Nie będę Cię pytać o to, czy lubisz tworzyć strony WWW. Jeśli udało Ci się znaleźć ten artykuł np. w Google, oznacza to że szukasz po prostu pomocy w tworzeniu serwisu typu landing page i masz przed sobą WordPressa oraz dylemat – czy zrobić to samodzielnie, a może komuś zlecić budowę? W tym materiale zapoznasz się z metodą, która mi osobiście bardzo ułatwiła życie przy korzystaniu z WordPressa. Okazuje się, że nie taki diabeł straszny, jak go malują.
Czym jest landing page?
Najprostsza definicja landing page (w skrócie – LP), mówi, że jest to specjalnie przygotowana strona internetowa, na której użytkownik „ląduje” z dowolnego źródła. Nie należy jednak mylić landing page z serwisem głównym, stroną firmową, czy kartą produktu w sklepie. Landing page pozbawiony jest często dodatkowych zakładek, ponieważ spełnia konkretną funkcję (np. informacyjną, pozyskuje leady), a jego rola sprowadza się do wykonania przez użytkownika danej akcji.
Konstrukcja landing page jest bardzo specyficzna. W odróżnieniu np. od strony głównej, skupia się na jednym temacie treści.
Dla uproszczenia: wyobraź sobie sytuację, gdy otrzymujesz do ręki 2 ulotki promujące restaurację – jedna zawiera 30 pozycji w menu i ceny, a druga z kolei posiada kilka zdjęć i opis pojedynczego dania np. historię receptury, informację o pozyskiwaniu składników oraz kwalifikacje szefa kuchni. W drugim przypadku potencjalny klient zainteresowany ofertą dowie się o tym jednym produkcie zdecydowanie więcej i będzie nim bardziej zainteresowany niż pozostałymi z pierwszej ulotki.
I tak też działa landing page – ma wyczerpać dane zagadnienie i zachęcić użytkownika do podjęcia aktywności.
Jak wykorzystać landing page? Do czego służy taka strona internetowa?
Strony w formie landing page mają za zadanie zachęcić do podjęcia działania przez użytkownika, który na taką stronę trafi bez względu na to czy znajdzie ją w Google lub kliknie w link w mailu. To, jaki cel ma taki LP, będzie zależeć tylko od Ciebie. Najczęściej stosuje się go w sytuacjach, gdzie:
- biznes opiera się na pozyskiwaniu tzw. leadów (np. w formie maila) – wtedy na takim LP znajdziesz formularz kontaktowy
- produktem jest ebook, którego pobranie wymaga podania danych kontaktowych
- konieczna jest rejestracja na wydarzenie – webinar internetowy lub konferencję online
- zachodzi konieczność dokładnego opisania pojedynczego produktu lub usługi, tak aby wizytujący stronę nie miał żadnych wątpliwości co chce kupić w przyszłości (tzw. walor edukacyjny)
Samych rodzajów LP jest stosowanych przynajmniej kilka. Ponieważ specjaliści od marketingu prześcigają się w pomysłach, poniższa lista nie będzie pełna, ale da Ci pewien pogląd jak zbudować pierwszy LP w WordPressie:
- Najpopularniejszy format to Lead Generaton, czyli jak jak sama nazwa mówi – do pozyskiwania danych kontaktowych. Charakteryzuje się obecnością formularza, a także szeregu opisów firmy oraz studium przypadku (case studies).
- Równie popularny jest landing page sprzedażowy, na którym użytkownik będzie mógł wybrać preferowany pakiet usługi lub aplikację. Pewną odnogą takich stron są „Click Through Landing Page”, czyli LP również sprzedające, ale robiące to w formie przekliku do głównego sklepu internetowego.
- Inne, dobrze znane formy landing page to np. strona typu 404 (to także LP!) lub „Coming Soon” czyli zapowiadająca premierę/debiut jakiejś usługi, a w rzeczywistości badająca zainteresowanie użytkowników.
Co jest potrzebne do zbudowania strony typu landing page w WordPress?
Budowanie landing page w WordPressie sprowadza się do 6 kroków, przez które powinna przejść tak naprawdę każda strona internetowa:
- zakup własnego hostingu, czyli przestrzeni w której umieszczone zostaną pliki strony. Jeśli już posiadasz hosting, to możesz ten etap pominąć. Jeżeli jeszcze stoisz przed wyborem usługi hostingowej – zapoznaj się z pakietami home.pl.
- rejestracja domeny – adresu pod którym będzie taki landing page dostępny po wpisaniu go w przeglądarce.
- zamówieniu lub zainstalowaniu certyfikatu SSL, aby wizyta na stronie nie zakończyła się komunikatem o „niezaufanym połączeniu” lub „nie zapewnia bezpiecznego połączenia”.
- zainstalowaniu WordPressa na posiadanym hostingu – w home.pl zrobisz to za pomocą wygodnego autoinstalatora.
- skonfigurowaniu (wyboru i instalacji) motywu w WordPressie, który będzie „napędzał” Twoją stronę WWW
- dodania odpowiednich wtyczek, które ułatwią Ci pracę nad landing page – o nich dowiesz się w dalszej części tekstu. Wtyczki są opcjonalne, ale jeśli nie jesteś doświadczonym webdeveloperem to ułatwią Ci po prostu życie. Pamiętaj jednak, aby nie instalować zbyt dużo dodatków – im mniej tym lepiej.
Przydatne wtyczki (pluginy) do tworzenia landing page w WordPressie
Wszystkie poniższe wtyczki znajdziesz w głównym katalogu pluginów, po zalogowaniu się do panelu zarządzania stroną. Jeżeli nie masz pewności, czy sobie poradzisz z tym zagadnieniem, zapoznaj się z naszą instrukcją o dodawaniu wtyczek do WordPressa.
Spectra
Na naszym blogu Spectrę wymienialiśmy już kilkukrotnie w innych poradnikach o WordPressie. I tutaj również musimy o niej napisać z prostego powodu – to po prostu bardzo dobra wtyczka, która ułatwia pracę nad tworzeniem strony. A to wszystkie dzięki wbudowanej bibliotece gotowych elementów tj. całe podstrony, sekcje, a także tzw. schematy, które potrzebują od Ciebie wyłącznie dodatkowych materiałów graficznych i tekstów.
Więcej o pluginie Spectra przeczytasz w artykule o tworzeniu prostej strony w WordPress.
Templately
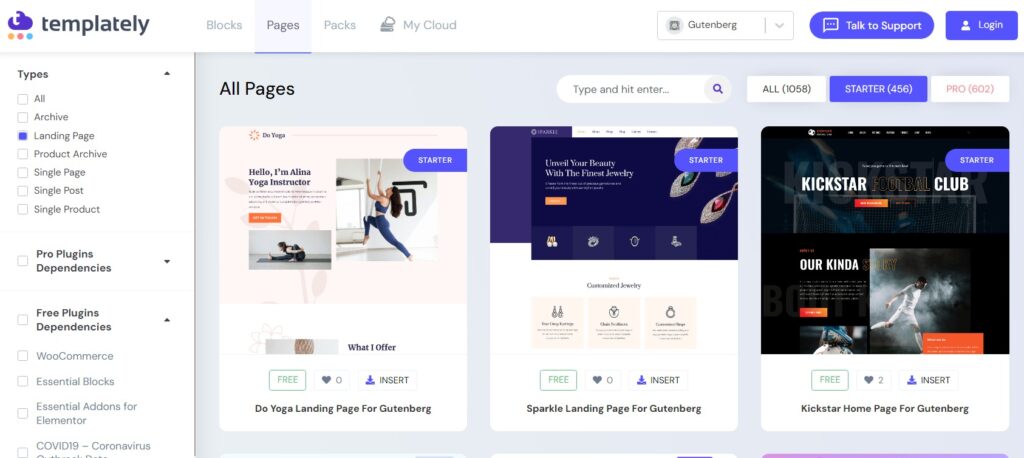
Templately to kolejna ciekawa wtyczka do WordPressa, która stara się być „wszystkim” czego potrzebuje początkujący użytkownik. Dzięki niej uzyskasz dostęp do nawet kilkuset gotowych szablonów i elementów do dodania na stronę. Pamiętaj jednak, że korzystanie z wtyczki wymaga uprzedniej rejestracji mailowej (dla niektórych może to być wada) a także instalacji dodatku Essential Addons od tego samego producenta.
Gutenverse
Gutenverse działa na podobnej zasadzie jak Spectra – dodaje do głównego edytora w WordPress opcję biblioteki, z której możesz importować gotowe schematy dla strony. To bardzo przydatne rozwiązanie, aczkolwiek nie jedyne – wtyczka oferuje dodaje również kilkadziesiąt nowych bloków, których użyjesz w swoim projekcie – elementy FAQ, formularze, a także galerię zdjęć.

Blocksy
Blocksy to – jak reklamują go twórcy – szwajcarski scyzoryk do budowania stron WWW. Przydaje się też w sytuacjach, gdy musisz „już jutro” uruchomić laanding page, a nie znasz się na programowaniu i wolisz zaoszczędzić czas. Z tego też względu Blocksy przeprowadzi Cię za rękę i zaoferuje instalację dodatkowych wtyczek i motywu Blocksy, które będą niezbędne do uruchomienia atrakcyjnej strony. Na szczęście nie ma tego na tyle dużo – z reguły są to maksymalnie 2-3 kolejne pluginy.
Budowanie landing page za pomocą WordPressa – instrukcja krok po kroku
Stworzenie landing page za pomocą powyższych wtyczek nie będzie tak trudne, jak budowanie strony od zera na czystym WordPressie. Do poniższej instrukcji wybrałem więc 2 dodatki: plugin Spectra (dodający do edytora katalog gotowych elementów i szablonów o nazwie Template Kits) oraz motyw Astra. Ten drugi jest tylko opcjonalny, albowiem landing page zbudujesz na każdym, dostępnym w sieci motywie – także darmowym.
Założenia projektu
Co chciałem stworzyć? Moim celem było wykonanie szkicu landing page, promującego darmowe zajęcia z instruktorką jogi.
Od czego zacząłem pracę? Przede wszystkim od dodania nowej strony w zakładce Strony – Utwórz Stronę.
Najpierw nazwałem swoją stronę, aby wyróżnić ją później na liście innych podstron w WordPressie.

Na tym etapie, jeśli korzystamy z wtyczki Spectra, możemy obrać jedną z 2 metod szybkiej budowy landing page:
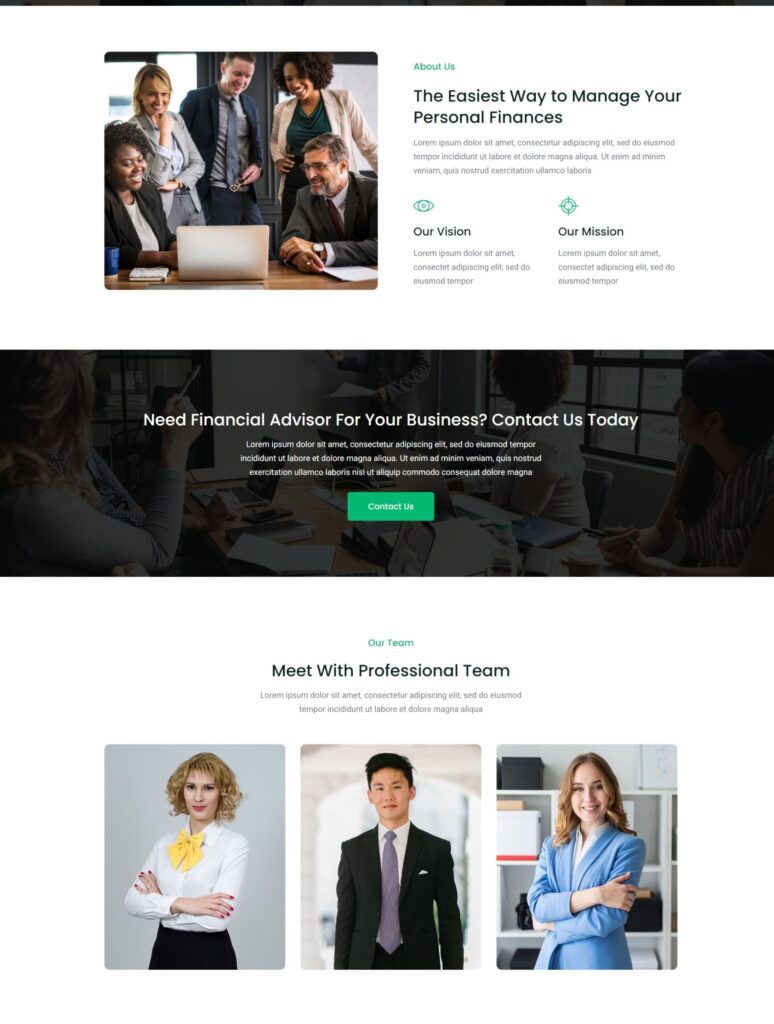
- Pobrać z katalogu wtyczki Spectra gotowy szablon dla danej branży. Jest ich do wyboru kilkadziesiąt, więc z pewnością znajdziesz wśród nich coś, co Cię zainteresuje. Po takim imporcie de facto pozostanie ci tylko wymiana obrazków na własne, a także modyfikacja tekstów oraz edycja linków w przyciskach. To maksymalne skrócenie czasu pracy nad landing page.
- Druga metoda polega na dodawaniu do istniejącej, pustej strony konkretnych elementów oraz sekcji z wtyczki Spectra i menu Template Kits, zgodnie z założeniami projektu. I taką też metodę wybrałem poniżej.
Jakie miałem założenie? Landing Page miał być przede wszystkim konkretny w informacje, posiadać kilka zdjęć promujących usługę, a także formularz kontaktowy. Z tego też powodu zdecydowałem, że strona zostanie podzielona maksymalnie na 4 sekcje – tak, aby użytkownik nie miał zbyt wielu możliwości zgubienia się podczas wizyty.
Dodawanie pierwszej sekcji na stronie
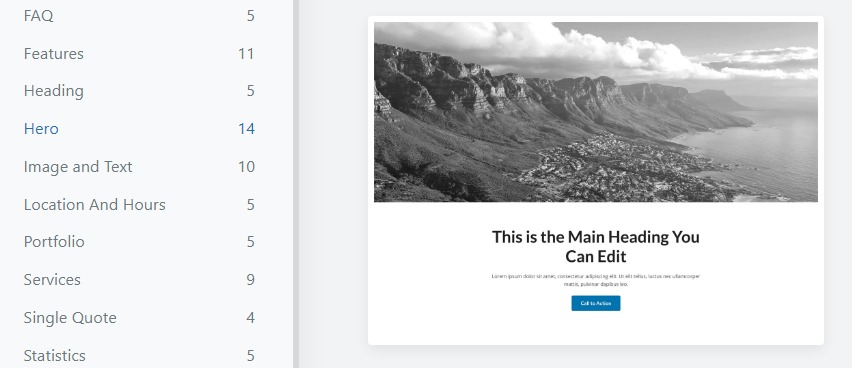
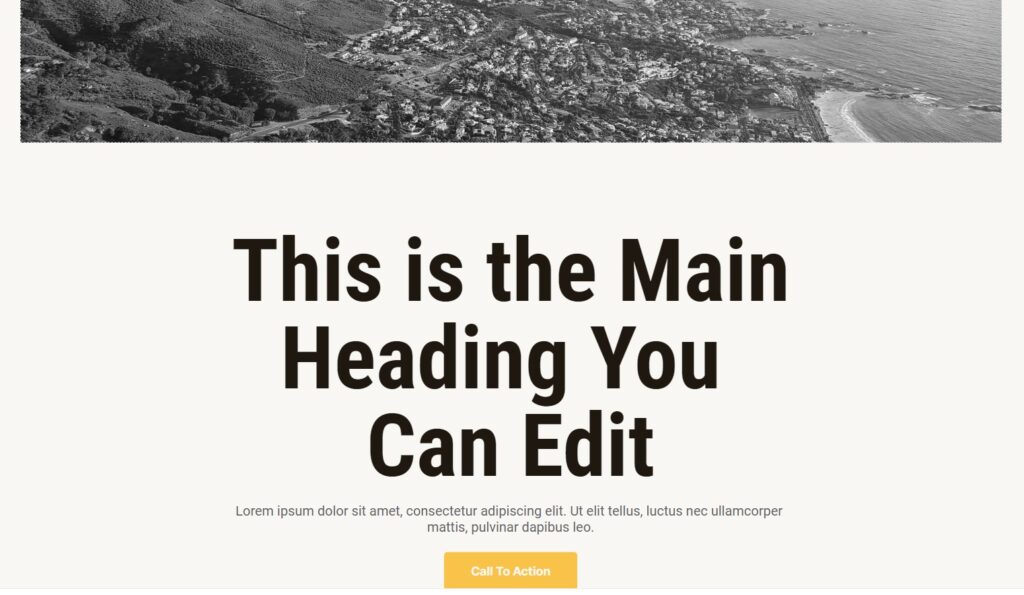
Pierwsza sekcja powinna od razu przykuwać uwagę. Najlepiej do tego nadaje się element o nazwie Hero, który łączy duże zdjęcie z pierwszym, ważnym dla zrozumienia kontekstu nagłówkiem:
Tak prezentowała się taka sekcja osadzona w wybranym motywie:
Sekcja informacyjna z cechami usługi
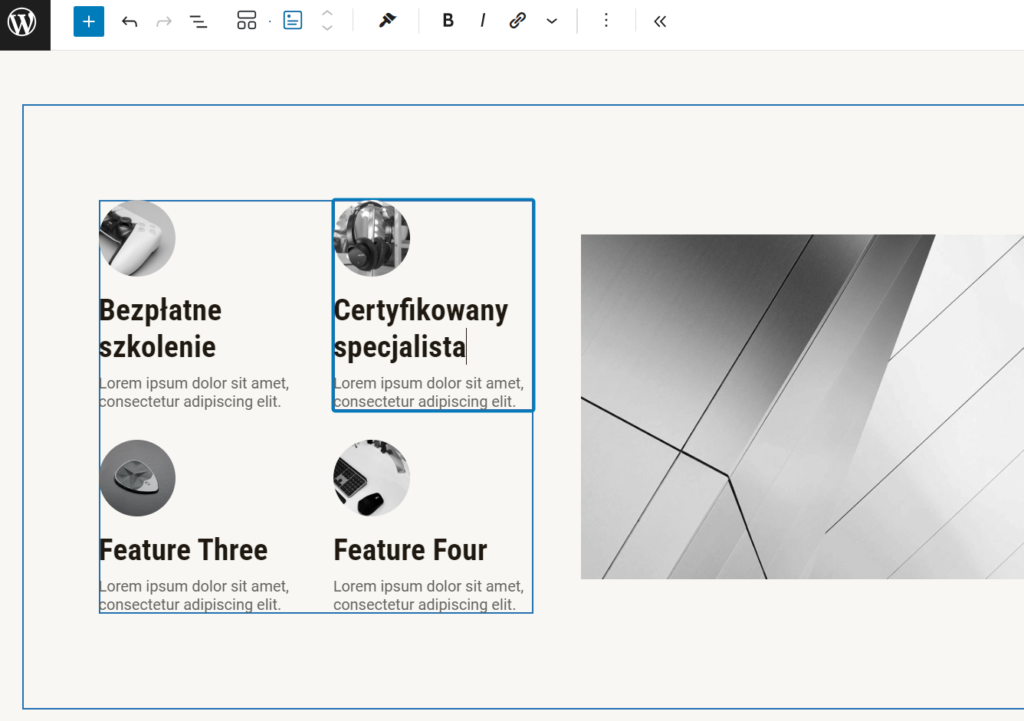
Kolejna sekcja, którą chciałem dodać do landing page, miała powiedzieć w krótkich słowach coś więcej o korzyściach usługi i samej oferty. Do tego zadania wybrałem w Spectra element z kategorii Features.
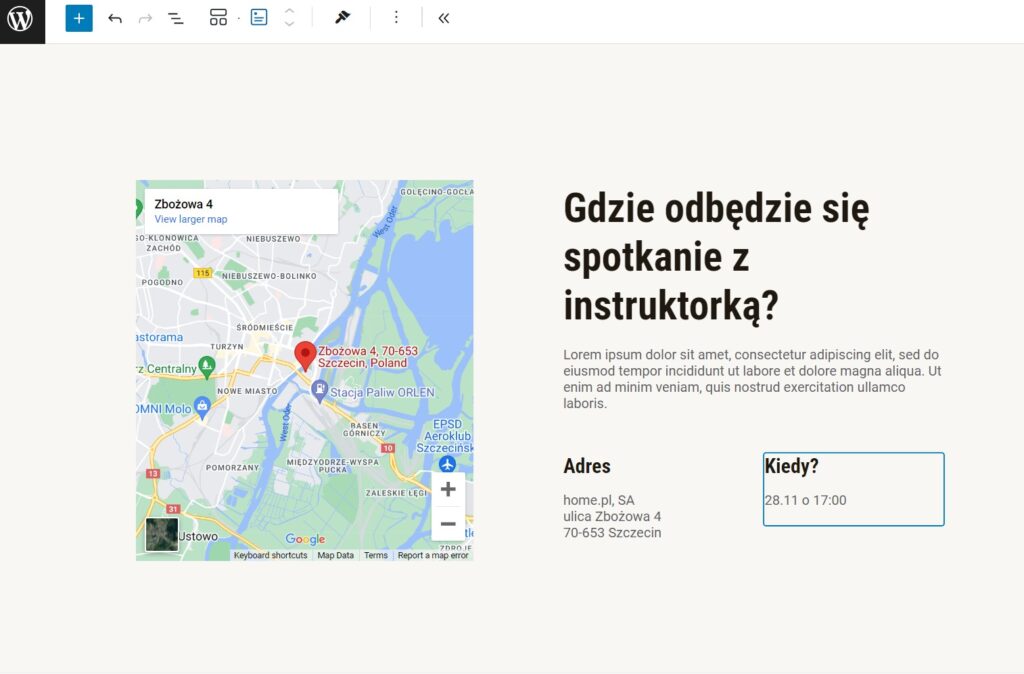
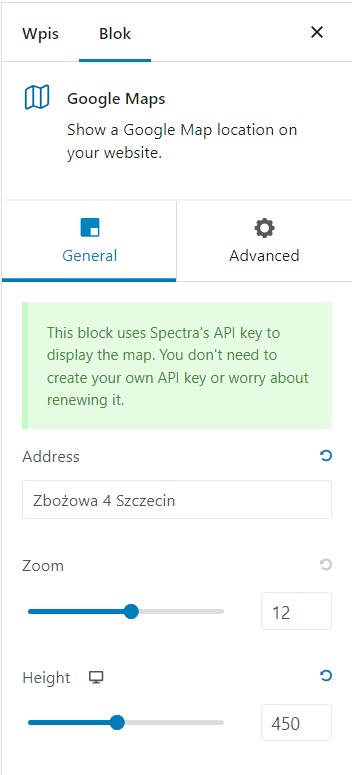
Dla osób, które zechcą skorzystać z usługi warto przygotować mapkę z Google oraz zaznaczoną lokalizacją. Takie też element dodałem z katalogu elementów wtyczki.
Co ważne, każdy element w sekcji może być modyfikowany dzięki edytorowi Gutenberg. Wystarczy zaznaczyć dany blok i skorzystać z menu po prawej, aby samodzielnie skonfigurować jego wygląd. W przypadku mapki Google ustawiłem prawidłową lokalizację wraz z przybliżeniem:
Dodawanie formularza kontaktowego
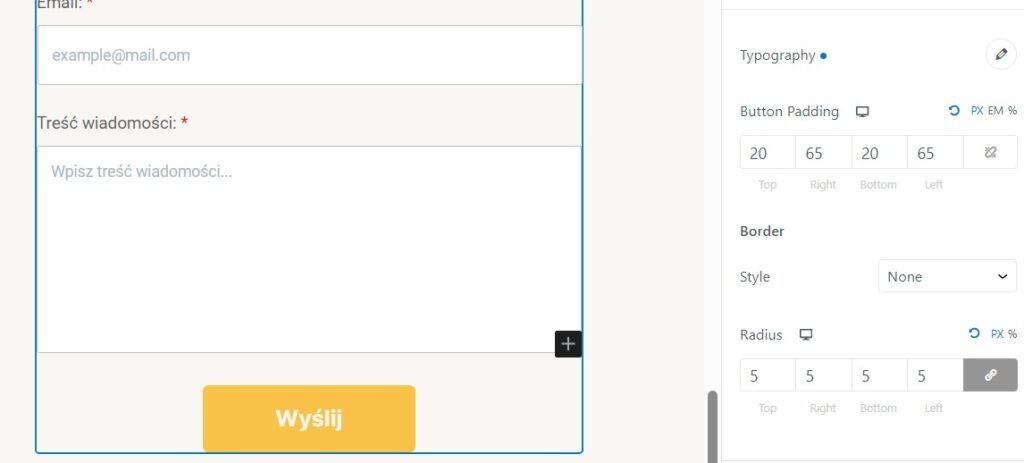
Informacje o usłudze oraz mapa to nie wszystko! Ważne jest, aby pozostawić użytkownikom narzędzie do kontaktu z Twoją firmą. Może to być sekcja z adresem e-mail lub formularzem kontaktowym. Ja wybrałem we wtyczce element z kategorii Contacts. Po dodaniu go do edytora poddałem lekkiej modyfikacji formularz np. powiększając przycisk do wysłania maila.
Czy to wszystko? W przypadku strony typu landing page zdecydowanie tak. O tym, jakich błędów nie popełniać przy budowaniu LP w WordPressie przeczytasz poniżej. Sam szkic landing page, wykonany za pomocą wtyczki Spectra, był gotowy po około 15 minutach. W ten sposób uporządkowałem wygląd strony, a także przygotowałem przestrzeń na edycję tekstów, których nie jest tak wiele, aby nie skończyć pracy nad LP przez następne 15 minut.
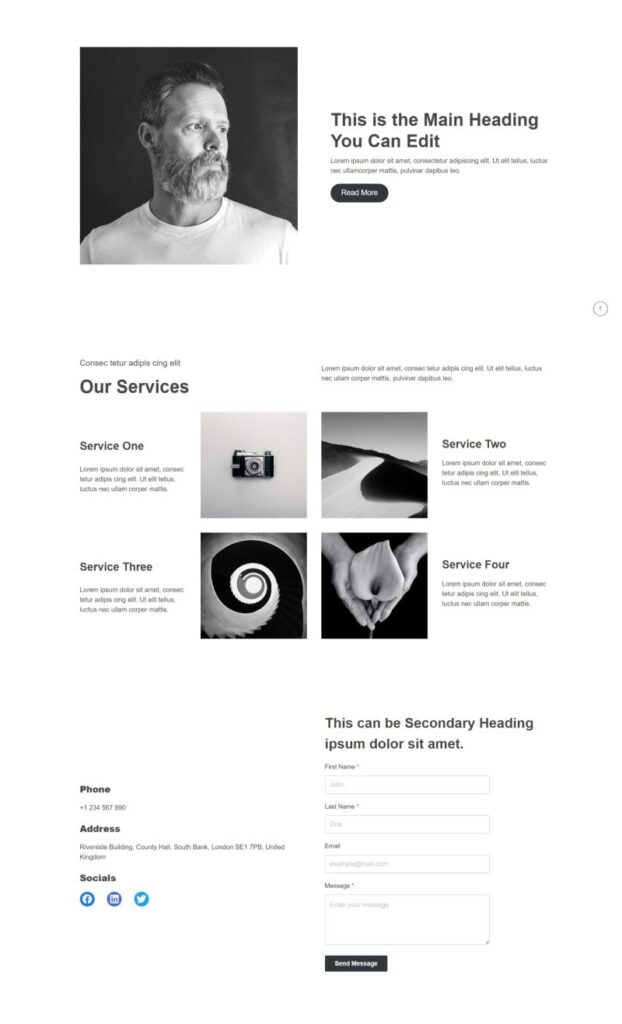
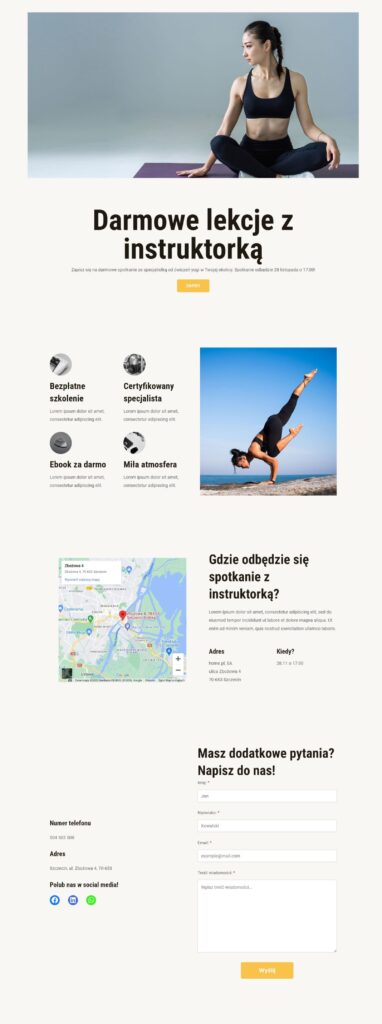
Jak wygląda efekt końcowy? Kliknij obrazek, aby wyświetlić pełną wersję mojego szkicu przykładowego landing page dla usługi konsultacji z instruktorką jogi.
Jaki błędów unikać przy tworzeniu landing page?
Tworzenie landing page za pomocą WordPressa nie musi być trudne. Pamiętaj jednak, że sam format strony to nie wszystko, bo liczy się jak zwykle to, co użytkownik znajdzie w środku. Źle przygotowany landing page nie spełni swojej roli, nie będzie zarabiać pieniędzy dla Twojej firmy, a nawet gorzej – będzie zniechęcał do Twojej marki. Jakie grzechy popełniane są najczęściej przez twórców takich witryn?
Wyznacz konkretny cel dla strony
Landing page musi mieć swój jeden, konkretny cel i doprowadzić do niego użytkownika. Nie możesz łączyć tutaj wody z ogniem, nie możesz szukać kompromisów. Jeżeli Twój biznes „żyje” z kontaktów przez formularz (tzw. Lead Generation), to musisz wejść w buty potencjalnego klienta tak, aby zrozumieć co doprowadzi go do podjęcia decyzji, aby skorzystał z formularza. I wokół tego celu opakować stronę treścią.
Największy błąd w tym zakresie, to próba połączenia kilku funkcji jednocześnie. Zdecyduj się na taki krok, który będzie dla Ciebie po prostu bardziej logiczny. Nie dodawaj na siłę na landing page wpisów ze swojego bloga, które rozwodnią przekaz główny.
Nie przesadzaj z treścią
Budowa landing page, jaką pokazałem wyżej, ogranicza nieco ryzyko przeładowania witryny treścią. Mimo tego pilnuj się i nie twórz ścian tekstu. Jeżeli opisujesz jakąś funkcjonalność lub cechę – zrób to za pomocą maksymalnie 3-4 zdań.
Osoba wizytująca landing page po kliknięciu w reklamę nie chce być przytłoczona liczbą znaków, jaką ma do przeczytania (od razu skojarzy, że będzie to dla niej zbyt męczące). Wyobraź sobie, że LP jest taką rozbudowaną formą wizytówki z konkretami, ale także materiałami, które podsycają zainteresowanie.
Nie bój się jednak miksować różnych form treści – dodanie filmiku z Youtube, na którym pokazujesz w 30 sekund jak Twoja firma realizuje konkretne usługi powie użytkownikowi więcej niż 2 akapity poświęcone temu tematowi.
Dostosuj stronę do urządzeń mobilnych
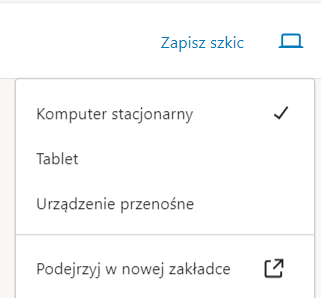
Pamiętaj, że współczesny internet w dużej mierze gości na naszych urządzeniach mobilnych. Dlatego zadbaj o to, aby LP był dostosowany do małych ekranów i intuicyjny w obsłudze. Jeśli nie masz pewności, czy Twój projekt wygląda dobrze na takim urządzeniu – kliknij w ikonę podglądu mobilnej wersji strony w WordPressie:
Pamiętaj o CTA
Wezwanie do działania (Call To Action) to bardzo ważny element każdej strony, nie tylko sklepu internetowego posługującego się zwrotami „Zamów” lub „Dodaj do koszyka”. W przypadku landing page musisz posługiwać się formułami, które mogą nawiązywać do struktury i zawartości, tak aby użytkownik był poprowadzony za rękę po kolejnych obszarach strony. Jeżeli piszesz o lokalizacji wydarzenia, nie zapomnij dodać przycisku „Dołącz do nas”, które przekieruje go do formularza zgłoszeniowego.
Jeżeli na Twoim LP znajduje się cennik biletów na koncert lub konferencję – odpowiednim przyciskiem będzie ten z hasłem „Zamów bilet”, aniżeli „Dowiedz się więcej”. Możesz również eksperymentować z różnymi CTA w zależności od umiejscowienia na landing page. Nie możesz jednak rezygnować z obecności przycisków, bo ułatwiają one nawigację po treści.
–
Chcesz wiedzieć więcej o tworzeniu stron na WordPressie? Zapoznaj się z naszymi poradnikami:
Jak stworzyć serwis z ogłoszeniami?
Jakie wtyczki warto wybrać do WordPressa?
Jak budować stronę za pomocą edytora Gutenberg w WordPressie?
WordPress czy HTML – co wybrać do tworzenia strony?