskusyjnych u użytkowników WordPressa. Dlaczego? Jak zwykle diabeł tkwi w szczegółach.
Gutenberg to domyślny edytor treści w WordPressie, który polega na dodawaniu odpowiednich bloków (modułów) i konfigurowaniu ich w ramach szablonu. Elementor oraz Divi to 2 popularne pluginy, które dodają do panelu WordPressa osobny edytor. Czym się od siebie różnią? Zdania w środowisku twórców są podzielone, ale najczęściej pojawiają się w nim takie opinie, jak:
- Gutenberg nadaje się do pisania artykułów/postów. Nie jest jednak narzędziem optymalnym do edycji stron WWW;
- Elementor oraz Divi to narzędzia głównie dla osób, które nie znają się programowaniu i tworzeniu stron. Posiadają własne, rozbudowane bazy gotowych szablonów;
Te poglądy jednak coraz częściej zacierają się, co jest efektem udoskonalania Gutenberga nie tylko przez twórców WordPressa, ale także autorów wtyczek. Edytor ten doczekał się kilkuset rozszerzeń, które ułatwiają z nim pracę. Elementor i Divi to konkurencyjne rozwiązania, skierowane do zdecydowanych klientów, poszukujących łatwych i przystępnych narzędzi do tworzenia bardziej zaawansowanych serwisów.
W tym poradniku oparliśmy się właśnie na domyślnym i dostępnym od razu dla użytkownika Gutenbergu. Postawienie serwisu za jego pomocą nie jest dzisiaj już trudne i mamy nadzieję, że po zapoznaniu się z nim będziesz tego samego zdania.
No dobrze, tyle z teorii. Czas na kolejny krok – wybór wtyczek, które zmienią Gutenberga w dobrze naoliwioną maszynę do budowy strony WWW.
Ważne! Lista wtyczek została sporządzona tylko dla tej, konkretnej sytuacji – potrzeby zbudowania prostej strony internetowej. Nie jest to kompletny zestaw pluginów, które musi mieć każdy webmaster. Pamiętaj również o tym, aby dbać o zaplecze swojego WordPressa i nie przesadzać z liczbą wtyczek. Zapoznaj się również z naszym poradnikiem, w którym dowiesz się jak zabezpieczyć stronę na WordPressie.
Jakie wtyczki do WordPressa będą przydatne przy budowie prostej strony?
Hosting, domena oraz certyfikat SSL to elementy, które będą wspierać Twoją stronę, ale nie sprawią, że zrobi się ona sama. Na szczęście dzięki WordPressowi użytkownik nawet z podstawową wiedzą techniczną jest w stanie w szybki sposób postawić estetyczny, funkcjonalny serwis tj. wspomniany One Page. Pomocne będą odpowiednie wtyczki, które zainstalujesz w sekcji Wtyczki – Dodaj nową.
Wtyczki opisaliśmy według schematu:
- liczba bloków – to liczba modułów jakie wtyczka dodaje do Gutenberga w darmowej wersji (wszystkie poniższe propozycje są bezpłatne, ale mają również komercyjne wersje PRO, które mogą zwiększyć liczbę modułów)
- dostęp do gotowych szablonów – czy wtyczka dodaje do edytora kolejne menu, z którego można zaimportować wybrany wzór np. sekcję z formularzem kontaktowym?
- płatna wersja – czy jest i ile kosztuje oraz jakie przynosi korzyści
W zestawieniu umieściliśmy wtyczki, które są przede wszystkim nieustannie rozwijane i aktualizowane. Jest to sygnał, że twórcom zależy nie tylko na ulepszaniu narzędzia, ale także bezpieczeństwie użytkownika. Aktualne wtyczki w Twoim panelu WordPressa to mniejsze ryzyko, że ktoś przejmie kontrolę nad stroną.
Gutenverse

Gutenverse to jedna z ciekawszych wtyczek, które rozszerzają edytor Gutenberg o nowe możliwości. Co ważne, jest to dodatek darmowy, który nie jest jeszcze oferowany w wersji płatnej (i nie zapowiada się, aby ten stan miał się zmienić). To, co wyróżnia go na tle innych rozwiązań to bank gotowych szablonów i sekcji, które można od razu zaimportować do edytora. W ten sposób zaoszczędzisz sporo czasu przy konfigurowaniu np. nagłówków, suwaków czy opisów z Twoją ofertą.
Liczba bloków: 45
Dostęp do gotowych szablonów/wzorów: Tak
Płatna wersja: brak
Gutentor

Ponad 50 tysięcy pobrań mówi samo za siebie. Gutentor to wtyczka, która znalazła dużą grupę zwolenników. W wersji darmowej wprowadza kilkadziesiąt własnych bloków, które zmienią Twoją stronę WWW w przyjazny i intuicyjny serwis. Chcesz dodać na swoją wizytówkę karuzelę z opiniami klientów? W Gutentor zrobisz to w kilkadziesiąt sekund, bo wtyczka posiada specjalny blok właśnie do takich zastosowań.
Liczba bloków: 37
Dostęp do gotowych szablonów/wzorów: Tak
Płatna wersja: Tak. Koszt od 49 dolarów/rok. Wersja PRO wprowadza większą liczbę szablonów oraz wiele opcji tj. kreator pop-up oraz wsparcie dla własnej czcionki.
WP Spectra

Spectra zrobiła niemały szum w środowisku webdeveloperów. Nic w tym dziwnego – jest to jeden z najlepszych i najbardziej przyjaznych w pracy dodatków do Gutenberga. Jeżeli dopiero zaczynasz pracę nad tworzeniem strony, to koniecznie zainteresuj się Spectrą w pierwszej kolejności. Niewykluczone, że będzie to Twój najlepszy kompan przy budowie serwisu.
Wtyczka wprowadza nie tylko 28 własnych modułów, ale także posiada imponujący bank szablonów i gotowych sekcji do dodania w edytorze za pomocą kilku kliknięć myszką. Łączna liczba wzorów przekracza 100, a więc jest w czym wybierać.
Liczba bloków: 28
Dostęp do gotowych szablonów/wzorów: Tak
Płatna wersja: brak
CoBlocks

CoBlocks to jedna z najpopularniejszych wtyczek do WordPressa w tej kategorii. Pobrano ją ponad 500 000 razy, a wynik ten zawdzięcza nie tylko cenie (a raczej jej braku), ale także liczbie bloków, jakie są dodawane do edytora Gutenberg. Może być bardzo dobrym wyborem dla osób, które chcą większej elastyczności. Bardzo ciekawą funkcją w CoBlocks jest zestaw specjalnych bloków do tworzenia formularzy kontaktowych oraz cenników usług.
Liczba bloków: 54
Dostęp do gotowych szablonów/wzorów: Nie
Płatna wersja: brak
Stackable

Dzięki Stackable Twoja strona internetowa powstanie zdecydowanie szybciej. Wtyczka zawiera bowiem intuicyjny bank gotowych szablonów i pojedynczych sekcji na stronę. Przy skorzystaniu z wersji płatnej liczba dodatków zwiększa się kilkukrotnie, co sprawia, że będzie to doskonały wybór dla osób, które bardziej od motywu szukają rozbudowanego edytora strony WWW.
Jedną z zalet wtyczki, której warto się przyjrzeć jest funkcja „Wireframes” – w odróżnieniu od gotowych elementów (ze zdjęciem i opisami) importowanych na jedno kliknięcie, tutaj dodawany jest szkielet sekcji bez dodatkowej treści. Dzięki temu masz większy wpływ na wygląd swojej strony i możesz podejść do edycji w bardziej kreatywny sposób.
Liczba bloków: 39
Dostęp do gotowych szablonów/wzorów: Tak
Płatna wersja: Tak, koszt od 49 dolarów/rok. Wersja płatna oferuje wsparcie techniczne oraz znacznie większą liczbę modułów oraz gotowych szablonów.
Qubely

Qubely jest mniej znaną wtyczką do WordPressa (około 10000 instalacji), ale warto się nią zainteresować, jeśli szukasz narzędzia, które zawiera wiele gotowych szablonów, elementów i sekcji do zaimportowania na stronę w edytorze Gutenberg. W wersji komercyjnej jest ich oczywiście więcej (a sama wtyczka jest też tańsza od innych), ale na sam początek wystarczy podstawowa instalacja. Dzięki niej dodasz do edytora 3 predefiniowane wyglądy witryn i aż 61 sekcji. Jeżeli jednak tworzysz stronę z opcją sprzedawania produktów, to musisz skorzystać z wersji płatnej, która świetnie łączy się z wtyczką WooCommerce.
Liczba bloków: 27
Dostęp do gotowych szablonów/wzorów: Tak
Płatna wersja: dostępna w kwocie od 39 dolarów/rok. Oferuje więcej bloków, szablonów oraz opcje do uruchomienia sklepu internetowego.
GhostKit

Ghost Kit to prosta w działaniu i użyciu wtyczka – po jej instalacji zobaczysz w Gutenbergu 25 nowych bloków. Zawartość pluginu nie jest może imponująca, ale jak na darmowy dodatek nie jest to również zły wynik. Tym bardziej, że wraz z blokami twórcy udostępniają kilkanaście gotowych sekcji do użycia poprzez jedno kliknięcie. Jest to również jedna z wtyczek do Gutenberga, która oferuje blok do porównania zdjęć za pomocą suwaka (bardzo przydatna opcja w branży fotograficznej oraz beauty).
Liczba bloków: 25
Dostęp do gotowych szablonów/wzorów: tak
Płatna wersja: nie
Jak stworzyć stronę za pomocą Gutenberga w WordPress?
Aby sprawdzić potencjał Gutenberga w akcji pokusiliśmy się o przetestowanie, czy nadaje się on do stworzenia strony internetowej typu One Page. Cel – w ciągu maksymalnie 60 minut postawić gotową wizytówkę, która mogłaby (w teorii) być witryną dla małej firmy.
Do jej budowy wykorzystaliśmy następujące komponenty:
- motyw Astra;
- wtyczkę WP Spectra;
- wtyczkę Yoast SEO.
Dodawanie nowej strony (lub podstrony) w WordPressie
Aby dodać nową stronę, przejdź w WordPressie do zakładki Strony i kliknij „Dodaj nową” – uruchomisz edytor Gutenberg. Nazwij swoją stronę np. Strona Główna.
Praca z Gutenbergiem to praca na tzw. kontenerach. Kontener to moduł, którym rezerwujesz przestrzeń (podzieloną na kolumny), w ramach której umieścisz kolejne, gotowe elementy. Dzięki temu masz większą kontrolę nad tym, jaka treść jest umieszczana w witrynie.
Edycja w ramach kontenera umożliwia również mieszanie ze sobą różnych modułów, co w praktyce przynosi ciekawe efekty. Przykład – obok formularza kontaktowego możesz umieścić karuzelę ze zdjęciami ze swojego Instagrama lub ostatnie posty na Twitterze. Pomysłowe, prawda?
Jak wygląda blok kontenera we wtyczce WP Spectra?

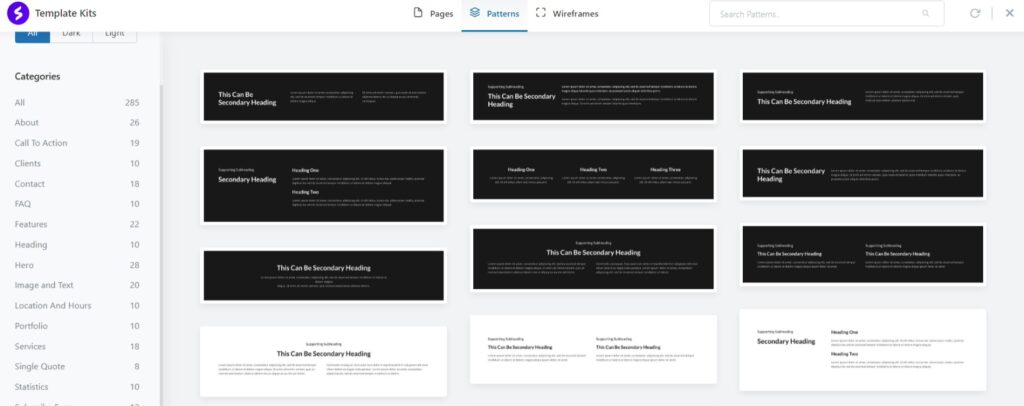
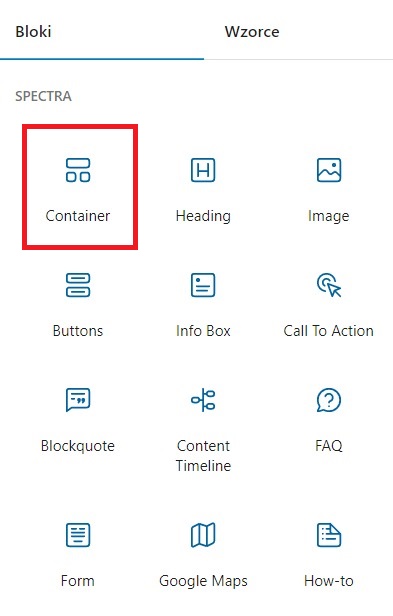
To, co jest dla Ciebie kluczowe w tym momencie to funkcja „Template Kits”, w której znajdują się rozmaite szablony i gotowe sekcje.
Wystarczy kliknąć na ten przycisk:

Po kliknięciu zobaczysz bank z elementami, które możesz zaimportować od razu do edytora. Brzmi ciekawie? A to dopiero początek!
W ten sposób dodajemy od razu gotowe elementy, które następnie poddajemy edycji – zmieniamy rozmiar czcionki, kolory, zdjęcia i wiele innych. Zwróć uwagę, że każda z tych sekcji jest dodawana w ramach osobnego kontenera, który jest w pełni edytowalny.
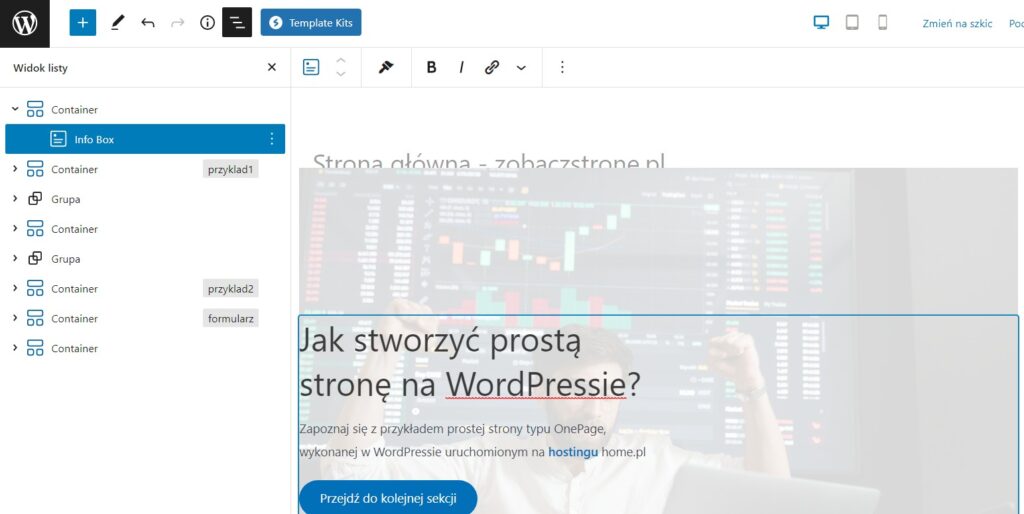
Po dodaniu pożądanych komponentów skorzystaj z widoku listy – przycisk ten znajdziesz obok wspomnianego wcześniej przycisku „Template Kits”. Lista umożliwi ci nawigację między wszystkimi elementami. Dzięki temu niczego nie przeoczysz.

Jeżeli dodałeś/aś jakiś kontener lub element przez przypadek, to właśnie z listy usuniesz go najłatwiej. Wystarczy kliknąć w drzewku na ten moduł i wybrać 3 kropki, a następnie opcję Usuń.
Edycja bloków w WordPress
Zaimportowanie kilku gotowych sekcji zajęło maksymalnie nam kilka minut. Więcej czasu spędziliśmy na edycji tych elementów, które tego wymagały. Prace dotyczyły m.in.:
- uzupełnienia tekstów,
- podmianę zdjęć,
- dodanie przycisków oraz odnośników do przycisków,
- delikatne zmiany kolorystyczne dla niektórych sekcji (np. zmiana tła).
Całość odbyła się przy udziale wtyczki Spectra, która rozszerza możliwości związane z edycją bloków. Jak to wygląda w akcji? Wystarczy kliknąć w dodany blok w edytorze. Po prawej stronie pojawi się specjalne menu, w którym skonfigurujesz jego wygląd:
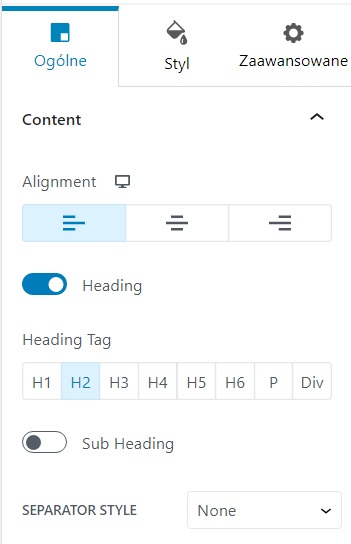
Każdy z bloków ujętych w dodatku WP Spectra ma 3 osobne sekcje w konfiguracji:
- Ogólne – podstawowe opcje związane z formatowaniem wyglądu bloku tj. ustawienie treści czy konfiguracja SEO
- Styl – zaawansowane opcje związane z wyglądem np. kolor, tło, cienie, dodawanie obrazków itp.
- Zaawansowane – sekcja dostosowana do najbardziej wymagających użytkowników, gdzie można ukryć wybrane elementy na urządzeniach mobilnych oraz edytować kotwice HTML.
WAŻNE! W zależności od typu bloku, który edytujesz, zakres opcji będzie się różnić. Inne ustawienia znajdziesz w bloku tekstowym, a inne w bloku związanym np. z formularzem kontaktowym.
Przed publikacją witryny pamiętaj o 2 kwestiach:
- Uzupełnij pod edytorem pola związane z wtyczką Yoast SEO – wpisz tytuł strony, jej opis oraz frazę kluczową.
- Przejrzyj jeszcze raz wszystkie bloki i sekcje, które zostały dodane. Przydatna w tym celu będzie opcja „podgląd”.
Strona wygląda zgodnie z oczekiwaniami? Kliknij „Opublikuj”!
Konfiguracja motywu
Na sam koniec zostawiliśmy kilka ostatnich szlifów, związanych z edycją samego motywu Astra. Do ustawień motywu dostaniesz się po zalogowaniu do WordPressa i skorzystaniu z opcji „Dostosuj” na górnej belce.
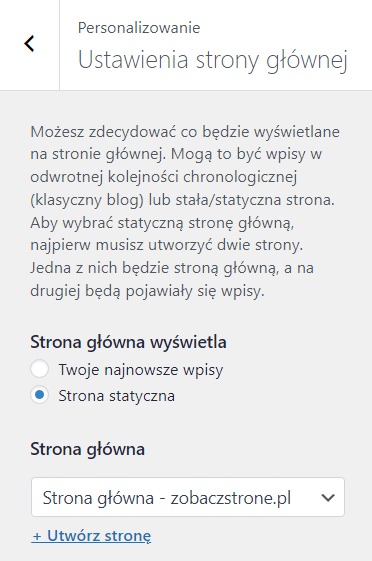
W pierwszej kolejności zmieniliśmy tryb wyświetlania strony głównej, aby WordPress wyświetlał stronę, którą właśnie stworzyliśmy. Posłużyliśmy się tutaj zakładką „Ustawienia strony głównej”:

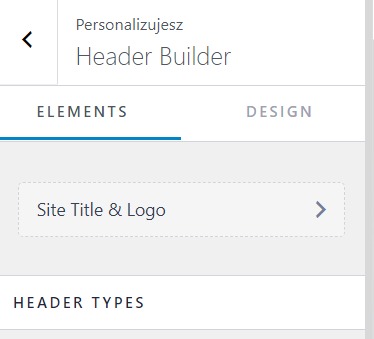
Następnie poddaliśmy liftingowi nagłówek (zakładka Header Builder) – usunęliśmy z niego menu (w końcu to strona One Page), dodaliśmy również logo:

Podobnie uczyniliśmy ze stopką strony – w wersji domyślnej była przeładowana informacjami. Po przejściu do zakładki Footer Builder skorzystaliśmy z edytora stopki i zmieniliśmy jej treść.
I to wszystko!
Chcesz poznać gotowy efekt naszej, prawie godzinnej pracy nad stroną? Zajrzyj na https://zobaczstrone.pl
Strona opublikowana – co dalej?
Po opublikowaniu strony czeka Cię już finisz, ostatni sprint lub… kilka łyków ciepłej herbaty. Wyklikanie wizytówki dla firmy za pomocą Gutenberga to nie jest jeszcze koniec pracy, ale ten już jest naprawdę blisko. O czym jeszcze musisz pamiętać?
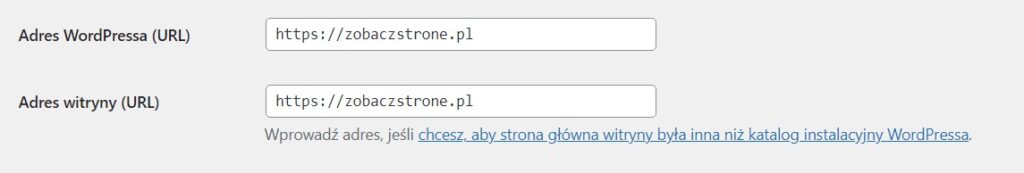
- W ustawieniach WordPressa zmień adres swojej strony na adres powiązany z własną domeną internetową. Jeżeli jeszcze jej nie masz, zarejestruj ją w home.pl za pomocą wyszukiwarki wolnych adresów internetowych.
- Upewnij się, że Twoja domena internetowa jest skierowana na katalog, w którym zainstalowaniu WordPressa (nazwę katalogu znajdziesz w mailu informującym o instalacji WordPressa). Sprawdź, jak przekierować domenę na hostingu.
- Zamów certyfikat SSL dla własnej domeny, dzięki czemu zapewnisz swoim klientom bezpieczeństwo poprzez szyfrowane połączenie ze stroną WWW.
Gotowe? Teraz możesz już odetchnąć z ulgą i podzielić się adresem do własnej wizytówki w internecie. Właśnie stworzyłeś/aś stronę za pomocą edytora Gutenberg w WordPress!
Przeczytaj również: