Tworzenie strony internetowej zaczyna się tak naprawdę od wyboru odpowiedniej technologii. Musi ona być nie tylko dostosowana do Twoich potrzeb, ale również uwzględniać powinna rozwój strony i rozbudowanie jej o kolejne funkcje i treści. W tym artykule zapoznasz się z porównaniem popularnego oprogramowania WordPress z tradycyjną metodą pisania stron, jakim jest język HTML.
Tworzenie strony na WordPress
WordPress to najpopularniejszy system zarządzania treścią (tzw. CMS) na świecie. Liczba serwisów, które zostały zbudowane za jego pomocą przekracza 40% wszystkich stron internetowych.
Docelową rolą WordPressa jest umożliwienie zarówno mniej jak i bardziej zaawansowanym technicznie osobom tworzenie i edytowanie strony za pomocą wbudowanego w aplikację specjalnego interfejsu, który nie wymaga znajomości języków programowania (choć w niektórych przypadkach jego znajomość będzie atutem).
Ważne – sam WordPress również działa w oparciu o pliki HTML, ale robi to w inny sposób w porównaniu do statycznego HTMLa. Na zawartość takiej strony wpływ mają również dodatkowe skrypty oparte na kodzie CSS i Javascript. Oznacza to, że każdy użytkownik wizytujący serwis może widzieć inną wersję strony (dlatego określa się je mianem dynamicznych). W przypadku statycznego HTMLa każdy zobaczy taką samą zawartość.
Chcesz szybko i łatwo zacząć przygodę z WordPress? Zapoznaj się z usługą hostingu WordPress w home.pl.
Jakie zalety wynikają z wyboru WordPressa do tworzenia strony internetowej?
Biorąc pod uwagę powyższą statystykę, jest ona idealnym odzwierciedleniem zalety CMS WordPress. Do najczęściej wskazywanych korzyści należą:
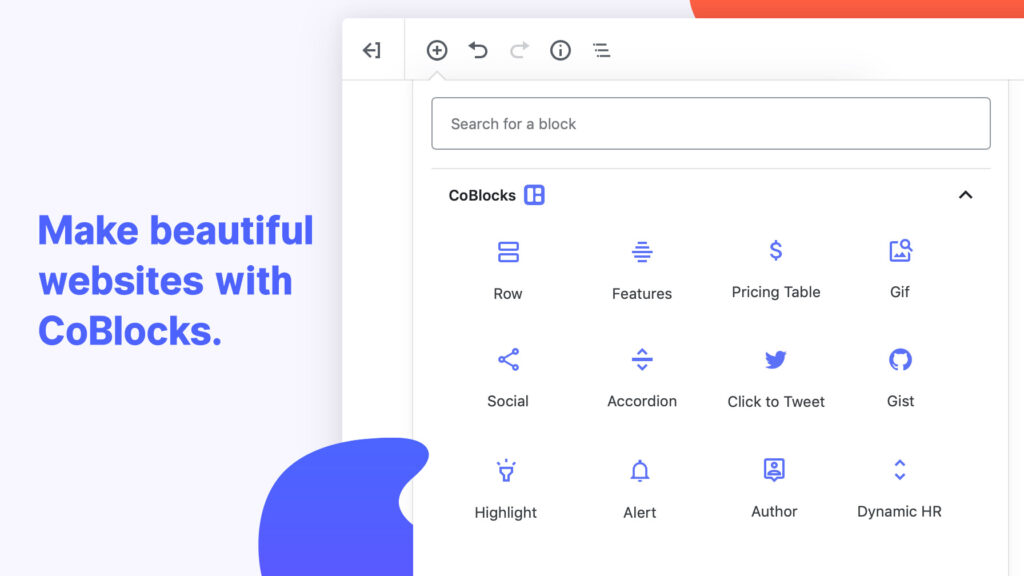
- Większa łatwość w użyciu – WordPress nie wymaga wiedzy z zakresu programowania, bo sam interfejs oraz edytor treści działa na zasadzie WYSIWYG, czyli to co widzisz właśnie w narzędziu będzie odzwierciedlone po opublikowaniu strony. To o wiele lepsze rozwiązanie dla osób z mniejszą wiedzą techniczną, ale z większą kreatywnością w działaniu. Aktualne wersje WordPressa oferują edytor blokowy o nazwie Gutenberg oraz tysiące dodatków do niego, które jeszcze lepiej dostosowują jego funkcje do potrzeb użytkowników.
- Stworzysz stronę o dowolnym przeznaczeniu – WordPress przypomina trochę zabawkę z klockami. Jest intuicyjny, ale nie ogranicza Cię w żaden sposób przy tworzeniu strony. Ta może być zwykłym blogiem, serwisem informacyjnym, stroną z galerią zdjęć, a nawet sklepem internetowym. Dostajesz do swojej dyspozycji narzędzie, w którym osiągniesz wymarzony efekt.
- Optymalizacja pod SEO (pozycjonowanie) – Odpowiednia dobór funkcjonalności i dodatków w WordPress ułatwi Ci pozycjonowanie strony bez konieczności ręcznej edycji każdego elementu. Edytor posiada gotowe już opcje do formatowania nagłówków tekstu lub dodawania opisów zdjęć, co jest niezbędne do optymalizacji witryny. Co więcej, możesz wesprzeć się m.in. wtyczkami, które sprawdzą za Ciebie, czy wszystkie elementy strony są opisane zgodnie z najlepszą sztuką SEO (tj. plugin Yoast SEO).
- Duża społeczność i wsparcie – WordPress ma ogromną społeczność, która tworzy i ulepsza to rozwiązanie do budowania strony. Liczba dodatków, zarówno darmowych jak płatnych przekracza już kilkadziesiąt tysięcy. W sieci oraz na Youtube znajdziesz również masę poradników jak rozwiązywać problemy techniczne z WordPressem, jak dodawać podstrony, elementy graficzne itd. W internecie znajdziesz również wielu specjalistów, świadczących usługi dla WordPressa.
- Bezpieczeństwo – częstotliwość aktualizacji WordPressa jest na tyle duża, że można określić to oprogramowanie bezpiecznym. Należy przy tym pamiętać, że niezbędne jest aktualizowanie zarówno głównych plików aplikacji, jak i wszelkich wtyczek i motywów, z których korzystasz.

Wady WordPressa jako narzędzia dla strony WWW
Nie ma jednak systemów idealnych i WordPress również taki nie jest. Dlatego przy wyborze między nim, a tradycyjnym HTMLem musisz pamiętać o wyzwaniach, przed jakimi stoją właściciele stron opartych na WP:
- Nierówny poziom wtyczek i motywów – nie wszystkie dodatki do WordPressa są tworzone w profesjonalny sposób, dlatego warto przed ich instalacją zbadać jak często są one aktualizowane i czy nie posiadają podatności na ataki. Niestety, nawet płatne pluginy potrafią
- Administrowanie – raz uruchomiona strona na WordPress to tak naprawdę początek pracy. Jako jej właściciel nie możesz porzucić panelu zarządzania, ponieważ musisz dbać o aktualizacje, a także dostępy dla innych użytkowników. W dużym skrócie – spoczywa na Tobie duża odpowiedzialność za bezpieczeństwo strony.
- Ukryte koszty – O ile sam WordPress jest w pełni darmowym oprogramowaniem, tak dodatki do niego już niekoniecznie. Duża część z nich jest oferowana również w wersji darmowej, ale prędzej czy później dostrzeżesz w nich wiele wad tj. ograniczone funkcjonalności lub brak wsparcia w pakiecie. Decydując na budowę w pełni komercyjnego serwisu pod Twój biznes (tj. sklep internetowy) musisz zaplanować również odpowiednie wydatki na pluginy, które wzbogacą Twojego WordPressa o ważne funkcje.
Jednym z wyzwań dla poczatkujących jest instalacja WordPressa na hostingu. Możesz jednak ułatwić sobie ten proces wybierając hosting z autoinstalatorem WordPress.
Tworzenie strony za pomocą statycznych plików HTML
O ile WordPress korzysta z plików PHP, CSS i JS do generowania strony internetowej na podstawie Twoich działań w edytorze treści, tak pliki statyczne HTML korzystają z klasycznego już języka programowania, który służy budowania i porządkowania całej struktury serwisu. Ma to oczywiście swoje zalety, jak i wady.
Zalety użycia statycznego HTML
Strona oparta na plikach HTML (np. słynne index.html) pomimo pewnej archaiczności, kryje w sobie kilka ważnych zalet:
- Szybkość działania – strony zbudowane na podstawie czystego HTMLa są z reguły bardzo szybkie i lekkie, ponieważ nie korzystają z nadmiarowej ilości kodu. Oczywiście dzieje się tak, gdy np. do wyświetlania galerii zdjęć użyjesz już zoptymalizowanych zdjęć. Jeżeli dodasz do katalogu ze stroną surowe pliki prosto z aparatu fotograficznego – nawet HTML tu nie pomoże w szybkości ładowania multimediów.
- Bogata baza wiedzy – HTML nie jest zbyt skomplikowanym językiem programowania, a w sieci znajdziesz na jego temat bardzo dużo gotowych materiałów do nauki. Oczywiście wiąże się to z koniecznością poznania specyfikacji tej technologii, budowania nagłówków, tagów i odwołania do innych zasobów. Nie mniej po poznaniu kilku podstaw można pokusić się o stworzenie choćby podstawowej wersji swojej witryny.
- Bezpieczeństwo – jako, że stronami w HTML rządzi prostota w działaniu, ryzyko złamania i modyfikacji pliku przez atak hakerski jest tu mniejsze niż w przypadku WordPressa. Nie musisz się również martwić o aktualizacje wtyczek czy motywów, a nawet kopie zapasowe swojej strony, ponieważ jej zawartość jest statyczna (treść nie zmienia się).
Jakie są wady strony opartej na plikach HTML?
Jeżeli Twoja decyzja ma paść – zamiast WordPressa – na statyczne pliki HTML, to uwzględnij w tym procesie takie wady i wyzwania jak:
- Brak dynamicznej strony – HTML służy do tworzenia statycznej strony, która nie będzie zmieniana regularnie. Dla końcowego użytkownika może się wydawać mało ciekawa i nieatrakcyjna.
- Utrudnione dodawanie treści – HTML to nie CMS (jak WordPress), a więc dodawanie jakiejkolwiek treści wymaga od administratora ręcznej edycji kodu przy pomocy zewnętrznego edytora lub notatnika w Windows. Jest to proces czasochłonny, bo nawet dodanie akapitu z kilkoma zdaniami na stronę wymaga weryfikacji, czy nie zepsuje on struktury wyglądu samej strony.
- Brak dostępu do zaawansowanych funkcji – chcesz mieć na stronie obsługę komentarzy, formularze kontaktowe, ankiety lub zapisy do newslettera? HTML będzie dla Ciebie tutaj dużą przeszkodą, ponieważ do takich zadań nadaje się lepiej właśnie CMS, który obsługuje bazy danych. Możesz posiłkować się rozwiązaniami od innych dostawców, ale w gruncie rzeczy dodanie do strony takich opcji będzie Cię kosztować dużo czasu i wysiłku.
WordPress vs HTML – różnica w dodawaniu treści
Na czym polega podstawowa różnica w dodawaniu treści między WordPressem, a czystym kodem HTML? Przede wszystkim używając WordPressa mogę użyć domyślnego edytora, w którym po prostu wpisuję tekst i poddaję go dowolnej edycji z użyciem funkcji formatowania jak w edytorze Word.
Dzięki temu w kilka sekund dodałem taki akapit z różowym tłem:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Gdybym chciał dodać podobny fragment tekstu w pliku HTML, musiałbym ręcznie edytować plik uważając, abym niczego nie zepsuł. Kod wyglądałby mniej więcej tak:
<p class="has-text-align-center has-white-color has-pale-pink-background-color has-text-color has-background"><strong>Lorem ipsum dolor sit amet</strong>, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <em>Ut enim ad minim veniam</em>, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>Jak widać, różnica się znacząca i korzystanie z WordPress to także oszczędność czasu.
WordPress czy HTML – co jest lepsze do prowadzenia strony WWW?
Jeżeli chcesz efektywnie zarządzać stroną i dodawać do niej różne funkcje, a przede wszystkim – chcesz, aby treść na niej była dynamiczna (bo jest np. blogiem z aktualnymi wpisami), Twój wybór powinien paść na WordPress.
Z perspektywy firmy, która chce mieć estetyczną stronę, WordPress jest narzędziem o wiele bardziej funkcjonalnym, elastycznym i rozwojowym. Znajdziesz do niego również wiele dodatków, które ułatwią Cię w dowolnym momencie podjęcie decyzji o rozbudowie serwisu i postawienie np. sklepu internetowego. Nie ulega również wątpliwości, że sam wybór oprogramowania o charakterze CMS ułatwia zarządzanie zawartością witryny. Jego rolą jest właśnie otwarcie na mniej technicznych użytkowników, którzy chcą administrować stroną, ale nie znają się na programowaniu.
Uruchomienie strony WWW na zasadzie plików HTML powinno być podyktowane w tym przypadku świadomym wyborem. Dzisiaj mało jest serwisów, które działają na takiej podstawie. I choć jest to rozwiązanie bardzo bezpieczne, to jednak wiąże się z nim mocno ograniczona funkcjonalność.
Przeczytaj również: